文章标签
17 篇文章
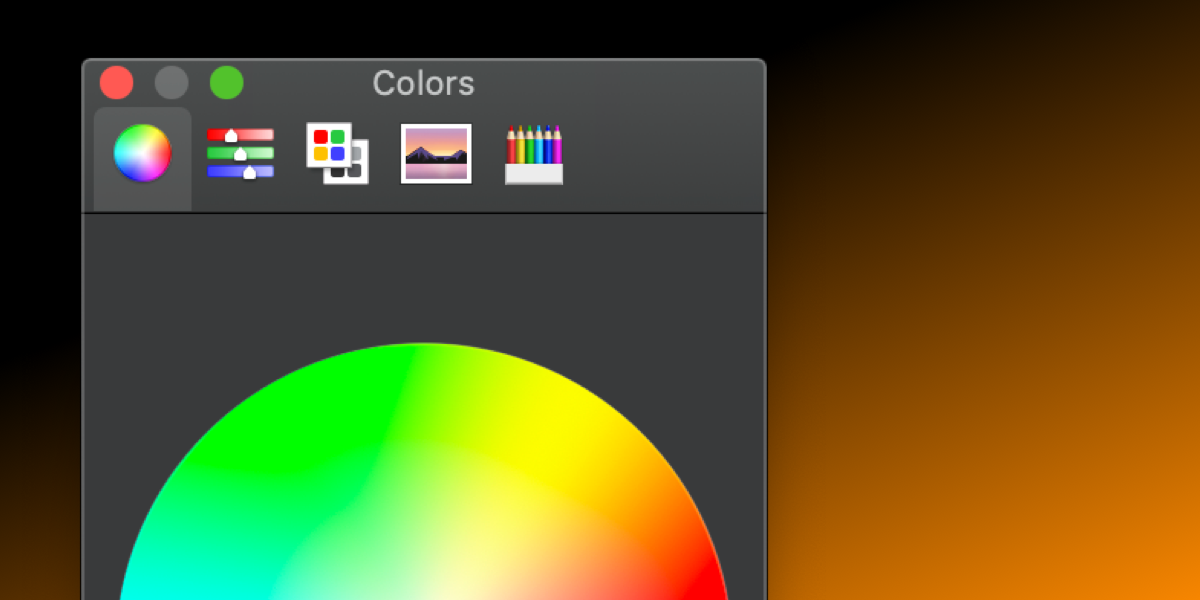
颜色输入:深入了解跨浏览器差异
在本文中,我们将深入了解<input type='color'/> 元素内部的结构、浏览器不一致性、它们在特定浏览器中显示为特定方式的原因以及如何深入研究。深入了解此输入……
Ana Tudor 于 发布
关于 inputmode 的一切
inputmode 全局属性为带有屏幕键盘的设备上的浏览器提供了一个提示,以帮助它们确定在用户选择了任何input 或textarea 元素时显示哪个键盘。
<input type="text" inputmode="" /<textarea inputmode="" /与……不同……
Christian Oliff 于 发布
您可能不需要 input type=“number”
Brad Frost 写了一篇关于最近使用<input type="number"/> 的网站的体验的文章。
…上周,我接到银行打来的电话,询问我刚刚安排的一笔电汇。客户支持人员让我重复所有内容
Robin Rendle 于 发布
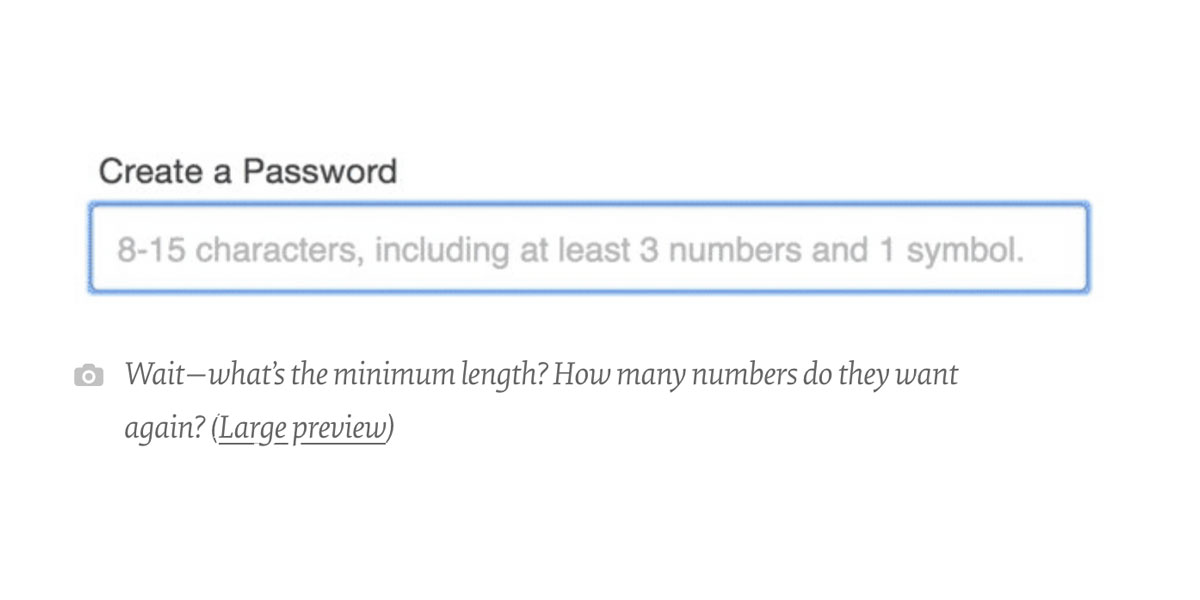
不要使用占位符属性
Eric Bailey 对<input placeholder> 采取了强硬立场。
您可能和我一样在想:是的,是的,我知道其中的陷阱。我能够负责任地使用占位符。但是,当您将所有负面因素放在一起考虑时
…
- 无法
Chris Coyier 于 发布
不同输入类型的 DataList
前几天我看到了一个 HTML5 日期输入,它在右侧有下拉箭头,我已经习惯了点击它以显示一个日历日期选择器,在其中选择日期。
通常,它看起来像这样:…
Chris Coyier 于 发布
:read-write / :read-only
:read-write 和:read-only 选择器是两个可变伪类,旨在根据disabled、readonly 和contenteditable HTML 属性更轻松地进行表单样式设置。虽然浏览器支持还不错,但各种实现却相当古怪。
根据……
Chris Coyier 于 发布