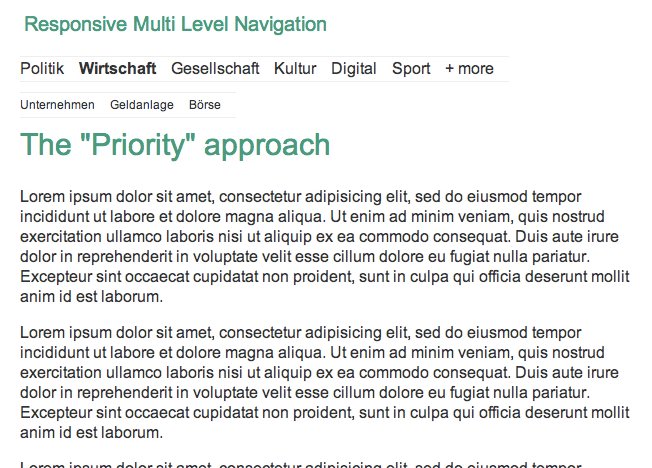
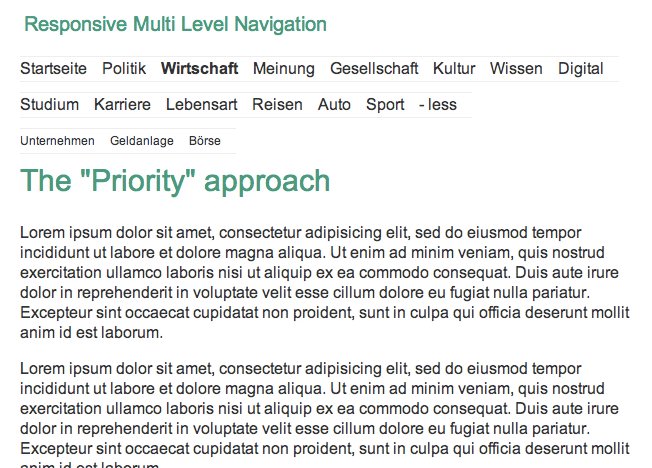
这个想法是:显示尽可能多的水平导航项目,并提供一个 UI 切换来显示剩余的项目。我喜欢这个想法。为什么要隐藏所有内容在切换后面,如果还有空间来显示最重要的链接?它看起来像什么以及如何实现它可能会有所不同。让我们来看一些例子!
根据这篇文章,这个模式是由Michael Scharnagl创造的,这是视觉演示

这个模式被包含在 Brad 的响应式模式中
查看 Brad Frost 在 CodePen 上创建的 Pen 优先级+ 导航 (@bradfrost)。
在那个演示中,导航从显示所有链接或仅显示三个链接以及一个“更多”链接中切换。
这篇文章的整个想法源于我想到的一个小念头,我当时想知道是否有一种简单的 CSS 方式可以让导航项目仅在有空间时“掉落”边缘,并消失在菜单切换后面。我的想法是让导航具有固定高度,并使用隐藏的溢出进行包装。因此,当导航项目被包装时,它会视觉上消失。以下是这个概念
查看 Chris Coyier 在 CodePen 上创建的 Pen 掉落式导航 (@chriscoyier)。
在这种情况下,切换是一个三线菜单导航图标,但它也可以说是“更多”或是一个“+”或其他任何东西。它也可以通过 JavaScript 触发,但可以通过使用复选框技巧轻松地免除 JavaScript。
我对这种技术唯一不满意的是固定高度。这在 CSS 中始终是一个警告标志。当涉及文本时,它最终会变成一个魔术数字。由于您可以将其设置为 em 或 rem,因此随着文本的增加,它也会增加,这在一定程度上缓解了这个问题。但仍然。
如果您对使用更多 JavaScript 感到满意,则另一种方法是将每个导航元素的宽度相加,并将其与可用宽度进行比较。如果总宽度过高,则将菜单项目隐藏在切换后面,直到其余项目适合为止。
Ben Callahan 向我展示了一些真实案例。这里有一个在NCSBN.org上的案例


Luke Jacksonn制作了一个他称之为“贪婪导航”的演示。有趣的是它知道隐藏了多少个导航项目。
查看 lukejacksonn 在 CodePen 上创建的 Pen 贪婪导航 (@lukejacksonn)。
AWS 也实现了这个模式,正如Tom Horton 所实现的那样

