解开我无法访问的标签的心
Suzy Naschansky 来自 HTMHell 圣诞节历
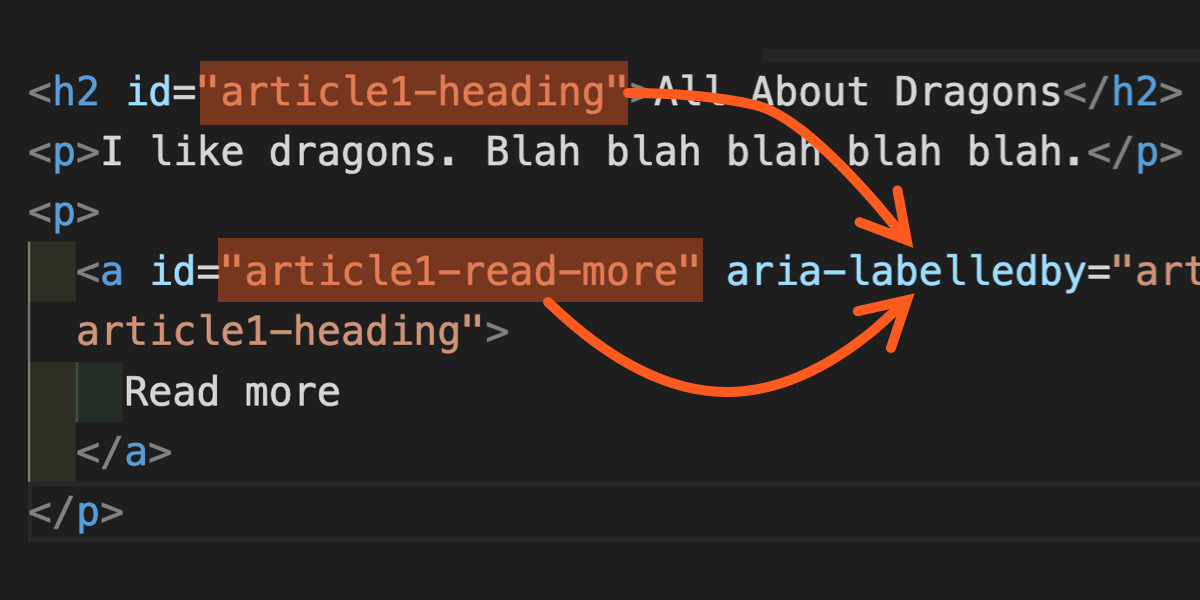
<h2 id="article1-heading"All About Dragons</h2<pI like dragons. Blah blah blah blah blah.</p<p<a id="article1-read-more" aria-labelledby="article1-read-more article1-heading"Read more</a</p看到那个aria-labelledby 属性了吗?它连接了来自 ... 的两个 ID。