文章标签
34 篇文章
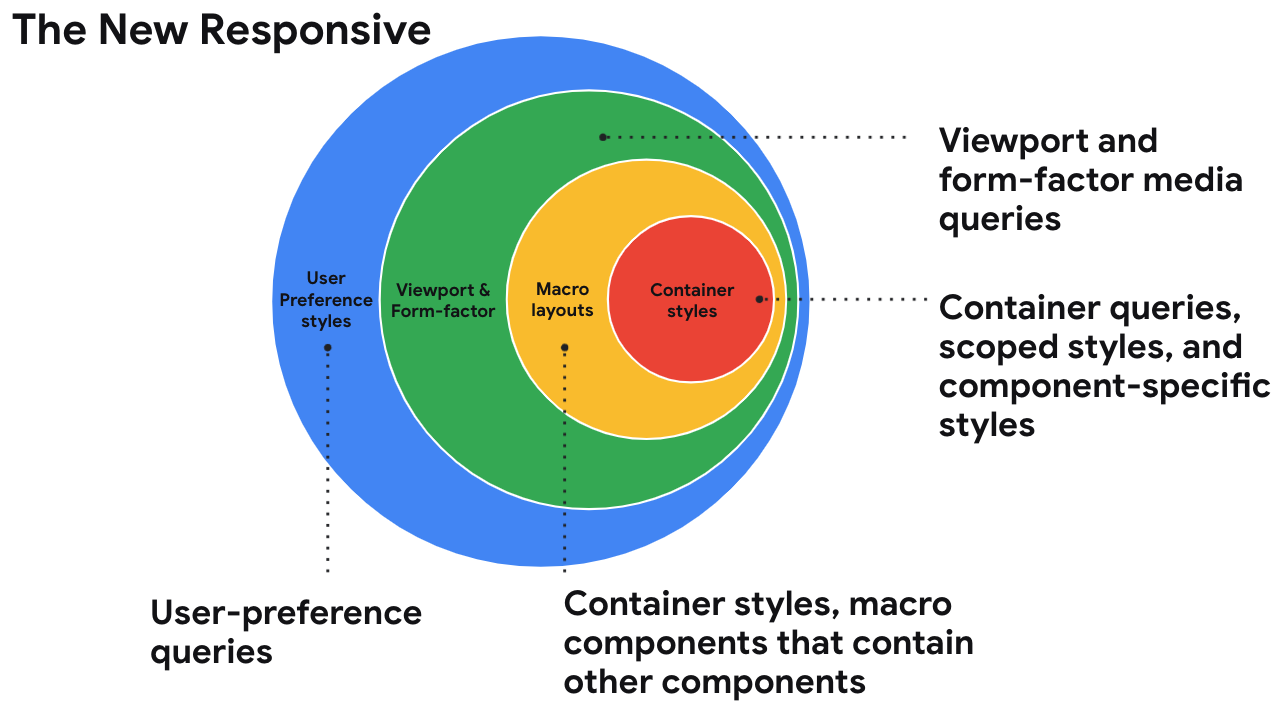
我们是否处在一个网页设计的新时代?我们称它为什么?
Una 称之为 新的响应式。这是对我们曾经身处的时代的致敬,也就是响应式设计的时代。响应式设计是流体网格、灵活媒体和媒体查询,新的响应式是这些东西……
使用 CSS Clamp 创建更灵活的包装实用程序
我喜欢 Andy 的想法
.wrapper {
width: clamp(16rem, 90vw, 70rem);
margin-left: auto;
margin-right: auto;
padding-left: 1.5rem;
padding-right: 1.5rem;
}通常我会在那里设置一个 max-width,但正如 Andy 所说
…这在中等大小的视窗中会成为一个小问题,比如