John Oxton King 设计了这个模式的一个有趣变体,他称之为“无限水平导航”

有人认为卫报可能是第一个出现这个模式的例子。请看

您要使用它吗?喜欢它吗?讨厌它吗?
有趣的想法。我唯一的问题是人们是否会理解点击三个条(或汉堡包图标或导航图标或其他任何你想叫它的东西)。我喜欢最后一个数字的例子,虽然我个人认为应该加上“更多”这个词。
我看到的另一种选择是在这些示例中显示主导航链接,但其他菜单项目在侧边弹出菜单中。当然,这假设您手动拆分菜单,而不是根据需要自动折叠它。
我认为对于这种类型的导航,我建议使用省略号而不是汉堡包。
我认为我想测试“···”(3x
·-ish 图标)。这种导航在 Android 上确实有了一些吸引力 :-)这个设计模式有潜力,但我认为它比不上一个好的响应式设计。我只能想到一个可能比“优先级导航”更可取的用例,即页面被拉到另一个网站(可能是作为文章或在 iframe 中)。
我同意 Jesse 的观点,使用省略号代替会让用户点击查看更多
我最近在一个正在进行的网站项目中为新的菜单导航实现了类似的概念。如果您想查看迄今为止的项目,我在 codepen 上创建了一个项目
http://codepen.io/RYJASM/pen/OVLRvZ
对于我的菜单,由于所有内容都浮动到右侧,我使用的是从左侧第一个菜单项到其父容器的距离。它也折叠成一个移动菜单。:)
赶快发布吧!
很棒的例子。我最近参与了一个项目,这个方案可能是一个绝佳的解决方案。
我一定会在下一个项目中尝试这个方案。点赞。+1
很好,Ryan,我喜欢徽标在超小屏幕上打开菜单时“抬起裙子”的方式……
Atg
“您要使用它吗?喜欢它吗?讨厌它吗?"
Obvious Always Wins http://www.lukew.com/ff/entry.asp?1945
第一次在维珍美国的网站上看到这个方案。虽然不是完全相同的解决方案,但在可扩展性方面它也具有很高的模块化。
我在一些项目中以这种方式实现了它(使用汉堡包来显示更多)。我认为这是如今网络应该如何运作的方式。
Chris,您可以在不使用 JavaScript 和 CSS 媒体查询的情况下实现相同的方案,请看http://kizu.ru/fun/chevron/(不幸的是,这不是最干净的技巧
...</span></span></span></span></span></span></div></div></div></div>)。这是一个很好的技巧,但我建议您不要让这个选项降低早期阶段的信息架构方面的决策能力。
太棒了!
这很奇怪,因为我昨晚熬夜思考如何找到一个好的解决方案来替换汉堡包。所以我创建了顶部固定栏,其中包含 5 个最受欢迎的链接,在右侧是一个混合汉堡包,它使用“更多”代替中间的线。我想伟大的思想总是会不谋而合。:) 我需要看看它是否是一个好主意。
感谢您介绍 AWS!虽然是我指出了它,但功劳应该归于我们另一位工程师 Greg Stallings(以及我们的设计和 UX 团队)。
很棒的文章!
很棒的想法。我经常发现人们对哪些链接重要有不同的看法。
类似于我之前创建的导航:http://martinblackburn.github.io/responsive-nav/
有趣的想法,不要误会我的意思,这些解决方案绝不缺乏聪明和创意。
但我对提出的解决方案持保留态度,有两个原因
1- 这个导航模式是基于 Flexbox 的解决方案的完美候选方案,那么为什么不利用它的强大功能呢?Flexbox 支持率为 100%:https://caniuse.cn/#search=flexbox.
以下是我的实现方式
http://codepen.io/ricardozea/pen/022b38c6c395368ec4befbf43737e398
还有……
2- Luke 的“Obvious Always Wins” (http://www.lukew.com/ff/entry.asp?1945) 已经说明了一切。
第 2 点的论点很好。它支持我创建的顶部魅力菜单的想法,以及我为该网站提出的新的导航架构建议。
我完善了评论,并为之前发布的折叠菜单导航示例创建了一个单独的 Pen
http://codepen.io/RYJASM/pen/ZGEMLq
Flexbox 支持率绝对不是 100%。
@Halley Carleton,当然是的,让我来展示给你
点击这里:http://bit.ly/1E9FCx8
