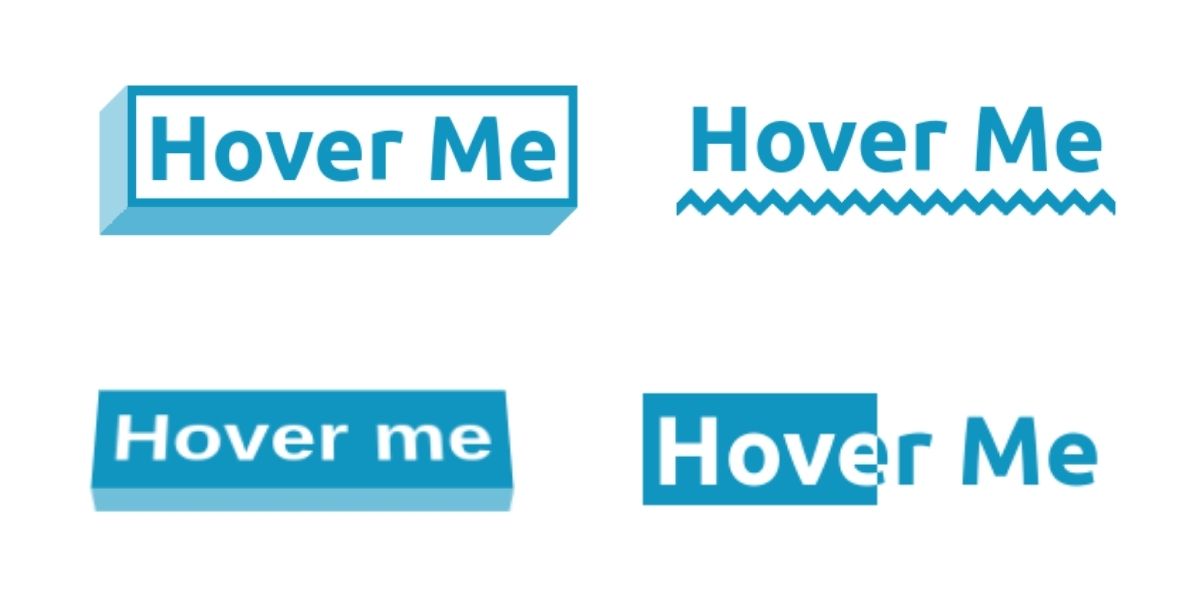
使用背景裁剪、蒙版和 3D 的炫酷 CSS 悬停效果
我们已经浏览了关于 CSS 悬停效果的有趣方法的一系列文章。我们从 使用 CSS background 属性的一系列示例 开始,然后继续使用 text-shadow 属性,在那里我们 实际上没有使用…
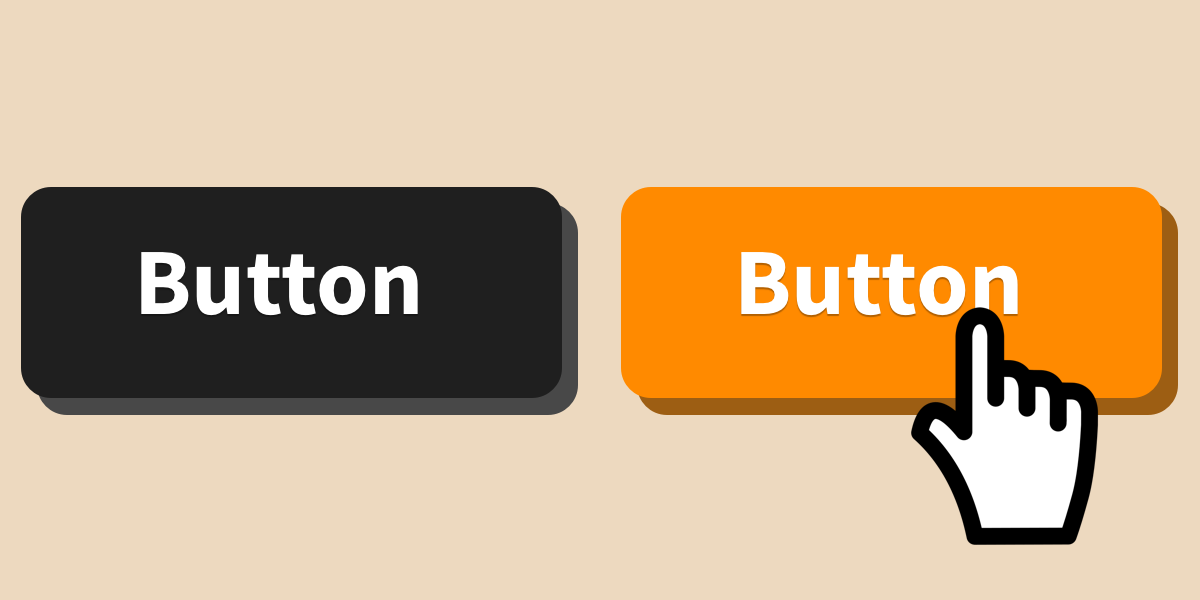
使用 CSS 文本阴影的炫酷悬停效果
