文章标签
35 篇文章
滚动时出现毁灭伤害闪光
电子游戏《毁灭战士》在玩家受到攻击时会以红色闪烁屏幕。Chris Johnson 不仅借鉴了这个想法,还将《毁灭战士》中的许多 UI 融入到这个名为 Doom Scroller 的俏皮 JavaScript 库中。获取…
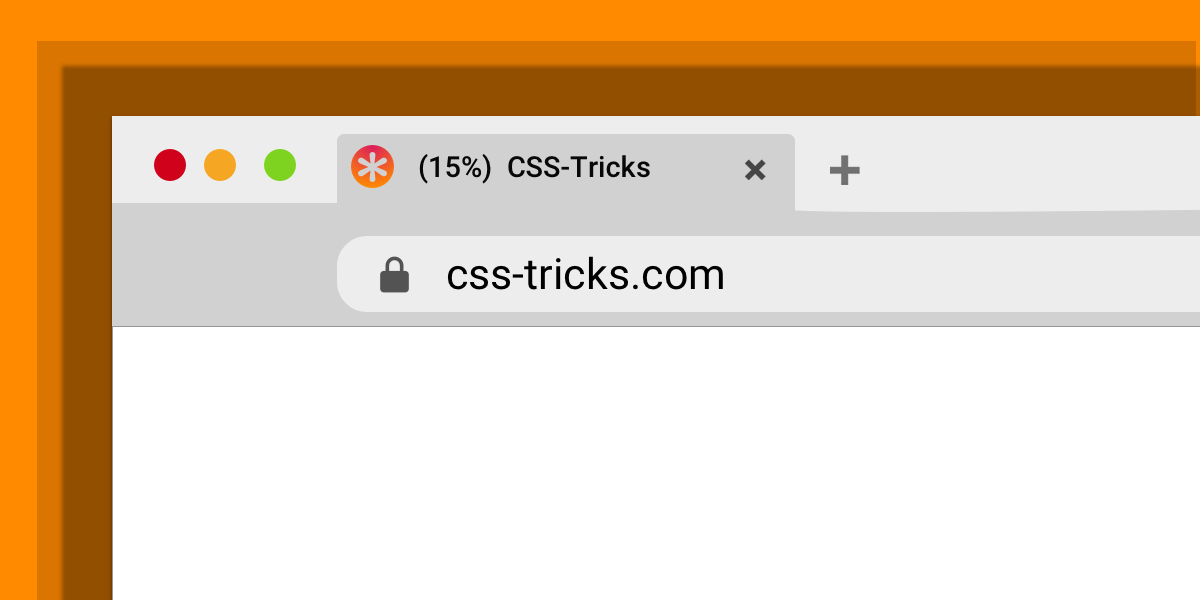
我如何将滚动百分比放入浏览器标题栏
来自 Knut Melvær 的一些不错的技巧。
最终,这个技巧归结为计算你在页面上滚动了多远,并将标题更改为显示它,例如
document.title = `${percent}% ${post.title}`Knut 的技巧假设使用 React 并安装 一个…
需要滚动到页面顶部?
也许向用户提供此功能的最简单方法是一个链接,该链接指向 <html></html> 元素上的 ID。所以就像…
<html id="top">
<body>
<!-- the entire document -->
<a href="#top">Jump to top of page</a>
</body>
</html>但是…