已标记的文章
10 篇文章
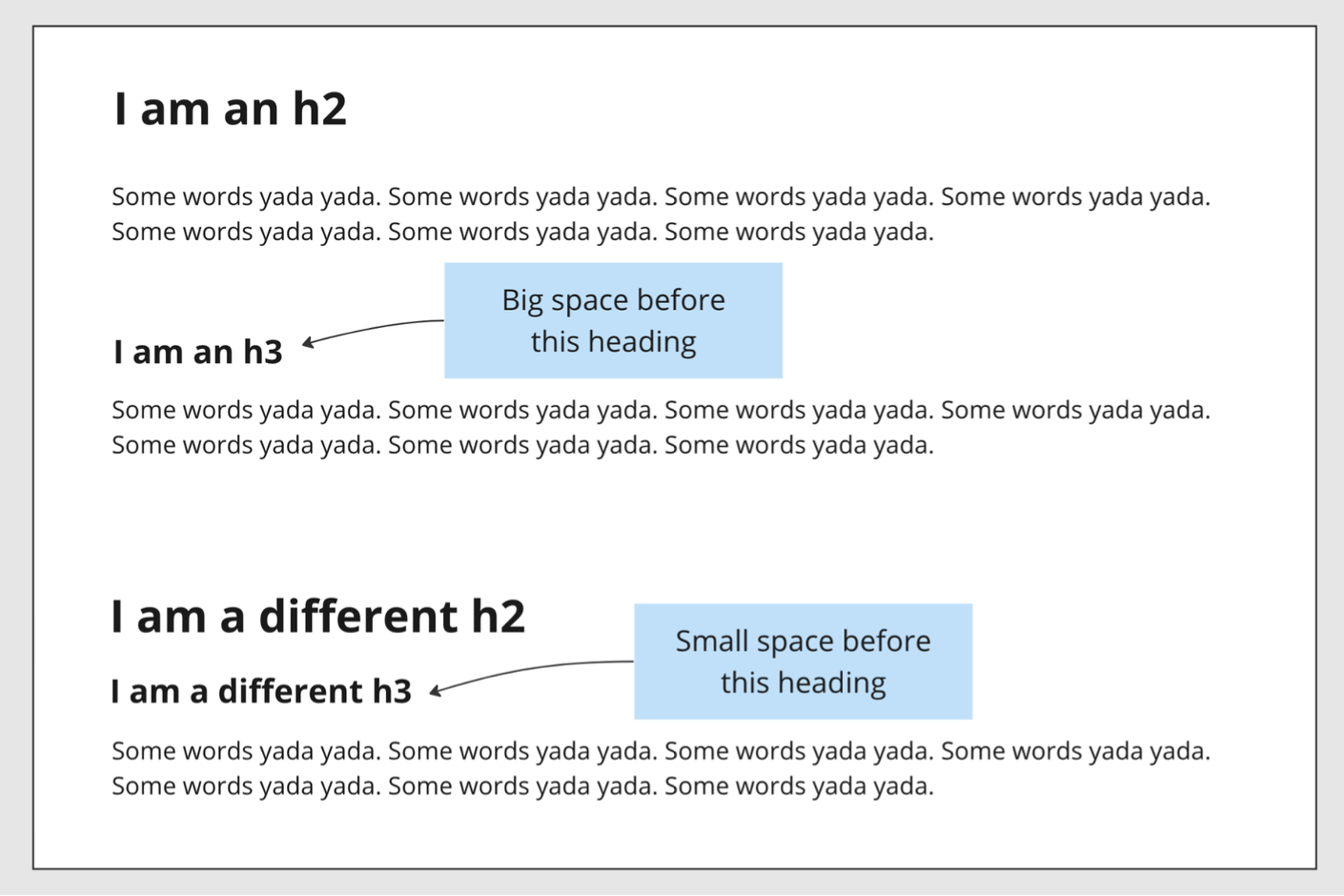
使用 :has() 解决:长篇文本中的垂直间距
如果您曾经在包含大量 长篇文本 的网站上工作过,尤其是那些人们可以在 WYSIWYG 编辑器中输入大量文本的 CMS 网站,那么您可能不得不编写 CSS 来管理不同... 之间的垂直间距。
:has 是一个不宽容的选择器
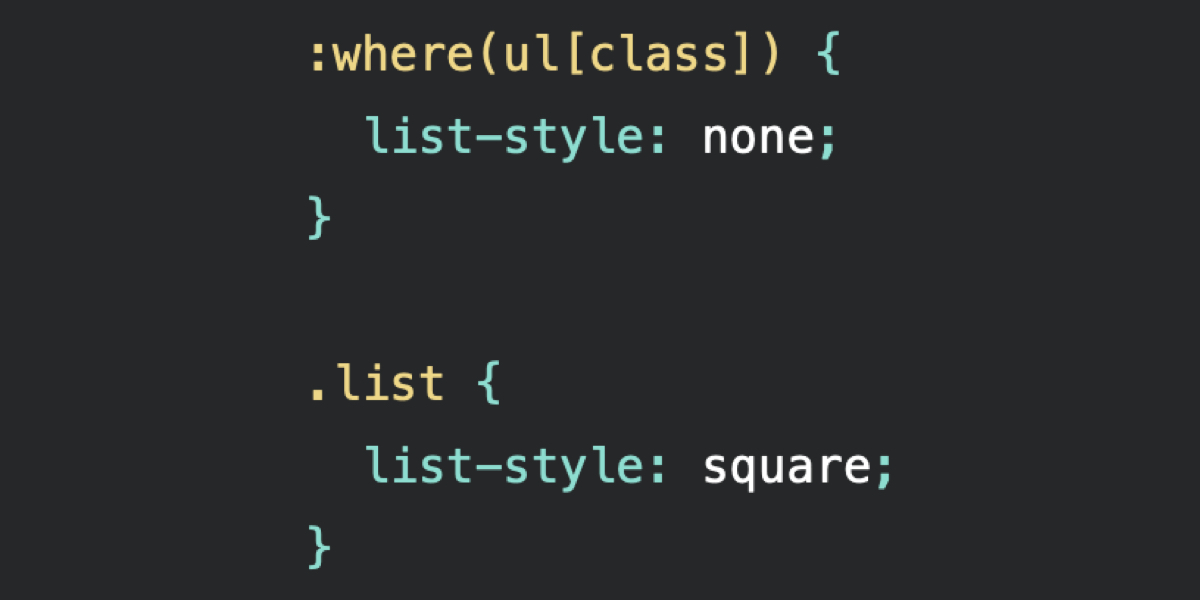
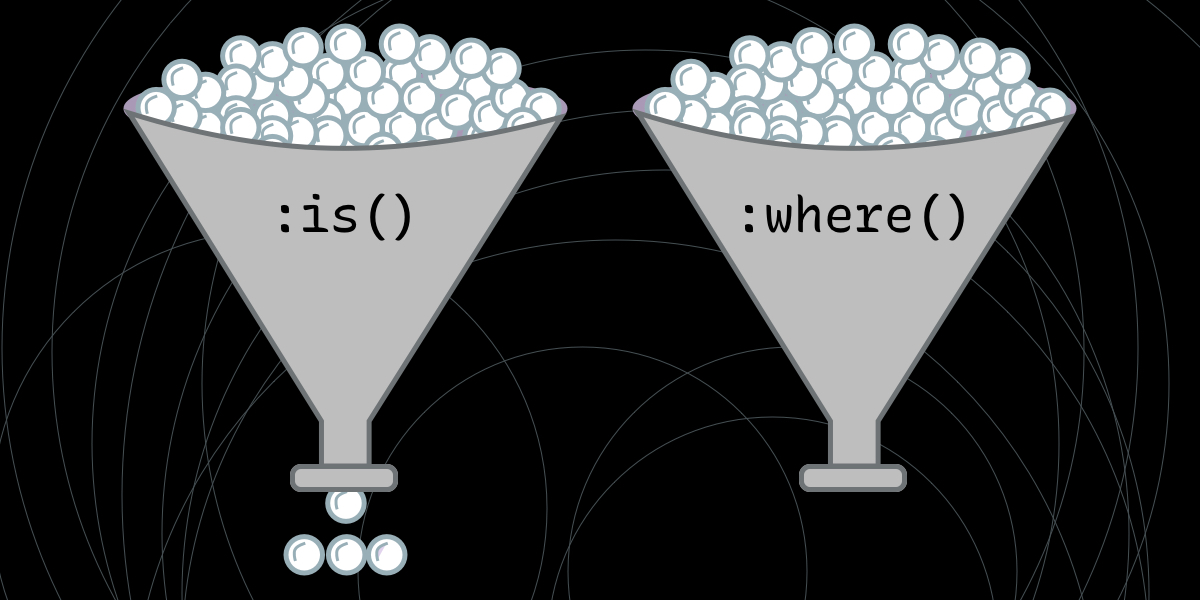
在将 CSS :has() 选择器 发布到老式年鉴的途中发生了一件小事。我最初将 :has() 描述为一个“宽容”的选择器,其想法是其参数中的任何内容都会被评估,即使一个或...