在我 上一篇文章 中,我们看到了 CSS background 属性如何让我们创建炫酷的悬停效果。这次,我们将重点关注 CSS text-shadow 属性,以探索更多有趣的悬停效果。您可能想知道添加阴影如何…
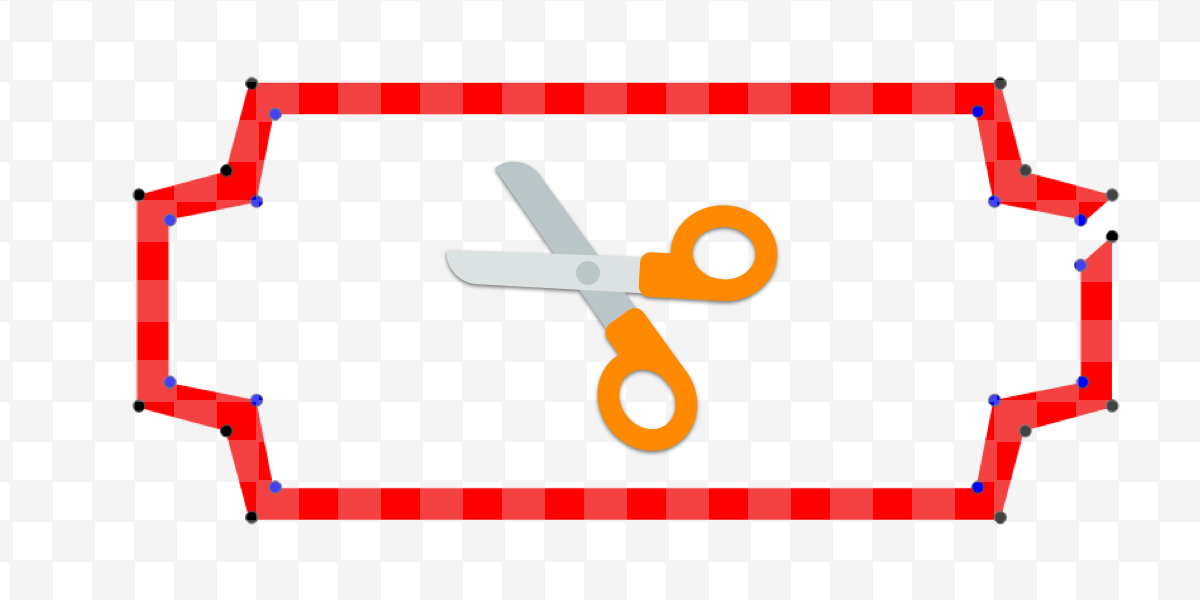
使用 CSS 蒙版和剪切路径属性的技巧
我们最近介绍了使用 CSS mask 属性创建 花哨的边框,现在我们将使用 CSS mask *和* clip-path 来剪切角!有很多技术可以从任何元素的角上剪切不同的形状。…