文章标签
27 篇文章
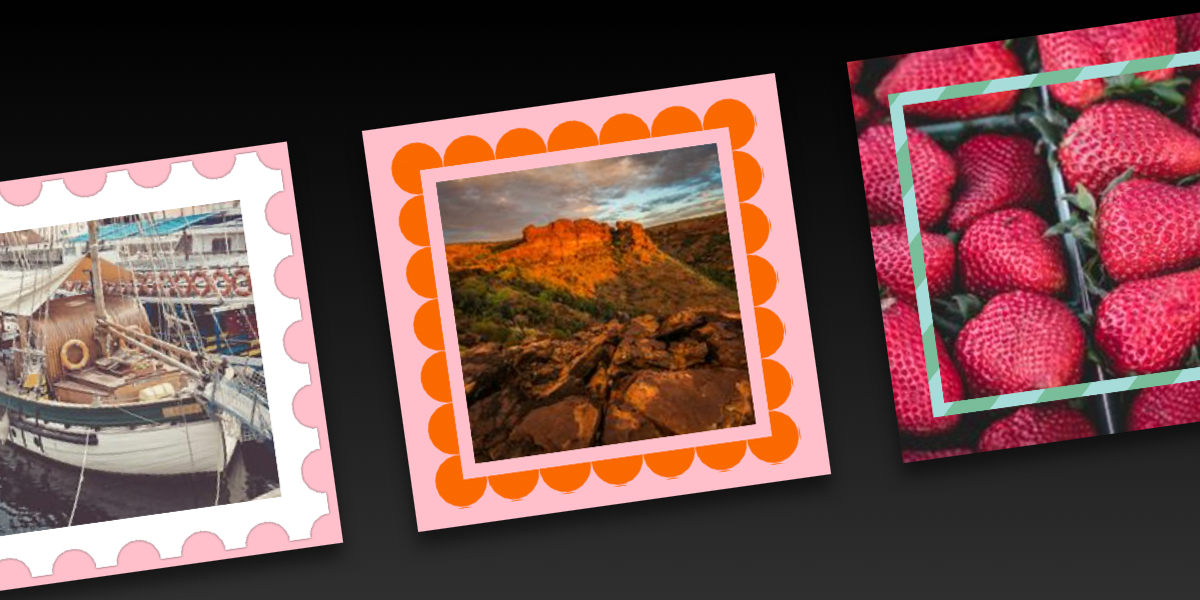
CSS 网格和自定义形状,第 2 部分
好的,所以上次我们查看时,我们正在使用 CSS 网格并将它们与 CSS clip-path 和 mask 技术相结合以创建具有花哨形状的网格。
以下是我们共同制作的出色网格之一:……
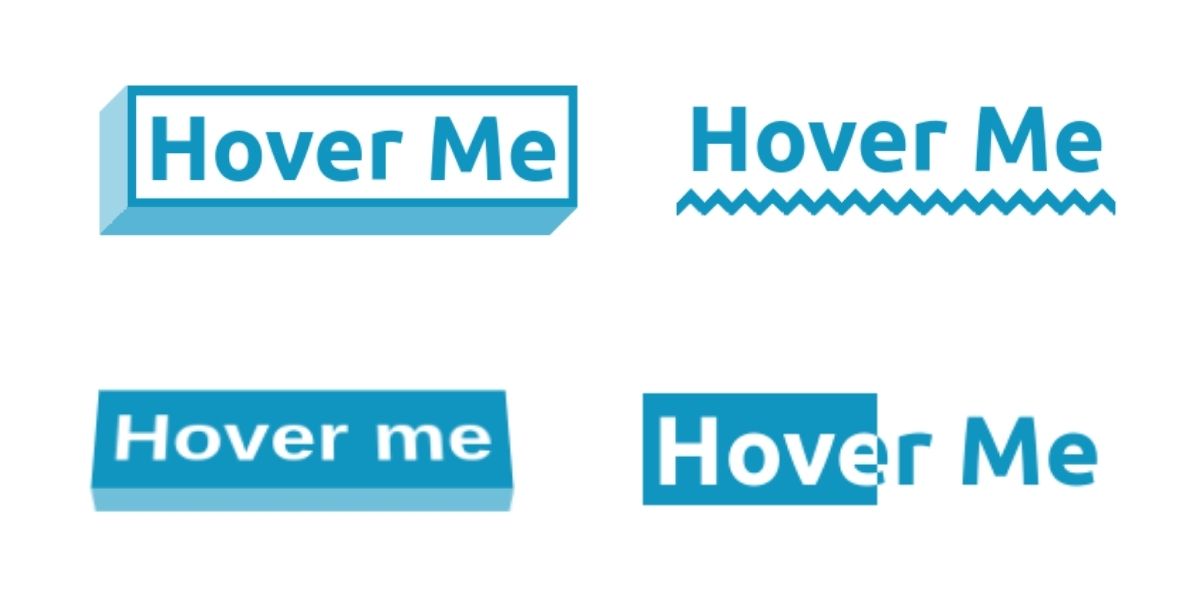
使用背景裁剪、遮罩和 3D 的酷炫 CSS 悬停效果
我们已经介绍了一系列关于 CSS 悬停效果的有趣方法的文章。我们从使用 CSS background 属性的一系列示例开始,然后转向text-shadow 属性,我们实际上没有使用……
使用 CSS 文本阴影的酷炫悬停效果
在我的上一篇文章中,我们看到了 CSS background 属性如何让我们创建酷炫的悬停效果。这次,我们将专注于 CSS text-shadow 属性,以探索更有趣的悬停效果。您可能想知道添加阴影……