使用 BEM 和现代 CSS 选择器驯服级联
BEM。就像前端开发世界中看似所有技术一样,以 BEM 格式编写 CSS 可能会产生两极分化。但它至少在我的 Twitter 泡泡中是更受欢迎的 CSS 方法之一。
就我个人而言,我认为...
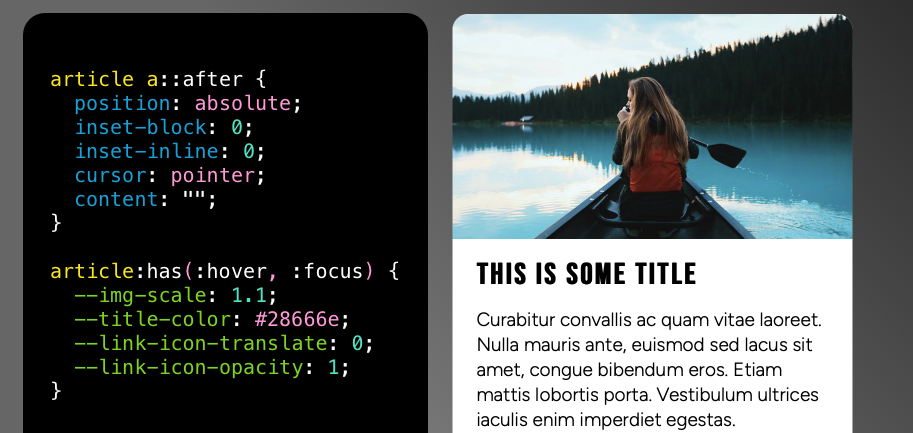
使用 :has() 关系伪类创建动画可点击卡片
CSS :has() 伪类正在许多浏览器中推出,Chrome 和 Safari 已经完全支持它。它通常被称为“父选择器”,就像我们可以从... 选择样式父元素一样。
隐式网格、可重复的布局模式和悬空元素
Dave Rupert 使用一些现代 CSS 技巧 来解决经典难题之一:当组件的 CSS 无法处理我们传递给它的内容时会发生什么?
具体情况是,当布局网格期望...
认识 `:has`,一个原生 CSS 父选择器
通常被引用的导致容器查询变得困难或不可能的原因是诸如无限循环之类的因素,例如:更改元素的宽度,使容器查询失效,这反过来会再次更改宽度,导致容器查询生效,...
我能 :has() 吗
我刚开玩笑说 我们基本上以超快速度获得了我们想要的 CSS(主要指的是 容器查询,天哪,你能想象它们真的要来了吗?)。现在我们 可能真的要获得父选择器了?! 就像 .parent:has(.child) { ...