文章标签
10 篇文章
React 16.6.0 好东西
React 16.6.0 于 2018 年 10 月发布,它带来了许多改进,使我们能够以更有趣的方式使用 React 进行开发。我们将介绍我认为这些新功能中最好的部分,并举例说明我们如何……
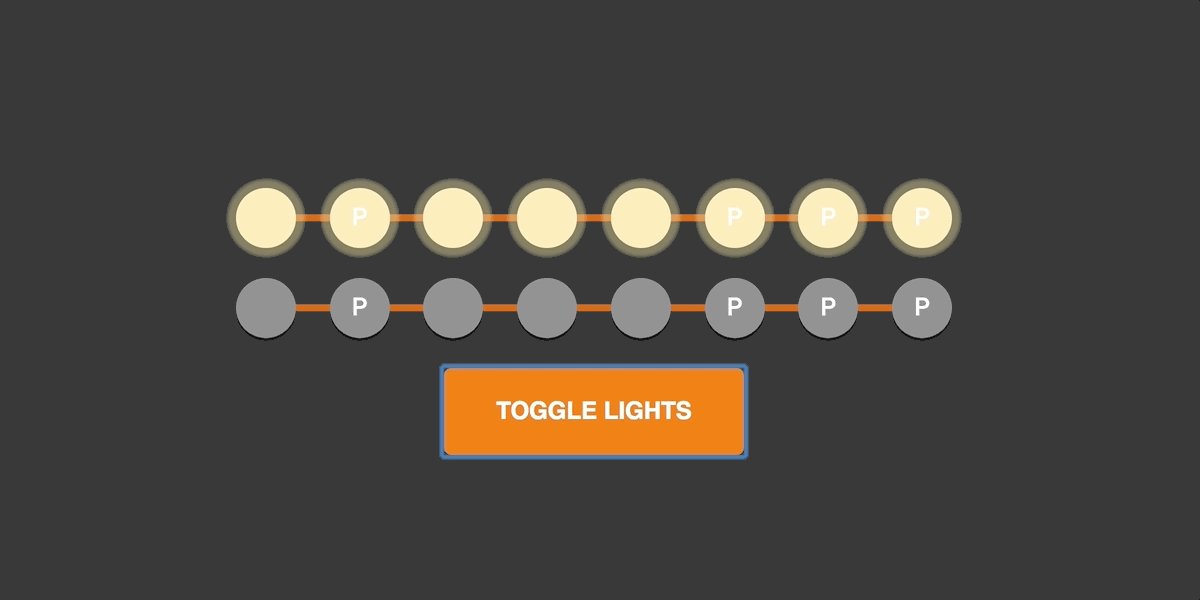
React 中 Render Props 的概述
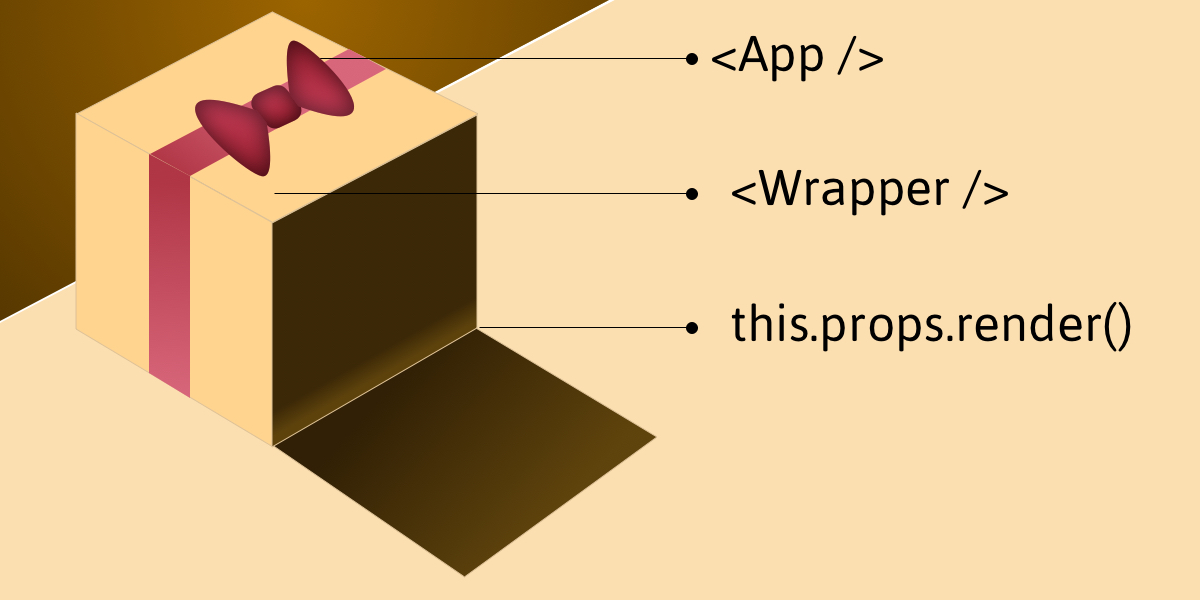
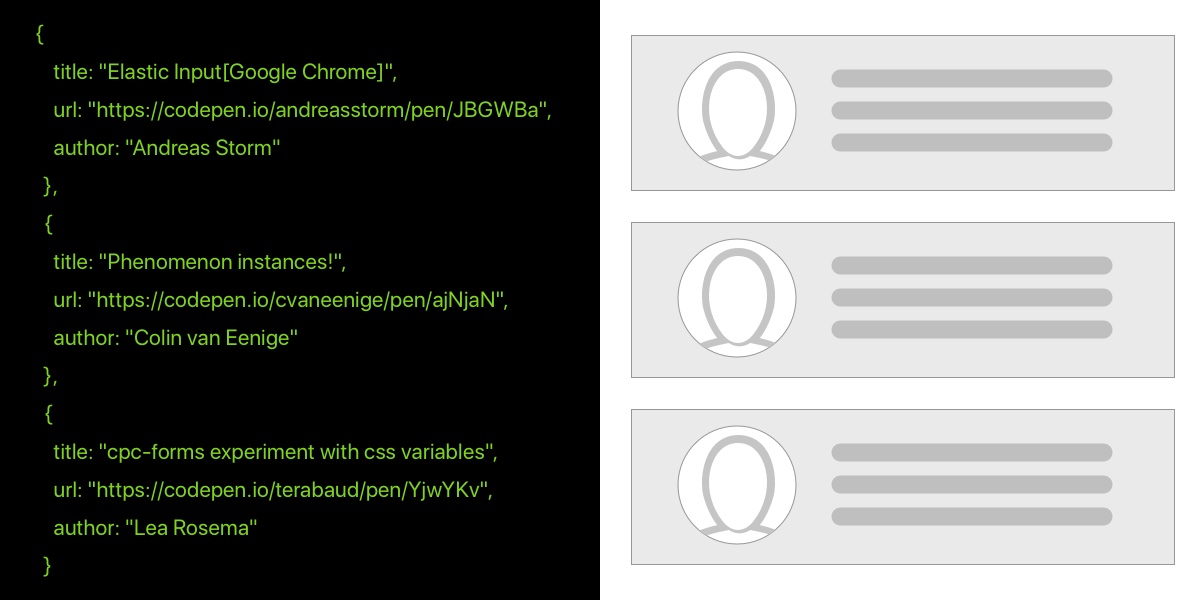
React 中 Render Props 的概述
在 React 中使用 render props 是一种有效复用代码的技术。根据React 文档,“具有 render prop 的组件接收一个函数,该函数返回一个 React 元素,并且……”
理解 React Render Props 和 HOC
Aditya Agarwal 撰写了一篇关于 React 中 render props 和高阶组件之间区别的优秀文章。我特别喜欢他用来解释这两者的演示。但总而言之
高阶组件 (HOC) 接收一个组件并返回……
React 中的 Props 和 PropTypes
React 鼓励开发人员通过将UI分解成组件的方式进行构建。这意味着始终需要将数据从一个组件传递到另一个组件——更具体地说,是从父组件传递到子组件——因为我们……