文章标签
132篇文章
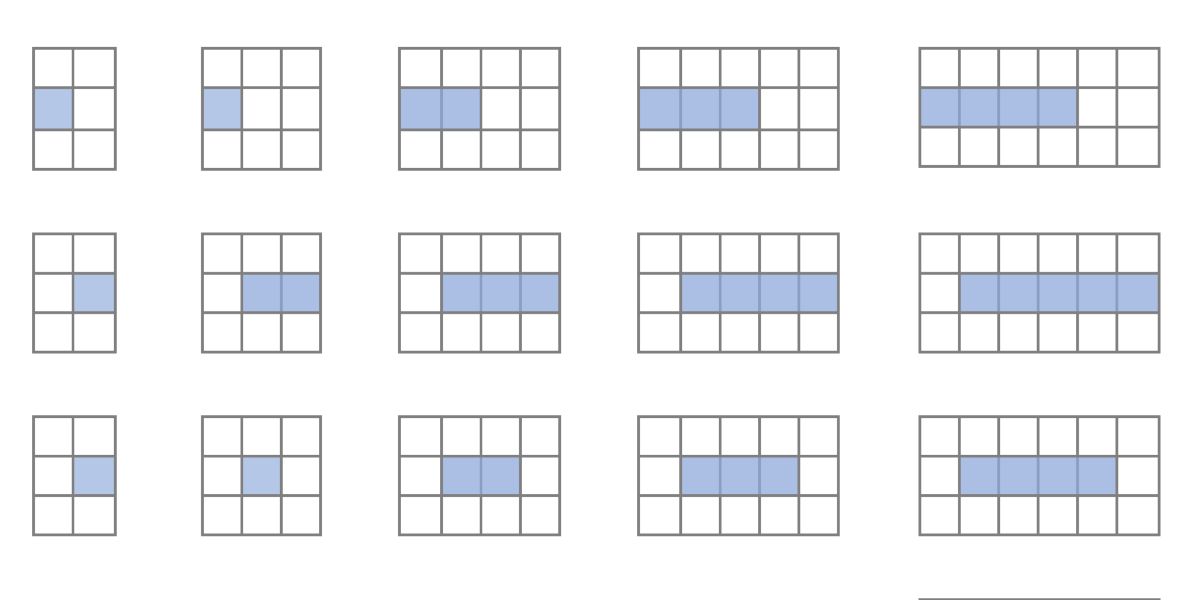
网格 Dense 关键字的自动流能力
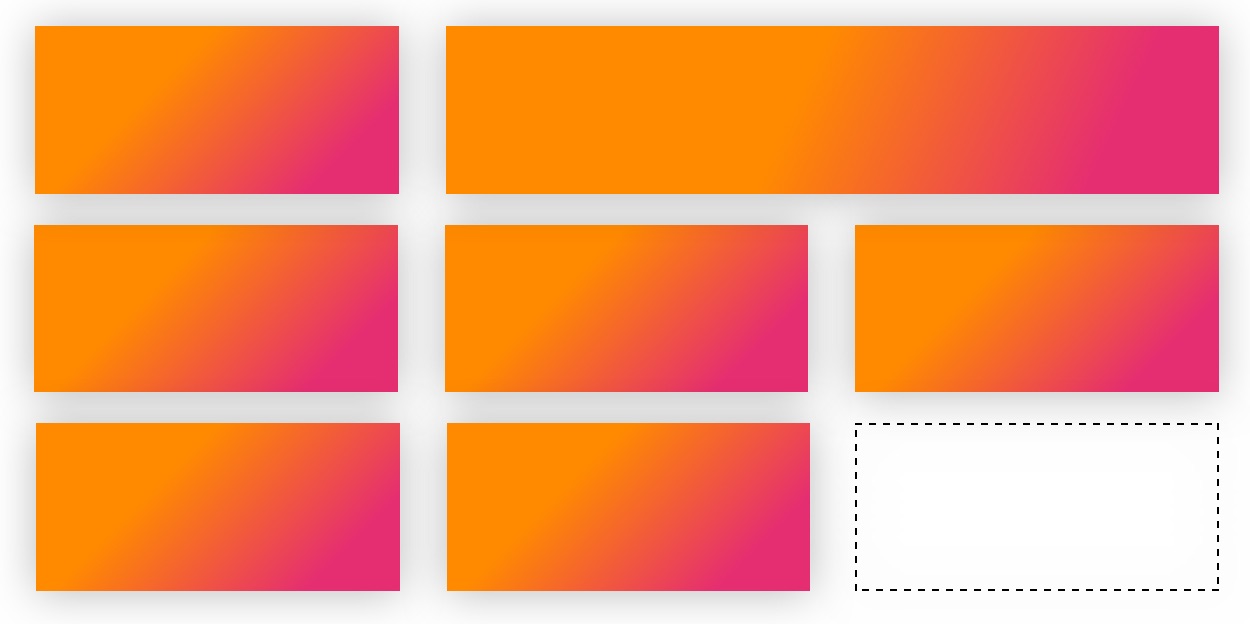
假设我们正在制作一个新闻网站的主页。你可能已经习惯了在网格布局中看到一些基于卡片的内容,对吧?以下是一个经典示例,来自《纽约时报》
是的,类似这样的…
Geoff Graham 于 发布
新年新工作?让我们用网格构建一份简历!
