相关文章标签
16篇文章
“If” CSS 获取内联条件语句
几周前,当 CSS 工作组 (CSSWG) 决定在 CSS 值模块级别 5 规范中添加 if() 条件语句 时,一些警报响了起来。是同一天 Lea Verou 的 X 帖子,…
Geoff Graham 于 发布
区分大小写选择器
/* Case sensitive */
a[href*='css-tricks' s] {}
/* Case insensitive */
a[href*='css-tricks' i] {}添加一个 s 使选择器区分大小写,而 i 使选择器不区分大小写。
Geoff Graham 于 发布
@supports selector()
我之前没意识到 @supports 对选择器支持的判定 效果这么好!我通常认为 @supports 是一种测试 property: value 对支持的方法。但通过 selector() 函数,我们可以测试选择器支持……
Chris Coyier 于 发布
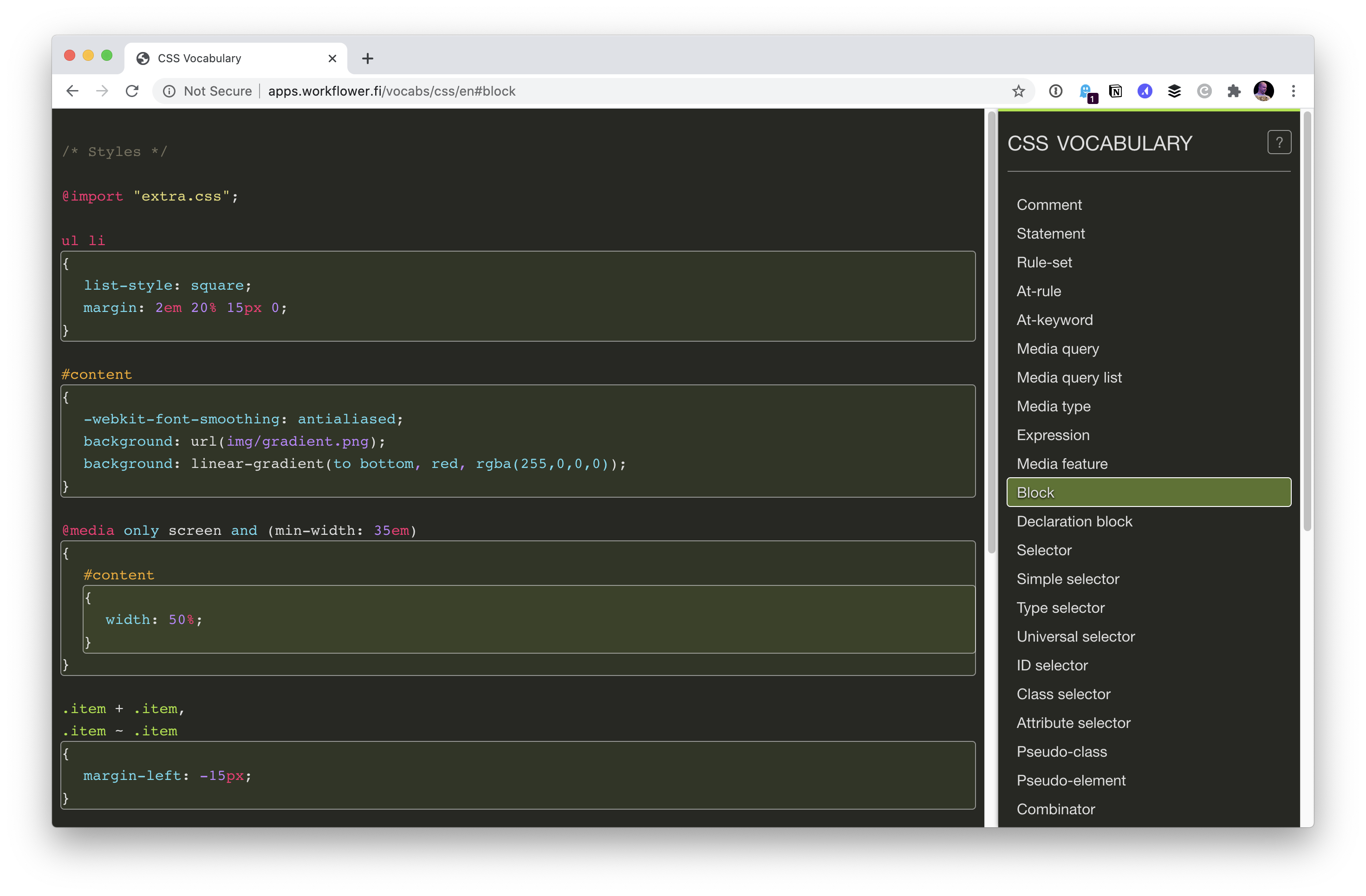
CSS 词汇表
这是一个由 Ville V. Vanninen 制作的简洁的交互页面,用于参考 CSS 语法中的事物名称。我觉得容易记住的是“选择器”、“属性”和“值”,但即使作为一个编写…的人……
Chris Coyier 于 发布
将 HTML 类分组能否使它们更易读?
您可以在 HTML 元素上拥有多个类
<div class="module p-2"></div>那里完全没有错误或无效的地方。它有两个类。在 CSS 中,这两个类都会应用
.module { }
.p-2 { }const div = document.querySelector("div");
Chris Coyier 于 发布
CSS 选择器是条件语句
.foo {
}从编程角度来看,是
if (element has a class name of "foo") {
}后代选择器是 && 逻辑,而逗号是 ||。从那里开始,它只会变得更加复杂,例如组合器和伪选择器。 仅…
Chris Coyier 于 发布