文章标签
6篇文章
“是或否?”
Sara Soueidan 深入研究 这种 HTML/UX 情况。 “是”或“否”是一个布尔情况。复选框代表了这一点:它要么开要么关(呃,大部分情况下)。但复选框总是最好的 UX 吗?当然,这取决于情况
…使用单选按钮
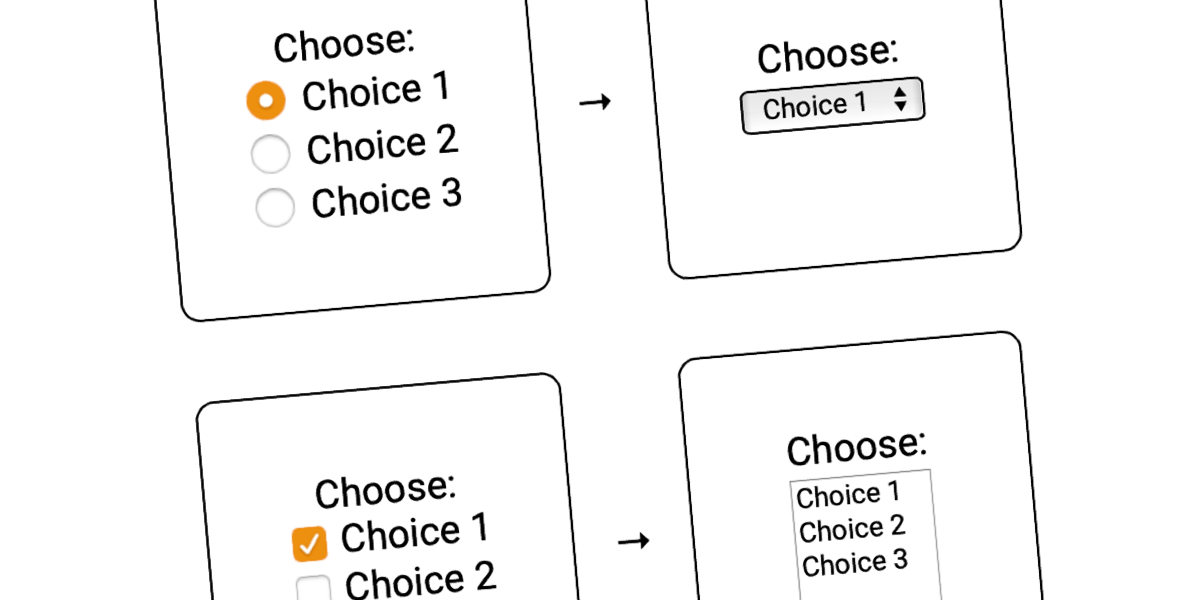
单选按钮就像下拉菜单;复选框就像多选下拉菜单
前几天我在读 Anna Kaley 的 “列表框与下拉列表” 文章。它对选择选项的不同 UI 实现进行了相当直接的比较。这里有很多不错的建议。像这样的经典建议是,你应该使用单选按钮...
使用现代 CSS 功能自定义表单输入样式
如今,完全有可能构建自定义复选框、单选按钮和切换开关,同时保持语义和可访问性。我们甚至不需要一行 JavaScript 或额外的 HTML 元素!事实上,它最近变得比以往更简单了…
GOV.UK 上的单选按钮和复选框
Tim Paul 记录的表单 UX 的有趣旅程。它从浏览器默认设置开始。不清楚为什么它不起作用。但有趣的是,包括彩色偏移框中巨大的基于标签的点击区域的修改并没有帮助。真正奏效的是...