已标记的文章
4 篇文章
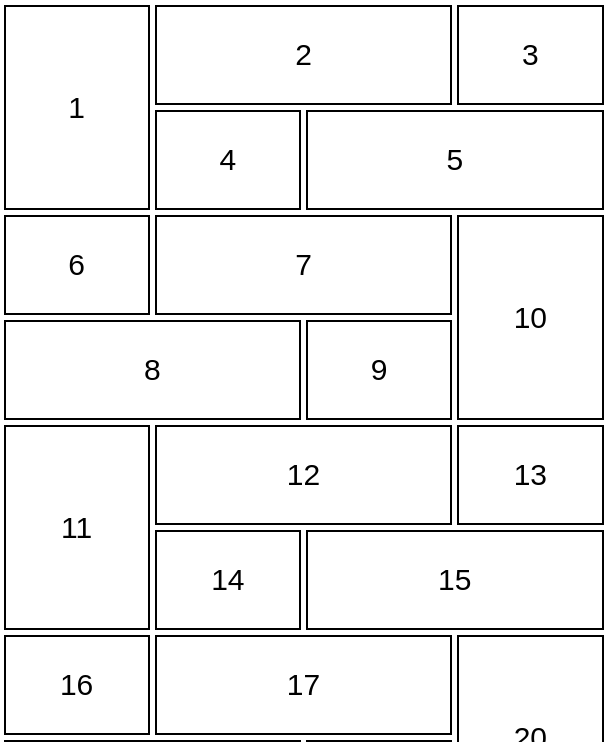
隐式网格、可重复的布局模式和悬空元素
Dave Rupert 使用了一些现代 CSS 魔法来解决那些经典的难题:当组件的 CSS 无法处理我们抛出的内容时会发生什么?
具体情况是,当布局网格期望...
探索 CSS 网格的隐式网格和自动放置功能
使用 CSS 网格时,第一步是在我们要成为网格容器的元素上设置 display: grid。然后,我们使用 grid-template-columns、grid-template-rows...