许多流行的简历设计都充分利用了可用页面空间,通过网格形状将各个部分排列起来。让我们使用 CSS 网格来创建一个布局,使其在打印时和不同屏幕尺寸下都看起来很棒。…
Ali Churcher 于 发布
Adam Argyle 对 2020 年 CSS 的预测
我认为 Adam 的第一个预测是最大胆的,甚至超过了他那些“Hail Mary”的预测。CSS grid 太棒了,而 gap 可能是它最出色的功能之一,但 gap 取代 其他方式(例如 margin)来设置间距是一个…
Chris Coyier 于 发布
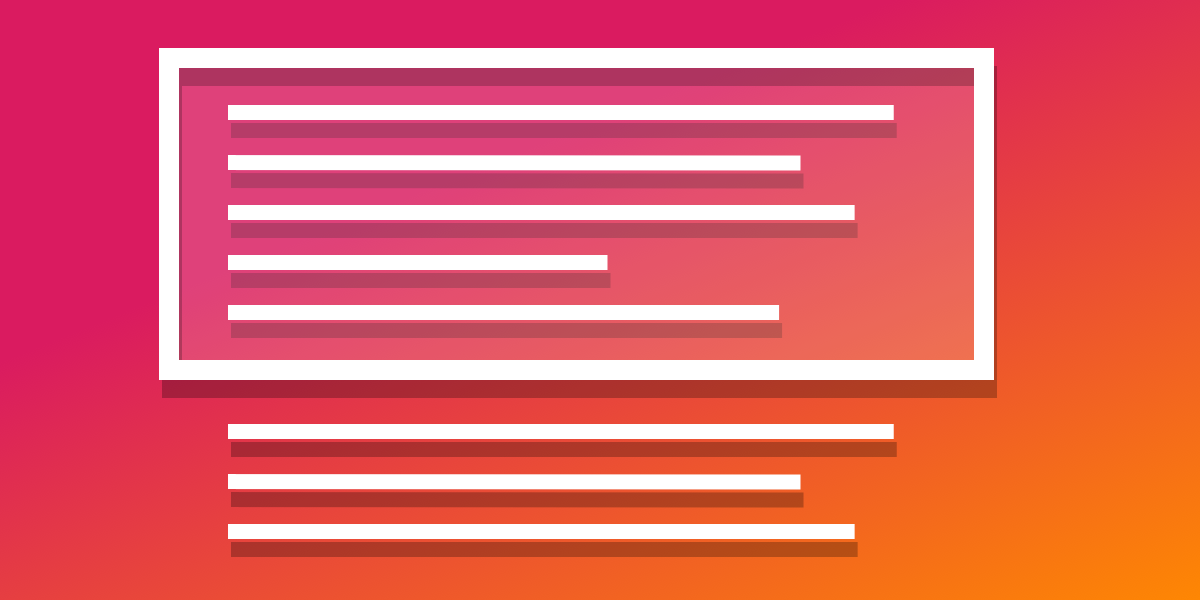
使用 CSS 网格和元素之间的边框线构建报纸布局的技术
我最近需要制作一个类似报纸的设计,其中包含多个行和列跨度,并在它们之间添加分隔线。查看一下这个模型图形,看看它是否让你感到有些头疼。如果你…
Marco Troost 于 发布
匹配设计模型的一些 CSS 网格策略
网页开发的世界一直存在着 从设计到开发的交接差距。雄心勃勃的设计师希望他们的努力成果最终呈现出独特美观的效果(并且忠于他们的最初愿景),而许多开发人员则发现更多…
Chris Geelhoed 于 发布
将一个元素编织到另一个元素之上和之下
在这篇文章中,我们将使用 CSS 超能力来创建一个视觉效果,其中两个元素重叠并互相编织。这个设计的灵感来自一次短暂的精神探索,我最终来到了 圣经项目…
Preethi 于 发布
CSS 中的溢出和数据丢失
“数据丢失”是一个有趣的术语。我的大脑把它想成是从服务器到你的浏览器的数据包丢失,导致文件中的内容丢失。也许在某种程度上确实是这样的,但在 CSS 术语中,…
Chris Coyier 于 发布