DigitalOcean 为您旅程的每个阶段提供云产品。立即开始使用 200 美元的免费信用额度!
CSS 的 font-kerning 属性定义了特定字母对之间的间距方式。
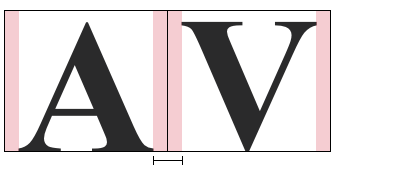
您会发现,字体通常包含有关字符左右边缘有多少呼吸空间的信息。

当两个字符彼此相邻放置时,它们的边轴相加形成字符之间的实际空间。

字体设计师会调整两个特定字符之间的边轴,以便它们看起来更协调。这就是字间距,也是 font-kerning 属性让我们决定的:我们是否要使用字体的字间距或完全禁用它。因此,如果您使用的字体不支持字间距数据,则此属性对其没有任何影响。
语法
font-kerning: auto | normal | none- 初始值:
auto - 应用于:所有元素
- 继承:是
- 计算值:指定值
- 动画类型:离散
值
font-kerning 属性接受以下值
auto:这允许浏览器决定是否使用字体字间距。normal:允许使用字体中存储的字间距。none:禁用字间距。
演示
浏览器支持
此浏览器支持数据来自 Caniuse,其中包含更多详细信息。数字表示浏览器从该版本开始支持该功能。
桌面
| Chrome | Firefox | IE | Edge | Safari |
|---|---|---|---|---|
| 29* | 34 | 不支持 | 79 | 7* |
移动/平板电脑
| Android Chrome | Android Firefox | Android | iOS Safari |
|---|---|---|---|
| 127 | 127 | 4.4* | 8* |
相关属性
font-synthesisfont-variantfont-variant-alternatesfont-variant-capsfont-variant-ligaturesfont-variant-numericletter-spacing