文章标签
12 篇文章
宁静的 CSS 斑驳光线效果
傍晚时分,阳光透过沙沙作响的树叶,有一种宁静的温暖。艺术家使用斑驳的光线来创造柔和、催眠的效果。
Bedford Dwellings by Ron Donoughe (2013)我们可以在……中创建相同类型的斑驳光线效果。
Preethi on
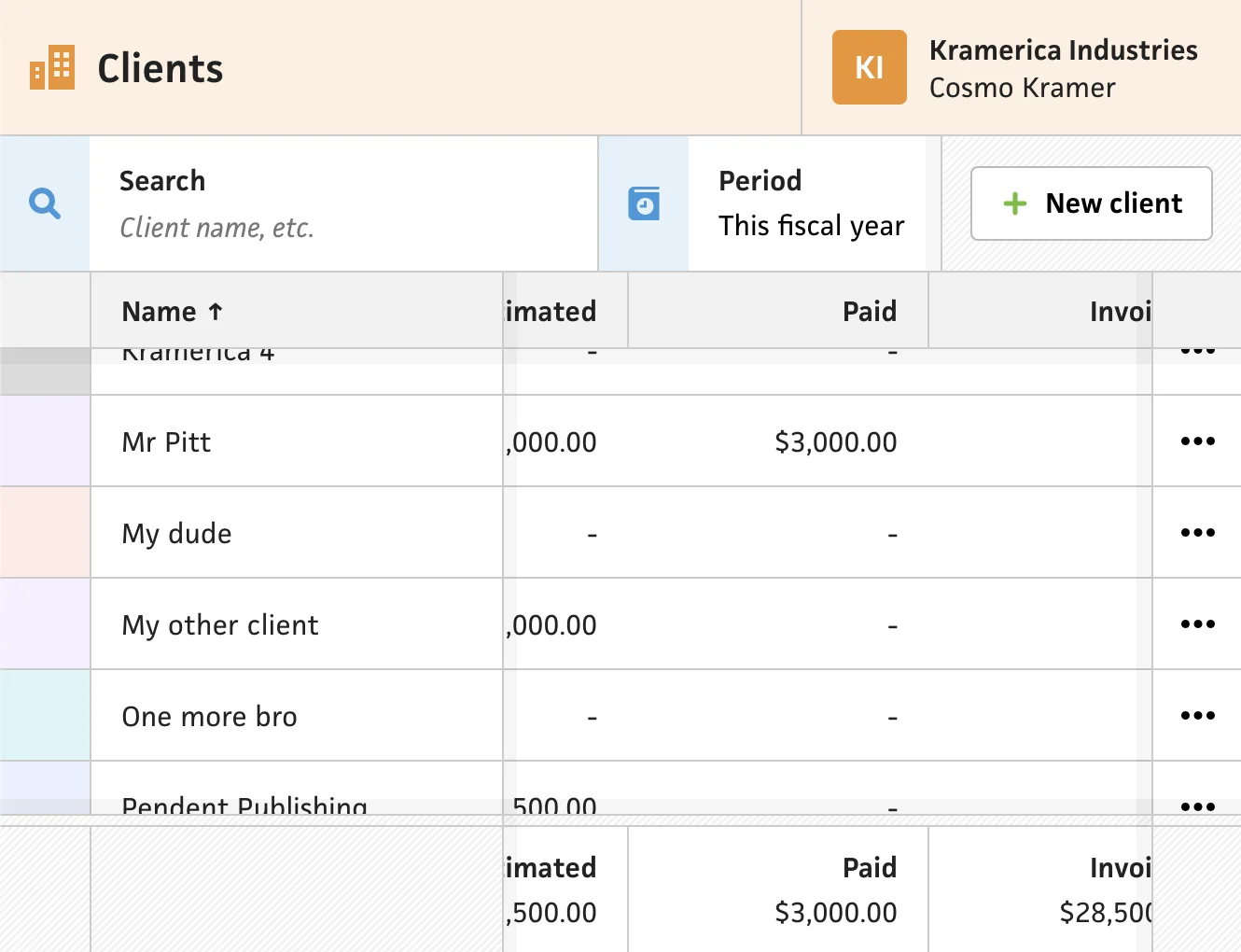
使用 JavaScript 实现滚动阴影
滚动阴影是指当且仅当你在那个方向上滚动时,你可以在元素上看到一个小小的内阴影。这只是好的用户体验。你实际上可以在 CSS 中实现它,我认为……
Chris Coyier on
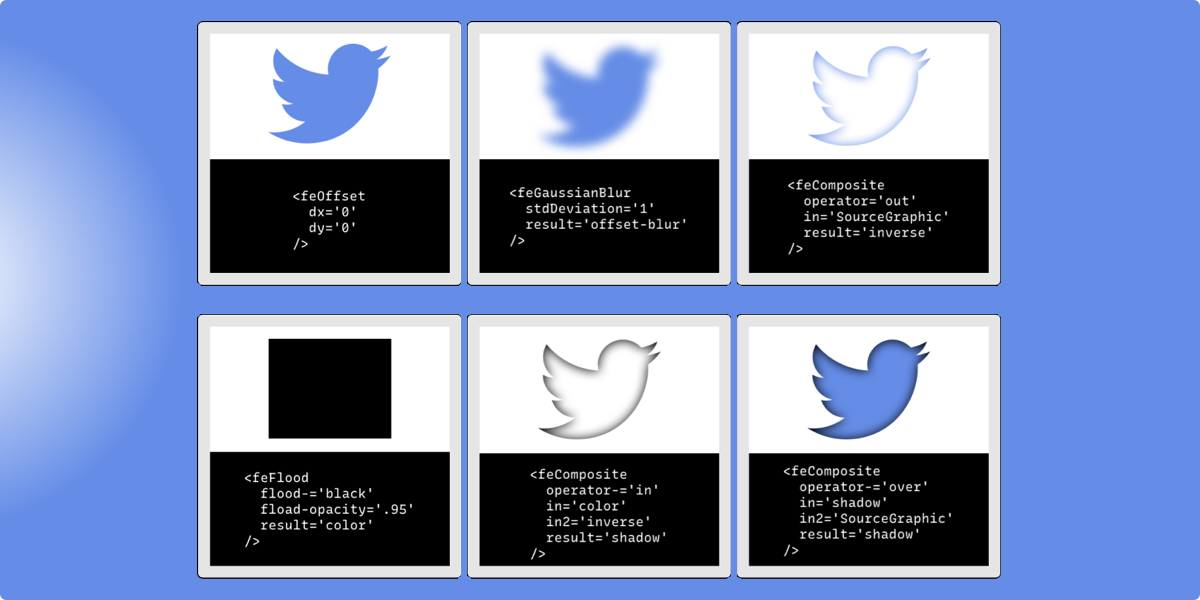
使用 CSS 和 SVG 滤镜为 SVG 图标添加阴影
为什么我们需要为 SVG 应用阴影?
