文章标签
41 篇文章
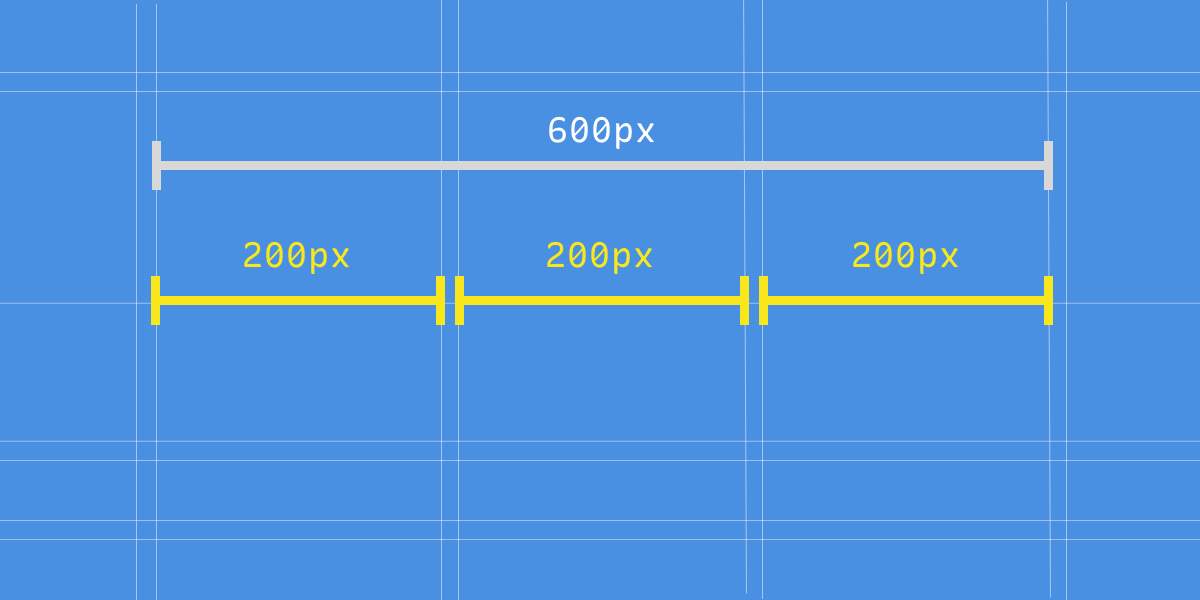
使用 Flexbox 实现等宽列:比你想象的更复杂
Flexbox 虽然很棒,但它在幕后所做的实际上有点奇怪,因为默认情况下,它同时做两件事。它首先查看内容大小,即我们在元素上声明
width: max-content 时会得到的内容大小。但在其基础上,flex-shrink 也在做一些工作,允许项目变小,但只有在需要时。让我们分别看一下这两个属性,并了解它们是如何协同工作的。如何使用 CSS 制作面积图
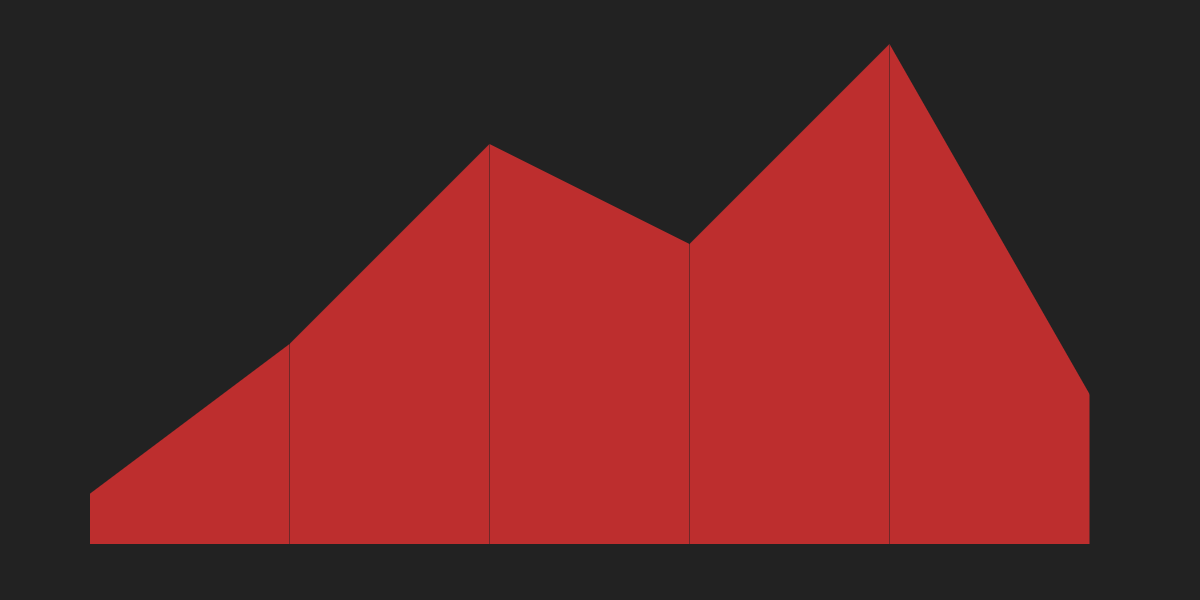
您可能知道几种使用纯 CSS 创建图表的方法。其中一些在 CSS-Tricks 上有介绍,还有很多可以在 CodePen 上找到,但我没有见过很多“面积图”的例子(想象...
理解 flex-grow、flex-shrink 和 flex-basis
当您将 CSS 属性应用于元素时,幕后会发生很多事情。例如,假设我们有以下 HTML 代码
<div class="parent"<div class="child"Child</div<div class="child"Child</div<div class="child"Child</div</div