文章标签
31篇文章
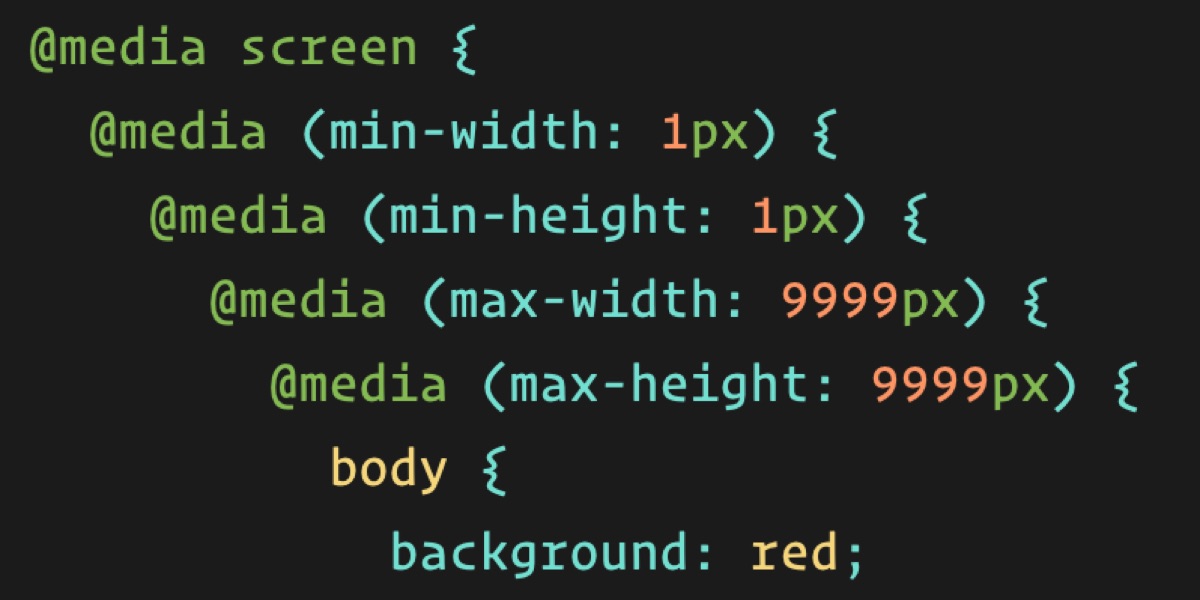
新 CSS 媒体查询范围语法
媒体查询级别 4 规范引入了使用常见数学比较运算符(如 <, > 和 =)来定位视窗宽度范围的新语法,这些运算符在语法上更合理,同时在编写响应式网页设计代码时减少了代码量。
在 CSS 和 JavaScript 中检测媒体查询支持
你不能只使用 @media (prefers-reduced-data: no-preference),因为, 正如 Kilian Valkhof 所说
…[...] 如果没有支持(因为浏览器不理解媒体查询)或者如果支持但……
平台新闻:默认使用逻辑 CSS、Fugu API、自定义媒体查询以及 WordPress 与斜体
看起来 2021 年是开始使用 CSS 逻辑属性的时候了!此外,Chrome 最近发布了一些引起人们注意的 API,SVG 允许我们禁用其纵横比,WordPress 专注于其排版的可访问性,并且……