文章标签
206 篇文章
悬停时更改 SVG 填充的多种方法(以及何时使用它们)
SVG 是一种非常适合图标的格式。矢量格式无论大小或设备,都清晰锐利——并且在内联使用它们时,我们拥有大量的设计控制权。
SVG 还为我们提供了另一个强大的功能:…
Cassie Evans 发表于
为 React 应用创建 SVG 图标库
Nicolas Gallagher
在 Twitter,我使用了此处描述的方法,以多种不同的格式发布公司的 SVG 图标库:优化的 SVG、纯 JavaScript 模块、React DOM 组件和 React Native 组件。
没有唯一正确的方法©…
Chris Coyier 发表于
使用内联精灵图创建可访问的 SVG 图标
这是 Marco Hengstenberg 对可访问的 SVG 标记模式的一个很好的概述。以下是理想的示例
<button type="button">
Menu
<svg class="svg-icon"
role="img"
height="10"
width="10"
viewBox="0 0 10 10"
aria-hidden="true"
focusable="false">
<path d="m1 7h8v2h-8zm0-3h8v2h-8zm0-3h8v2h-8z"></path>
</svg>
</button>
Chris Coyier 发表于
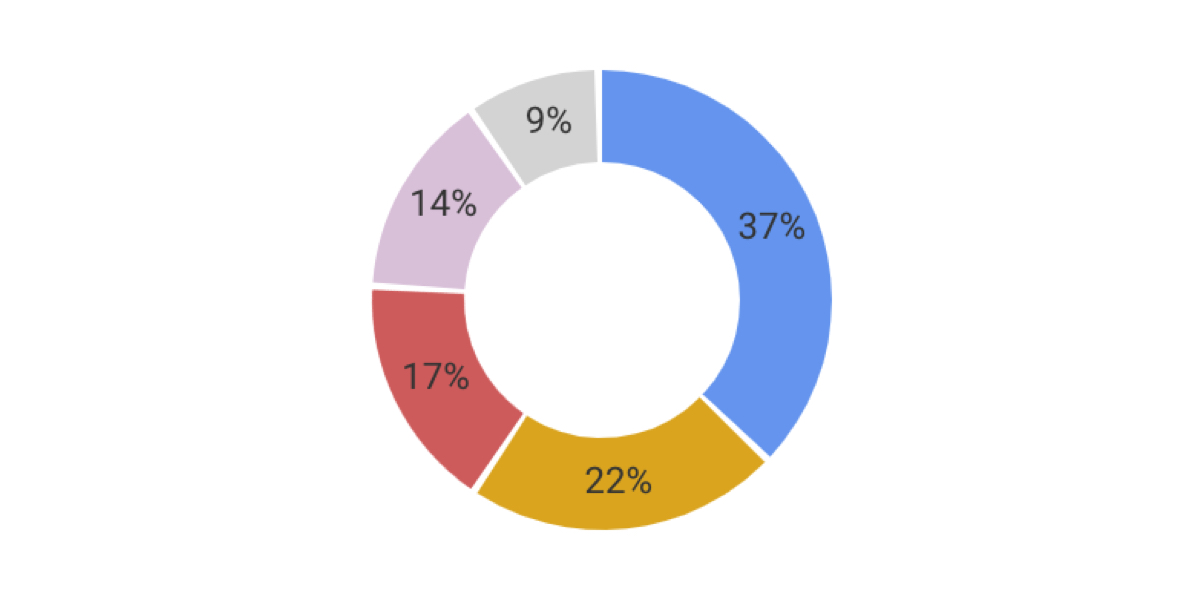
使用 Vue 和 SVG 构建甜甜圈图
我最近需要为工作中的一个报表仪表盘制作一个甜甜圈图。我希望它能够根据任意一组值动态计算其部分,并带有标签,能够很好地适应所有屏幕尺寸和设备,并且能够访问,以及跨浏览器兼容,等等。本文详细介绍了我使用 Vue.js 完成此操作的步骤。
Salomone Baquis 发表于
使用 CSS 剪辑路径创建交互式效果,第二部分
这是我之前关于剪辑路径的 文章 的后续内容。上次,我们深入研究了剪辑的基本原理以及如何入门。我们查看了一些示例,以说明我们可以用…
Mikael Ainalem 发表于
abc 到 SVG
这是一个 Jeremy Keith 过去在演讲中使用的小例子。它一直留在我的脑海中,成为渐进增强和技术很酷TM 的最酷示例之一。
有一种称为 abc 的乐谱格式…
Chris Coyier 发表于
关于 SVG 中 xlink:href 已弃用
一位读者写信告诉我,我们应该更新我们关于 SVG <use></use> 元素的文章。我们一直为它们使用的属性 xlink:href 已弃用。事实上,MDN 上说
这是一种非常强烈的措辞,因此读者才会发出警告。这…
Chris Coyier 发表于