文章标签
206 篇文章
Favicons:如何确保浏览器只下载 SVG 版本
Šime Vidas 几天前给我发了私信,内容是关于 这条推文,来自 Twitter 上的 subzey。我的 Favicons HTML 如下所示
<!-- Warning! Typo! --<link rel="icon" href="/favicon.ico" size="any"<link rel="icon" href="/favicon.svg" type="image/svg+xml"属性 size 那里有错别字……
我如何使用 Sass 和 SMIL 选项制作一个 SVG 加载器生成器
在学习 Vue.js 的过程中,我开始构建免费的 Web 工具,涉及对 SVG 的探索,目标是学习两者的一些知识!让我们来看看其中一个工具:一个制作 SVG 加载器的生成器,以及……
SVG Gobbler
很棒的小项目,来自 Ross Moody
……SVG Gobbler 是一个浏览器扩展程序,可以找到您正在查看的页面上的矢量内容,并提供下载、优化、复制、查看代码或将其导出为图像的选项。
我在 SVG 中使用和动画化圆锥渐变的挣扎
我工作的这家很棒的公司,Payoneer,有一个新的 logo,我的工作是为应用程序中的加载器组件重新创建并动画化它。我将解释我究竟是如何做到的,分享我遇到的问题……
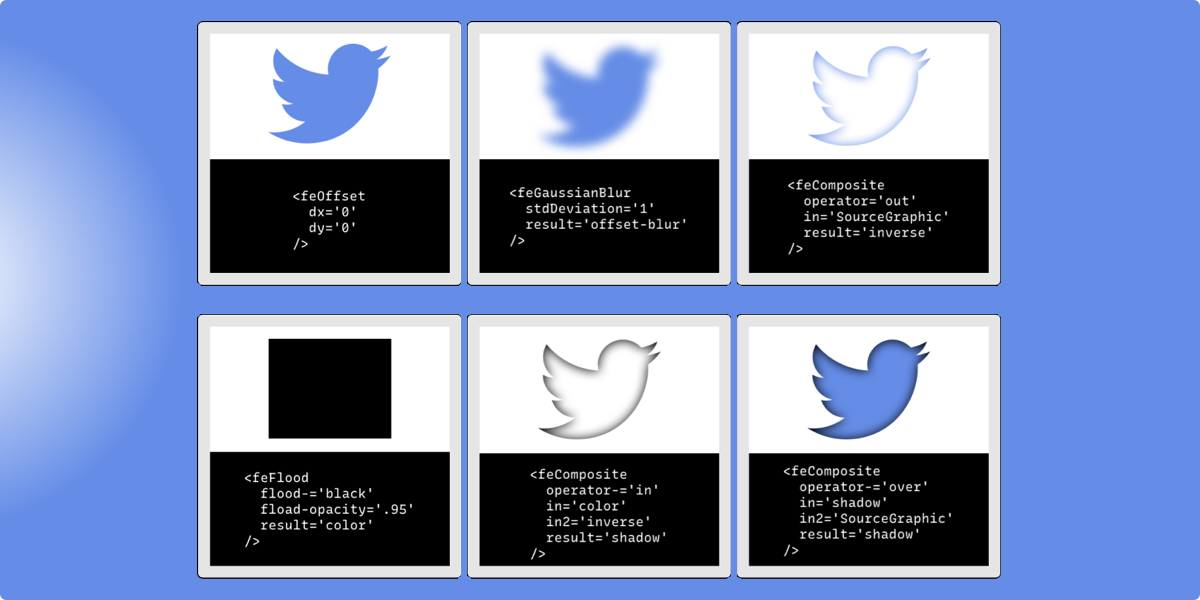
使用 CSS 和 SVG 滤镜为 SVG 图标添加阴影
为什么我们需要为 SVG 应用阴影?
- 阴影是一个常见的视觉效果,可以帮助元素(例如图标)脱颖而出。它们可以是永久的,也可以在不同的状态(例如
:hover、:focus或:active)下应用。
svg-loader:一种不同的处理外部 SVG 的方式
SVG 太棒了:它们很小,在任何比例下都看起来清晰,并且可以自定义而无需创建单独的文件。但是,我认为当今的 Web 标准中缺少一些东西:一种将它们作为外部……