还有这里:http://i.imgur.com/tin3YVW.png
:]
我在 IE 中看到很多红色/橙色,看起来不像 100%。
此外,使用你的 Flexbox 解决方案,你将最后一个选项变大了,这对我来说意味着优先级。如果它具有更高的优先级,为什么它在较大尺寸的列表末尾呢?
@Thomas Horton,IE 中的红色/橙色超出了这些解决方案和 Flexbox 的范围。当前的浏览器状态表示并非如此。
嗯,关于最后一个链接在导航中传达更多重要性的观点很有趣。毕竟,更大并不一定意味着更高重要性,位置和位置也在层次结构的概念中发挥作用,而最后一个链接在其他链接下方。
但我明白了你的意思,这当然有效。因此,我根据你的想法改进了导航的响应能力(顺便说一句,非常感谢),看看:http://codepen.io/ricardozea/pen/022b38c6c395368ec4befbf43737e398
如何为此目的使用
nth-child选择器。与复选框技巧结合使用,它变得非常容易。我做了一个演示。
看看:http://codepen.io/abhisack/pen/jPPXBB
@Ricardo:始终需要在上下文中阅读 caniuse。你声称 9 个盒子中有 9 个是 100%。9 个盒子中有 9 个意味着最新的浏览器。很少有项目可以忽略 IE10 及更低版本。Android 4.x 呢?它的用户群体相当庞大。由于这一切都与响应式导航有关,因此许多项目也不能忽略它。然后是 Flexbox 的 2(或 3)种不同语法版本的版本问题。
所以,没有那么简单。
@Ferdy,我明白你的意思,但我认为你搞错了。
此解决方案仅适用于移动浏览器,IE9 及更低版本不在此范围内。因此,此处提供的解决方案或 Flexbox 的使用不适用于这些浏览器。
至于 IE10 和 Android 4.x,Flexbox 可以通过
-ms-和-webkit-前缀完美地工作。我假设你使用 Autoprefixer 自动化供应商前缀和旧的 Flexbox 语法。另一方面,需要查看分析以确定来自移动 IE10(我敢说,它微乎其微,如果有的话)和 Android 4.x 的流量有多少。至于 Android 4.x,我们的分析表明人们更多地使用 Chrome 而不是默认浏览器,并且它的使用率在每个时期都在增加。
我绝不打算忽略任何浏览器,我的意思是现代浏览器完全支持 Flexbox。
最坏的情况是,此处提供的解决方案实际上可以被视为 Flexbox 不支持时的后备方案,并且你希望避免使用旧语法。
说实话,对我来说真的很简单。
Flexbox 在其当前状态下绝对没有简单之处。除非你想要处理 polyfill、前缀等等。绝对有可能。
我更大的观点是,此解决方案并非仅针对移动浏览器。响应式领域中的任何导航模式都是针对所有浏览器的。这就是响应式本身的意义所在。
@Ferdy 不确定你为什么认为 Flexbox 目前没有简单之处,因为所有现代浏览器在 caniuse.com 的结果中都有绿色框。我看到了“半满”的部分。
使用 Flexbox 无需 polyfill。Flexie 不会让事情变得更容易,因此无需走这条路,尤其是在只支持 2009 年语法的情况下。最新语法的生产就绪 polyfill 也不存在。我还没有看到任何其他 polyfill:https://github.com/Modernizr/Modernizr/wiki/HTML5-Cross-Browser-Polyfills#flexible-box-layout-spec
这些解决方案特别针对移动浏览器:这里讨论的是这些解决方案如何在小屏幕上工作。
我建议你看看 Zoe Gillenwater 在 2015 年牛津 SmashingConf 上的演讲:使用 Flexbox 增强响应能力 - https://vimeo.com/124796320(从 2:35 开始观看)。
最后,“响应式”并不完全与所有浏览器相关联。不要忘记电子邮件客户端,我们也为它们提供“响应式”。
对于具有动态导航的网站来说,这是一个很好的解决方案,因为你不知道将有多少链接。将高优先级链接放在列表的前面,并将不太重要的链接推入“+更多”链接。这不是理想的,但对于一个具有挑战性的问题来说,它是一个很好的解决方案。一个名为 PamperPad 的网站做得非常好,类似于给出的第一个示例。
http://www.pamperpad.com