文章标签
35 篇文章
使用 JavaScript 实现滚动阴影
滚动阴影是指当且仅当您可以在该方向上滚动时,您才能在元素上看到一个小的内阴影。这是一个好的 UX 设计。您实际上可以在 CSS 中实现它,我认为这……
Chris Coyier 于 发布
2021 年滚动调查报告
这是一个常见的想法和问题:浏览器如何优先处理它们的工作?我们有时会瞥见它。我们被告知在错误跟踪器中“标注问题”以表示兴趣。我们被告知要参与 GitHub 线程……
Chris Coyier 于 发布
固定背景附件技巧
如果您希望主体背景处于固定位置,使其在滚动时保持不动,您有哪些选择?在 CSS 中,background-attachment: fixed 充其量在移动浏览器中效果不好,最糟糕的是甚至不……
Murtuzaali Surti 于 发布
走向“元 GSAP”:追求“完美”的无限滚动
我不确定这篇文章是如何产生的。但是,这是一个故事。这篇文章更多地是关于理解一个概念,一个会帮助您以不同的方式思考动画的概念。碰巧的是,这个特定的……
Jhey Tompkins 于 发布
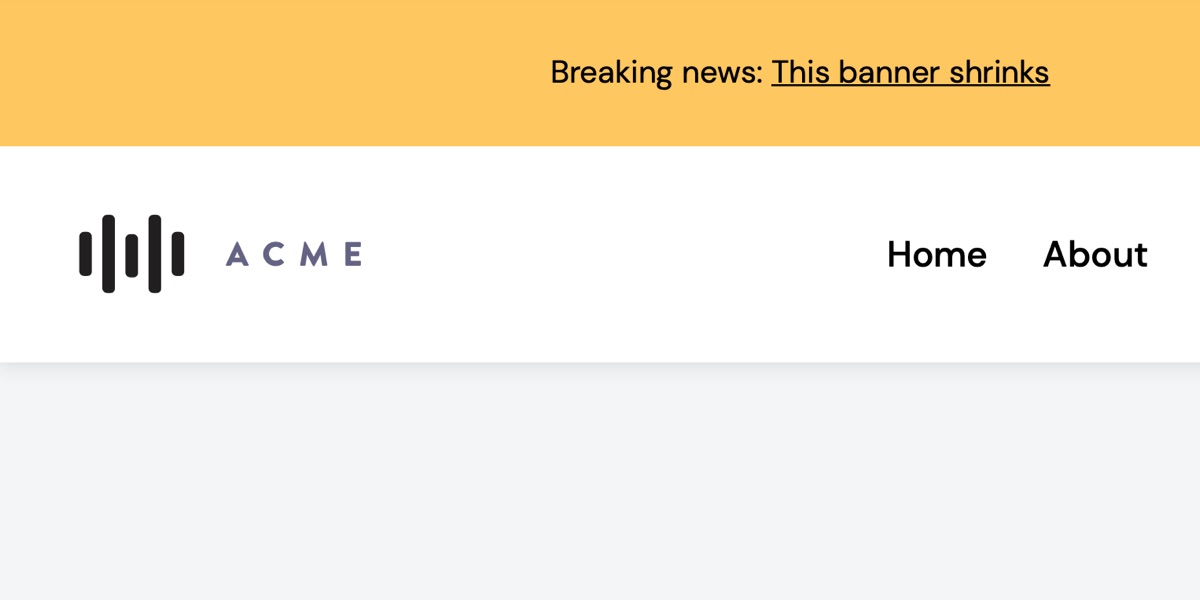
如何在不使用 JavaScript 的情况下创建滚动时收缩的页眉
想象一个网站的页眉,它又大又厚,在内容的顶部和底部都有足够的填充。当您向下滚动时,它会缩小,减少一些填充,使屏幕的实际……
Håvard Brynjulfsen 于 发布
“可取消的”平滑滚动
以下是情况:您的网站提供一个“滚动回顶部”按钮,并且您已实现了平滑滚动。当页面滚动回顶部时,用户会看到一些吸引他们注意的东西,他们想停止滚动,所以……
Chris Coyier 于 发布
如何使用 Locomotive Scroll 实现各种滚动效果
我最近在寻找一种在项目中执行滚动效果的方法,我偶然发现了Locomotive Scroll 库。它允许您执行各种滚动效果,例如视差和在滚动时触发/控制动画……
King Nelson 于 发布