无运动并不总是 prefers-reduced-motion
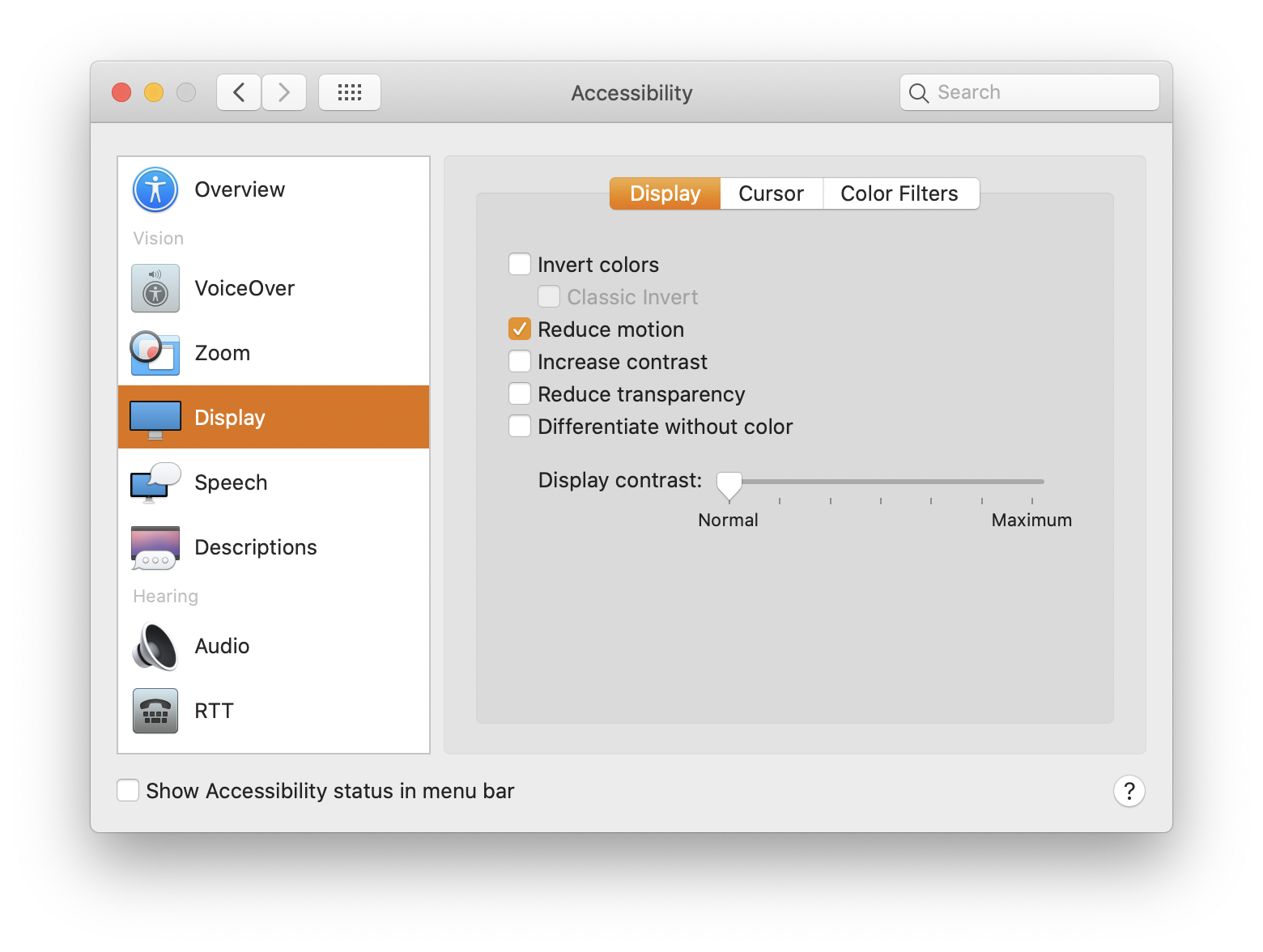
当谈到媒体查询 prefers-reduced-motion 时,我经常看到一段代码片段。以下是它
@media (prefers-reduced-motion: reduce) {
* {
animation-duration: 0.01ms !important;
animation-iteration-count: 1 !important;
transition-duration: 0.01ms !important;
scroll-behavior: auto !important;