文章标签
8 篇文章
平台新闻:圆角轮廓、GPU 加速的 SVG 动画、CSS 变量解析方式
本周新闻:Firefox 推出圆角轮廓,Chrome 中的 SVG 动画现已 GPU 加速,CSS 中没有物理单位,纽约时报 填字游戏已实现无障碍,以及 CSS 变量在继承值之前会被解析。
Šime Vidas 于 发布
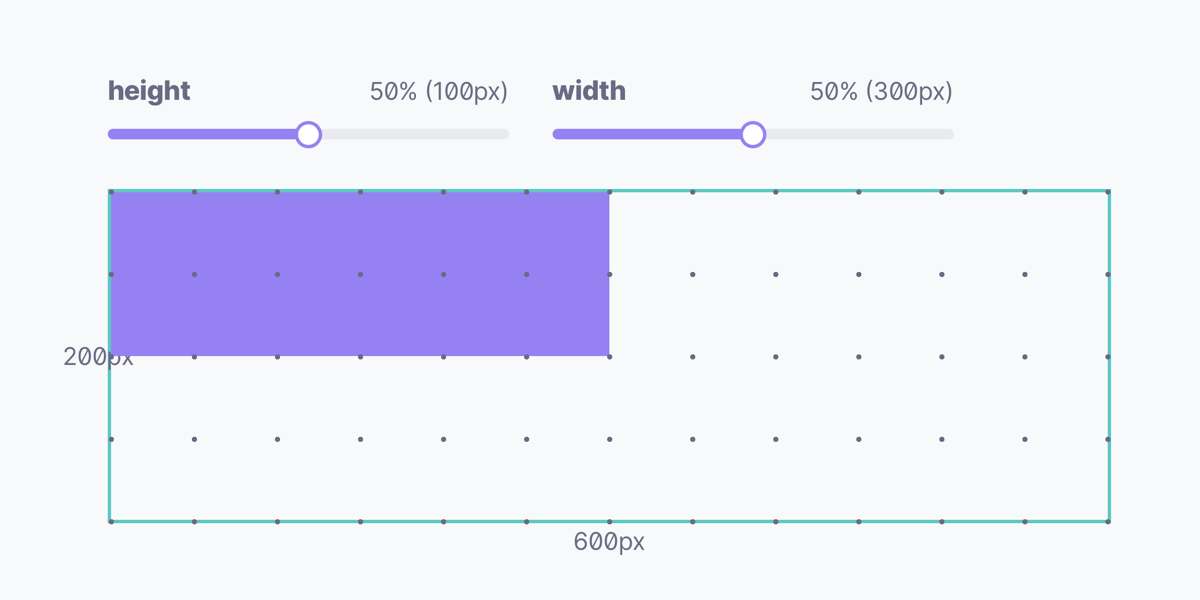
在 CSS 中 100% 代表什么?
在 CSS 中使用百分比值时,例如:
.element {
margin-top: 40%;
}… 这里的 % 值代表什么?它是以什么为基准的百分比?我使用百分比时经常会遇到奇怪的事情。
Robin Rendle 于 发布
将固定大小的对象转换为响应式元素
我最近遇到了一个想要在网站上展示 iPhone 的情况。我希望用户能够与这个“模拟”手机上的应用程序演示进行交互,所以它必须用 CSS 渲染,…
Philip Kiely 于 发布
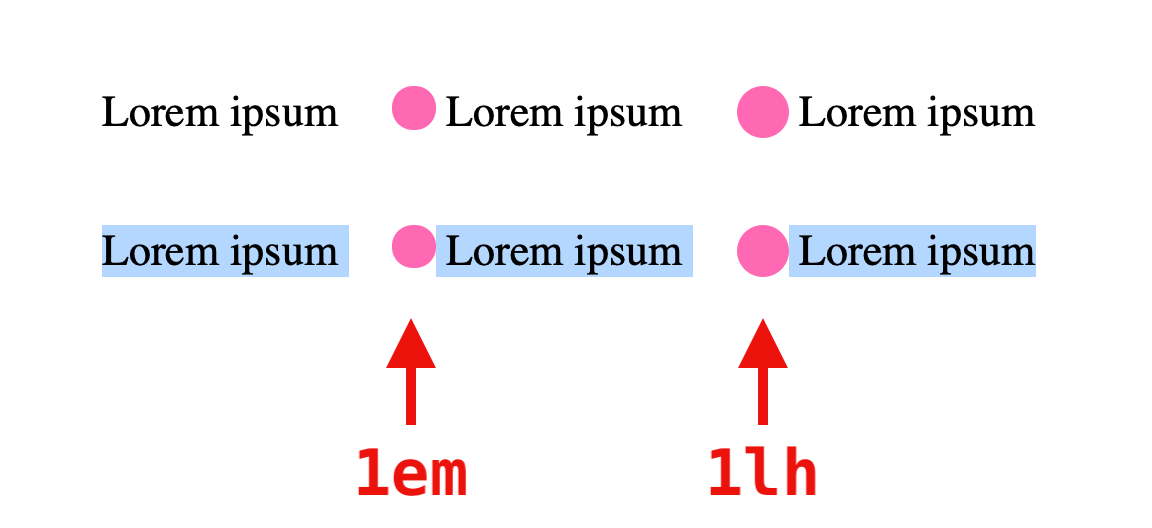
`lh` 和 `rlh` 单位
我完全没有意识到 CSS 值 4 级规范 中存在一些新的单位!`lh` 单位“等于 `line-height` 的计算值”,`rlh` 单位也是相同的,但以根元素为准…
Chris Coyier 于 发布
为 CSS 设计纵横比单位
Rachel Andrew 说 CSS 工作组在最近的一次会议上 设计了一个纵横比单位。其目的是找到一个优雅的解决方案,用于在我们需要根据…计算元素高度时。
Geoff Graham 于 发布
梯度和转角:CSS 角度的默默无闻的英雄
我喜欢发现一些被忽略的 CSS 宝石,比如 Ken Bellows 在他的文章中介绍的梯度 (grad) 和转角 (turn) 单位。我不知道,也许你们已经知道了,但是…
Geoff Graham 于 发布