文章标签
8 篇文章
每周新闻:截断多行文本、自定义属性值中的 calc()、上下文备选
在本周的综述中,WebKit 的截断多行文本的方法得到了一些关注,关于使用自定义属性的计算的说明,以及一个新的 OpenType 功能,可以防止排版阻塞。
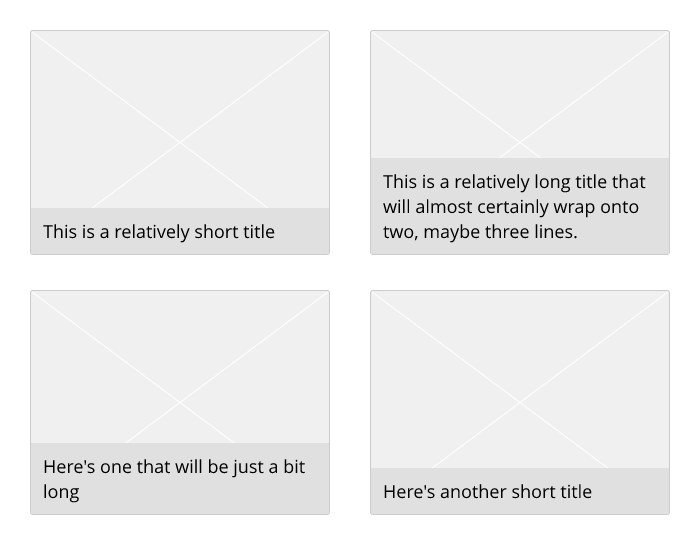
max-lines
max-lines 属性将块内容限制在最大行数,然后被切断,并且与 block-overflow 结合使用时可以创建行截断效果。事实上,这两个属性构成了 line-clamp 属性,…