文章标签
5 篇文章
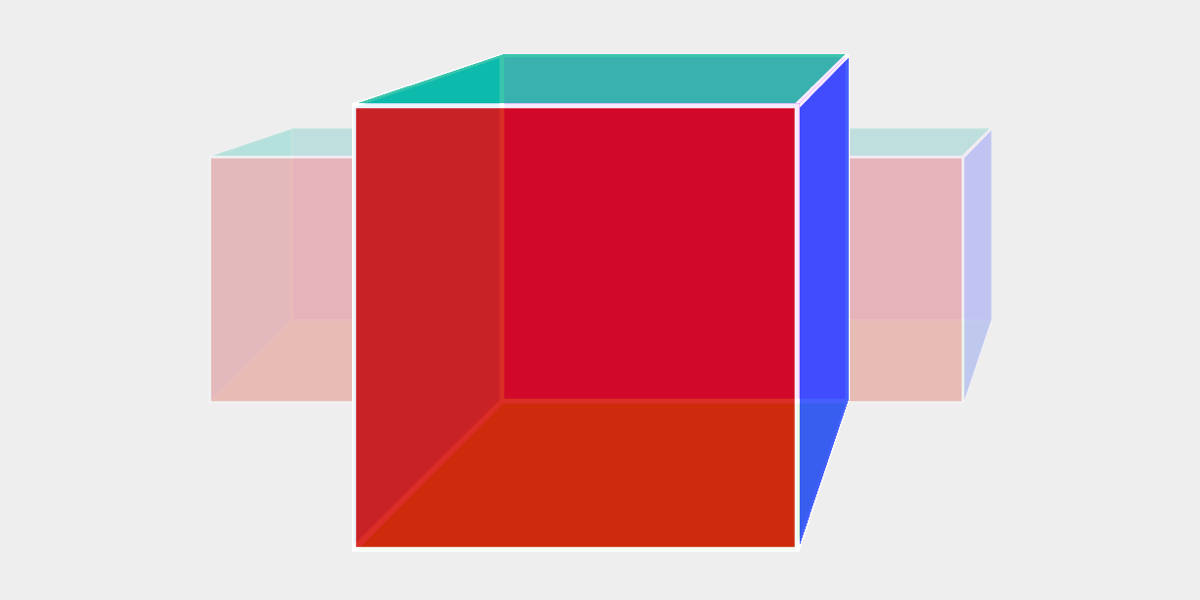
CSS in 3D: 学习用立方体而不是盒子来思考
我学习 CSS 的路径有点非正统。我一开始并不是前端开发人员。我是一名 Java 开发人员。事实上,我对 CSS 最早的记忆就是为 Visual Studio 中的事物选择颜色。
直到后来…
CSS 透视如何工作
作为一名喜欢创建 CSS 动画的人,我使用的一个更强大的工具是 perspective。虽然 perspective 属性本身并不能实现 3D 效果(因为基本形状无法具有深度),但你可以使用…