文章标签
11篇文章
SVG Favicons 实战
你听说过用 SVG 制作的 Favicon 吗?如果你经常阅读 CSS-Tricks,你可能听说过。但是你的网站真的使用了一个吗?
这项任务比你想象的要复杂。正如我们将在本文中看到…
CSS 中 DRY 的颜色主题方法
前几天,Florens Verschelde 询问关于为类和媒体查询同时定义深色模式样式,而不重复 CSS 自定义属性声明。我过去遇到过这个问题,但还没有找到一个…
CSS 中的深色模式指南
“深色模式”定义为一种颜色方案,它在深色背景上使用浅色文本和其他 UI 元素。深色模式、深色主题、黑色模式、夜间模式… 它们都指的是同一件事:一个以深色为主的界面,而不是以浅色为主的界面。
Adhuham 于
SVG、Favicon 以及我们可以用它们做的一切有趣的事
Favicon 是您在浏览器标签中看到的小图标。它们可以帮助您在浏览浏览器书签和打开的标签时了解哪个网站是哪个。它们是互联网历史中一个很酷的部分,它们能够…
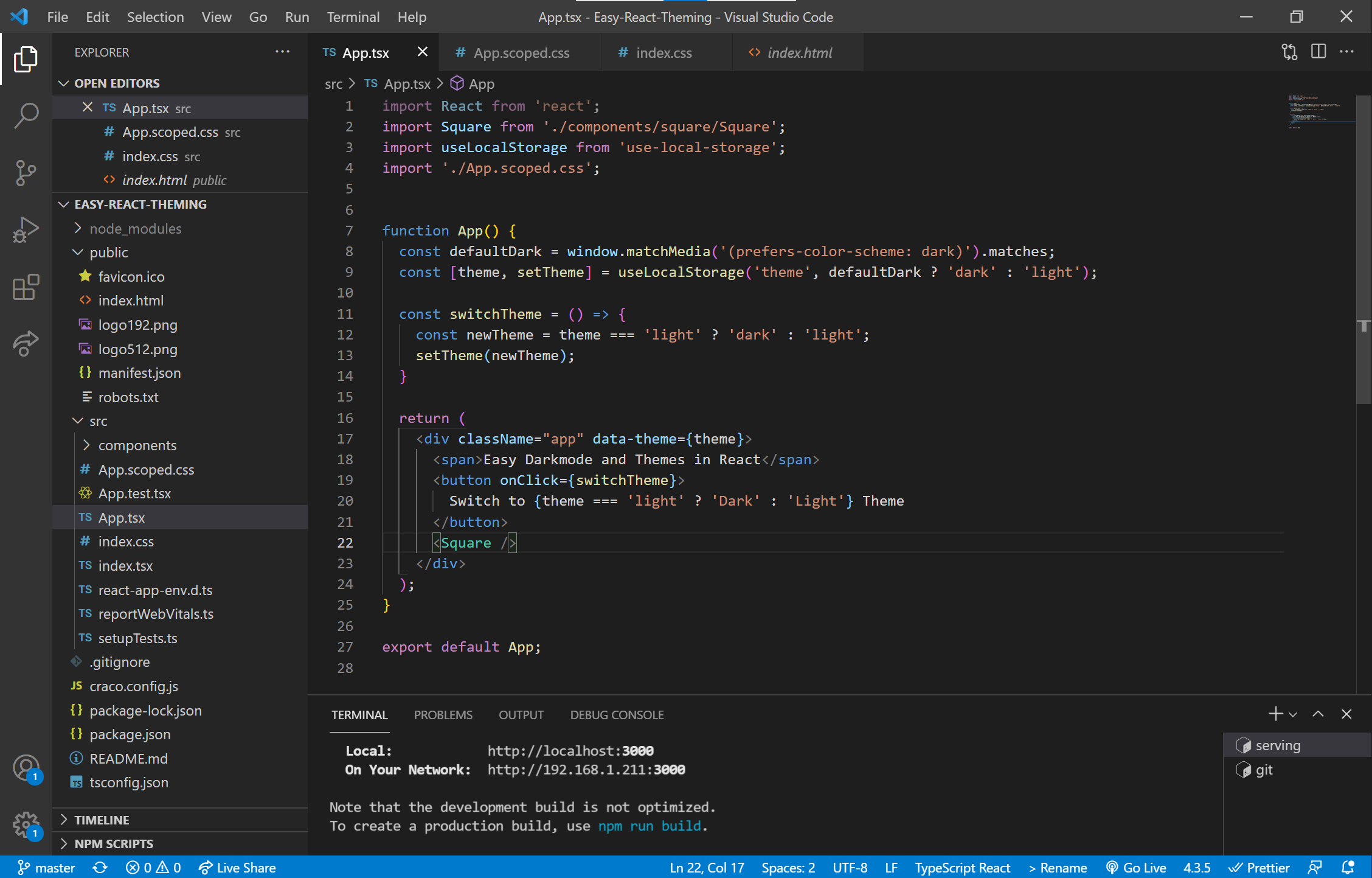
使用 React 和 ThemeProvider 创建深色模式切换
我喜欢网站有深色模式选项。深色模式 使网页更容易阅读,并有助于我的眼睛感到更放松。许多网站,包括 YouTube 和 Twitter,已经实现了它,我们开始…
快速了解颜色调整模块 1 的第一个公开工作草案
自从Apple 在 MacOS 10.14 中将其作为系统设置发布,并在随后作为 Safari 的一部分发布后,我们一直在讨论这里关于深色模式的话题。这很有趣,因为它既开辟了新的可能性…