- 阴影是一个常见的网页设计功能,可以帮助元素(如图标)脱颖而出。它们可以是持久性的,也可以在不同的状态下应用(例如
:hover、:focus或:active)
创建多彩、智能的阴影
这是 Kirupa Chinnathambi 的一个真正的 CSS 技巧。要使彩色阴影与元素的 background-image 中的颜色匹配,你需要在伪元素中继承背景,将其置于原元素后面,然后模糊并过滤它。……
Chris Coyier on
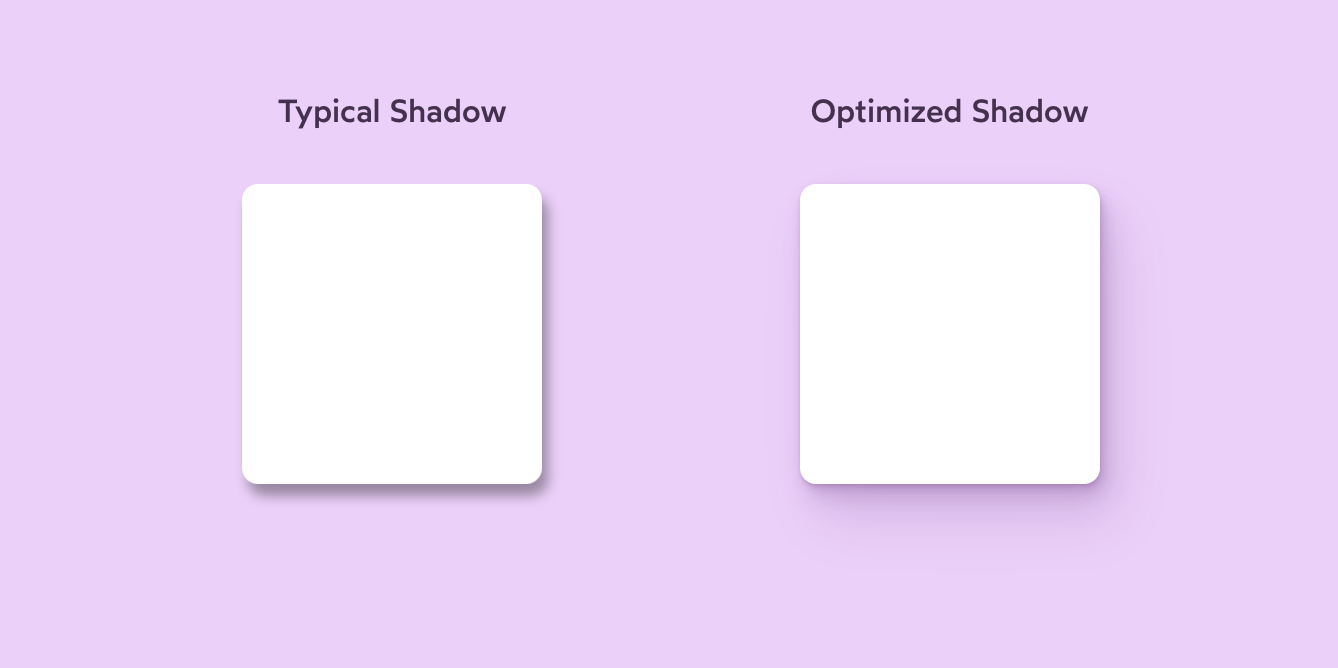
使用 CSS Paint API 模拟投影阴影
询问一百名前端开发人员,他们中的大多数,如果不是全部,都会在职业生涯中使用过 box-shadow 属性。阴影经久不衰,如果使用得当,可以添加优雅、微妙的效果。但是阴影占据着一个奇怪的……