文章标签
9篇文章
使用自定义属性和 cubic-bezier() 构建复杂的 CSS 过渡
我最近演示了如何使用cubic-bezier()实现复杂的 CSS 动画,以及如何在 CSS 过渡中做到同样的事情。我能够创建复杂的悬停效果,而无需使用关键帧。在本文中,我…
使用 CSS 蒙版和自定义属性实现图像碎片效果
Geoff 分享了这个想法,关于一个棋盘格,其瓷砖逐个消失以显示图像。在其中,一个元素具有背景图像,然后 CSS 网格布局包含“瓷砖”,它们从填充的背景颜色变为…
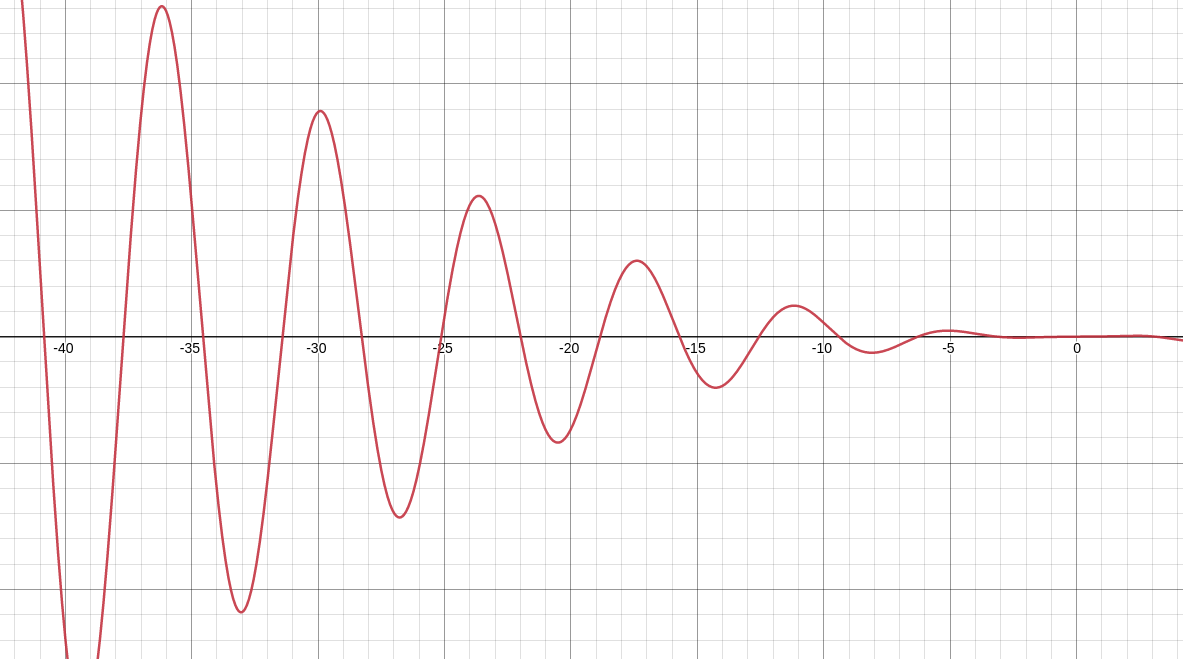
探索 @property 及其动画能力
嗯,什么是@property?这是一个新的 CSS 功能!它赋予你超级能力。说真的,@property 可以做一些事情,这些事情在 CSS 中以前从未实现过。
虽然关于@property 的一切都很令人兴奋,…
动画 CSS 渐变边框
这个用于渐变边框的小技巧非常有用
.border-gradient {
border: 5px solid;
border-image-slice: 1;
border-image-source: linear-gradient(to left, #743ad5, #d53a9d);
}这里有一些基本的演示,来自我们关于这个主题的文章。Sephanie Eckles 在分享这个想法…