文章标签
5篇文章
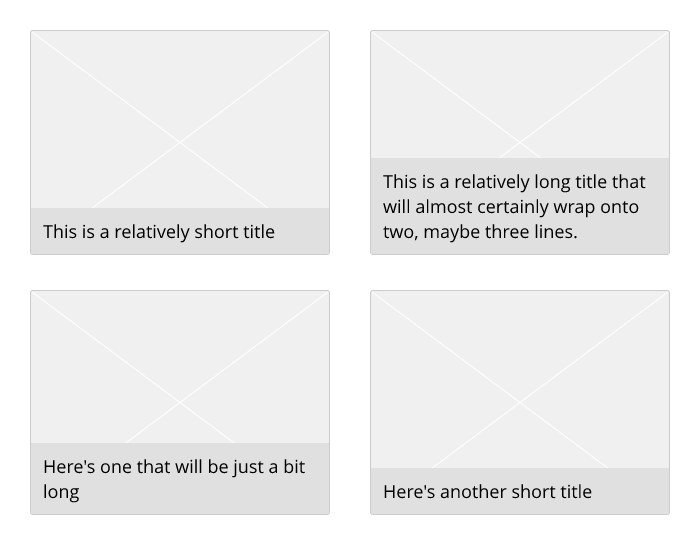
拥抱非对称设计
我永远不会忘记Karen McGrane传达给世界的伟大教训之一:**截断不是内容策略。** 这种想法是,仅仅用编程方式剪掉文本就像用大锤敲打一样,而且避开了真正思考和计划的那种...
使用Flexbox和文本省略号结合使用
你可以使用省略号(…) 用text-overflow属性 以及其他一些属性轻松地截断一行文本。但是,正如你可能期望的那样,这种截断发生在文本行的末尾。如果你想要...