文章标签
132 篇文章
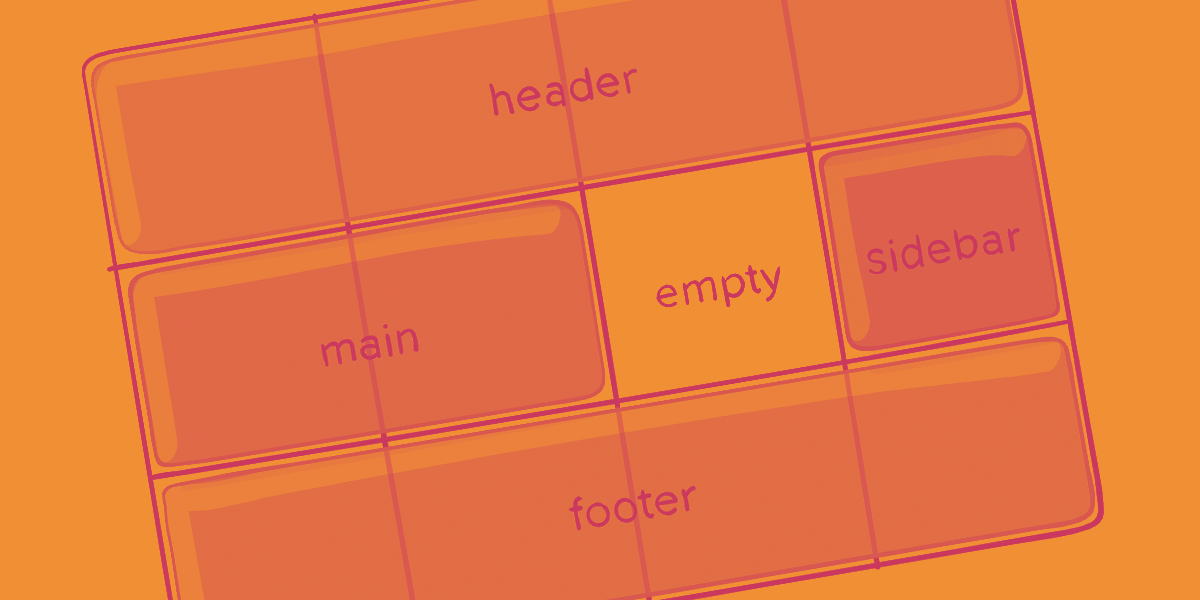
我们对网格的期望
有一段时间,我们觉得 CSS 网格太棒了。它在所有主要浏览器中同时快速且热烈地到来。现在,随着我们看到更多使用案例,我们也发现人们对网格有了更多的期望。
Michelle Barker …
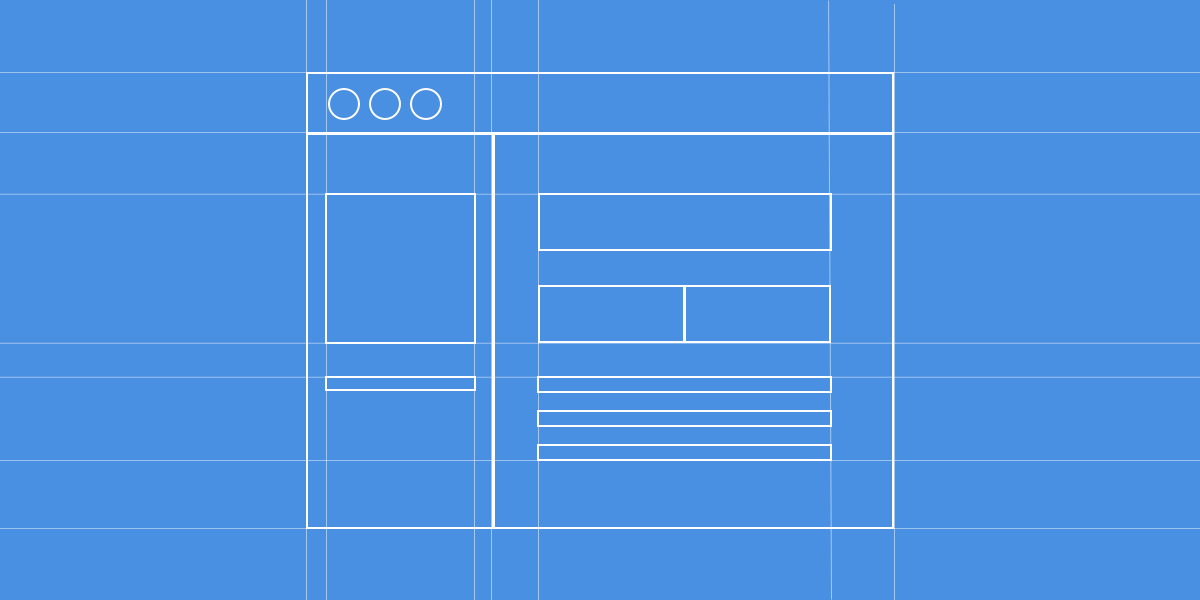
瞧,不用媒体查询!使用 CSS 网格创建响应式布局
CSS 网格不仅重塑了我们思考和构建网页布局的方式,还促使我们编写更具弹性的代码,取代了我们之前使用的“hacky”技术,在某些情况下,甚至消除了对……的需要。
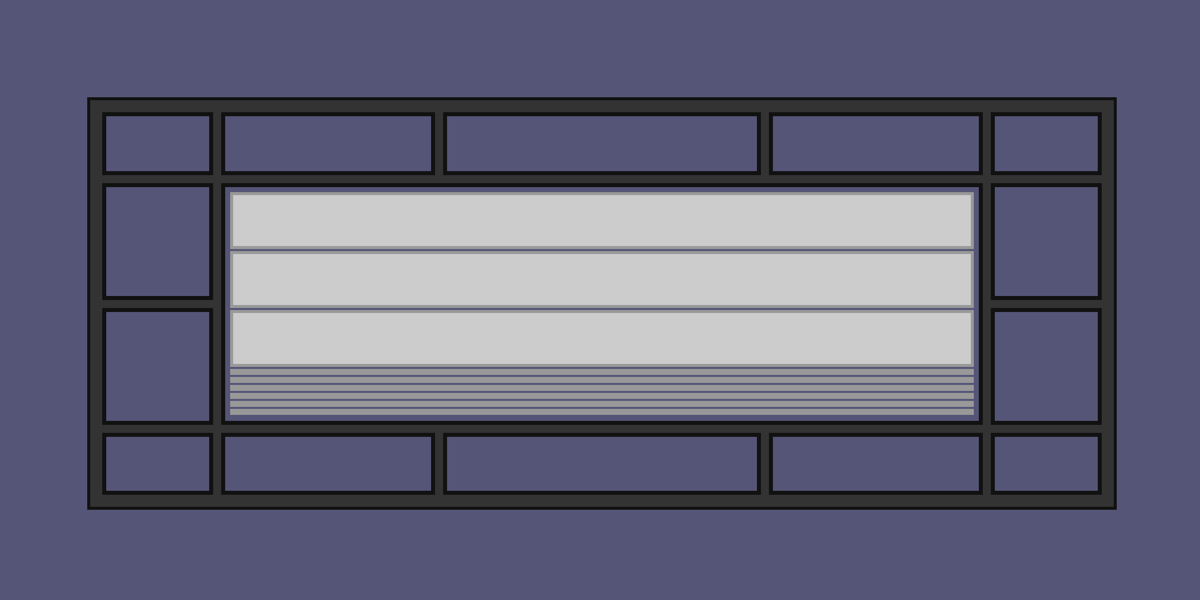
响应式设计和 CSS 自定义属性:构建灵活的网格系统
上次,我们查看了一些在响应式设计中声明和使用 CSS 自定义属性的可能方法。在本文中,我们将更深入地了解 CSS 变量以及如何在可重用组件中使用它们,以及……
正确使用 CSS 网格
Violet Peña 分享了她对使用 CSS 网格的建议。它们基本上可以归结为以下高级要点
- 使用名称而不是数字来设置我们的网格列。
fr应该是我们选择的灵活单位。- 我们实际上并不
使用 Flexbox 实现 IE10 兼容的网格自动放置
如果您正在开发支持旧版浏览器的 Web 应用程序,并且像我一样渴望从旁观者角度了解CSS 网格,那么我有一些好消息:我发现了一种巧妙的纯 CSS 方法,可以在 IE10+ 中使用网格自动放置!
现在,……