文章标签
10 篇文章
关于 Firefox 形状路径编辑器的 8 个小视频
有时需要 35 秒才能真正理解一个概念。Mikael Ainalem 在这里提供了这一点,如果您还没有完全理解基于路径的 CSS 属性(如clip-path 和shape-outside)背后的概念。…
人们谈论形状
Codrops 有一篇关于 CSS 形状的非常好的文章,来自 Tania Rascia。您可能知道shape-outside 用于重新定义文本围绕该元素环绕的区域,从而提供了一些有趣的设计机会。但是,还有几个……
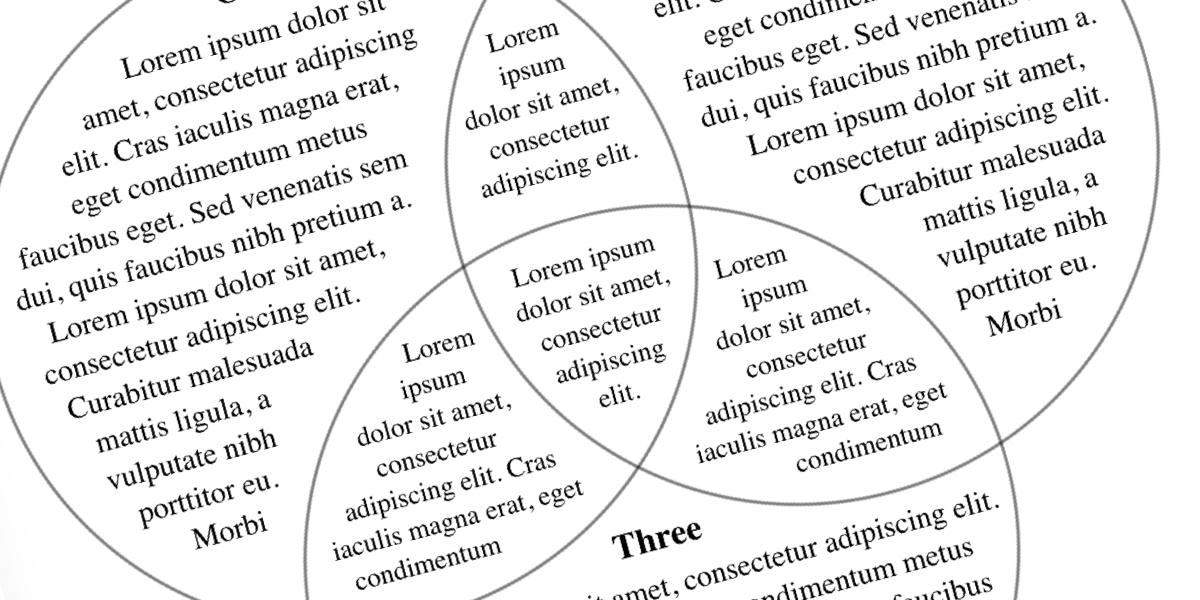
CSS 文氏图
这真是太棒了:Adrian Roselli 使用纯 CSS 创建了一系列相当复杂的文氏图。通过结合 Firefox 开发人员检查器以及 CSS 网格和shape-outside 属性的混合使用,可以……
CSS 形状编辑器
Firefox 62 将于 9 月 5 日发布测试版。对于 CSS 开发人员来说,最值得注意的是,它现在将支持使用polygon()、circle() 和ellipse() 的shape-outside 属性,加入 Chrome 和 Safari 的行列……