文章标签
40 篇文章
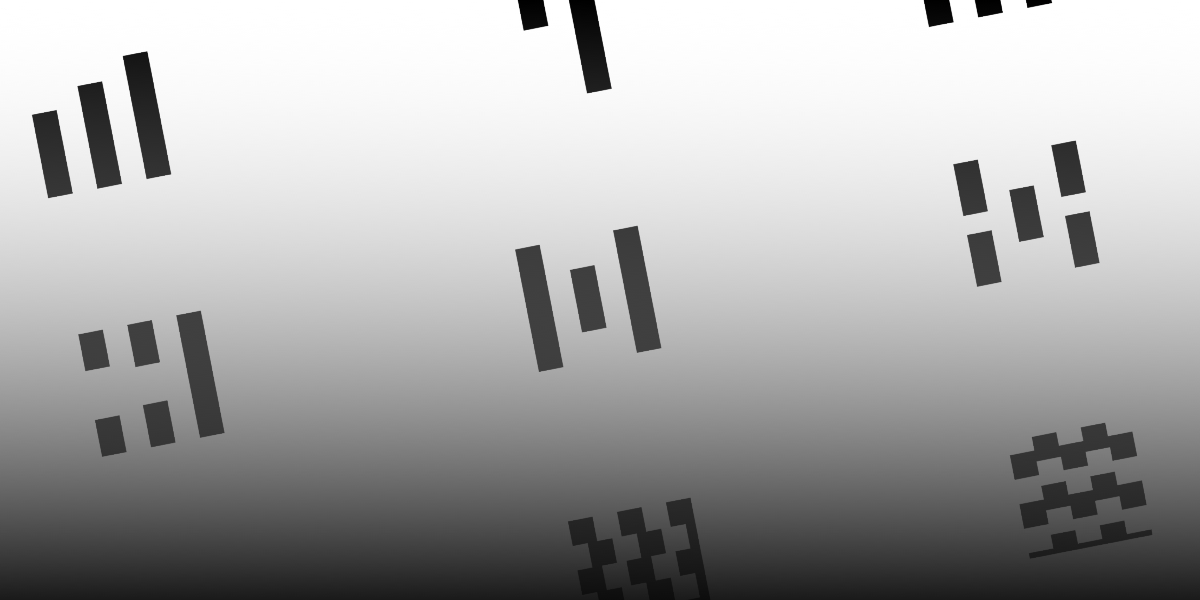
单元素加载器:条形加载器
我们已经了解了旋转加载器。 我们已经了解了点状加载器。现在,我们将解决加载器另一种常见的模式:**条形**。在本系列的第三篇文章中,我们将继续沿用之前的方法……
Temani Afif 于 发布
单元素加载器:点状加载器
在本系列中,我们将探讨加载器。更具体地说,我们将分解一些常见的加载器模式,以及如何仅使用一个 div 重新创建它们。到目前为止,我们已经分析了经典的旋转加载器。现在,……
Temani Afif 于 发布
单元素加载器:旋转加载器
制作仅使用 CSS 的加载器是我最喜欢的任务之一。观看那些无限循环的动画总是令人满意。当然,有很多技巧和方法可以制作它们——无需查看 CodePen就能……
Temani Afif 于 发布
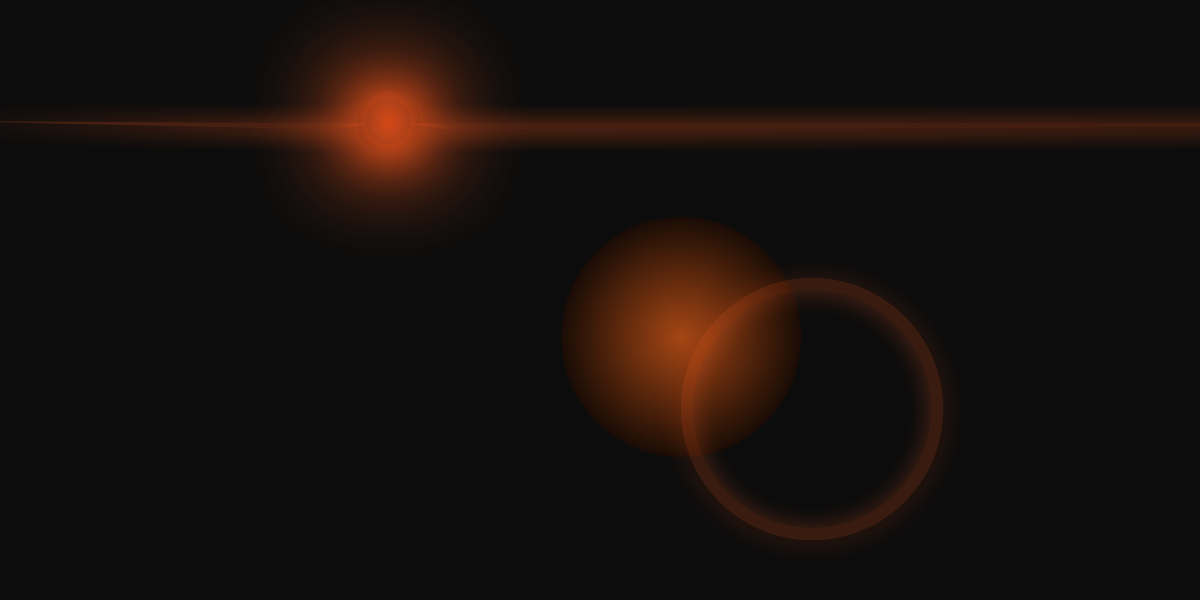
为照片添加 CSS 镜头光晕,打造明亮效果
我非常喜欢J.J. 艾布拉姆斯执导的电影。我喜欢它们紧凑的情节、妙语连珠的对话,当然还有:**变形镜头光晕**。像艾布拉姆斯这样的电影制作人使用镜头光晕为他们的电影增添一丝“自制”的真实感,……
张世民 于 发布
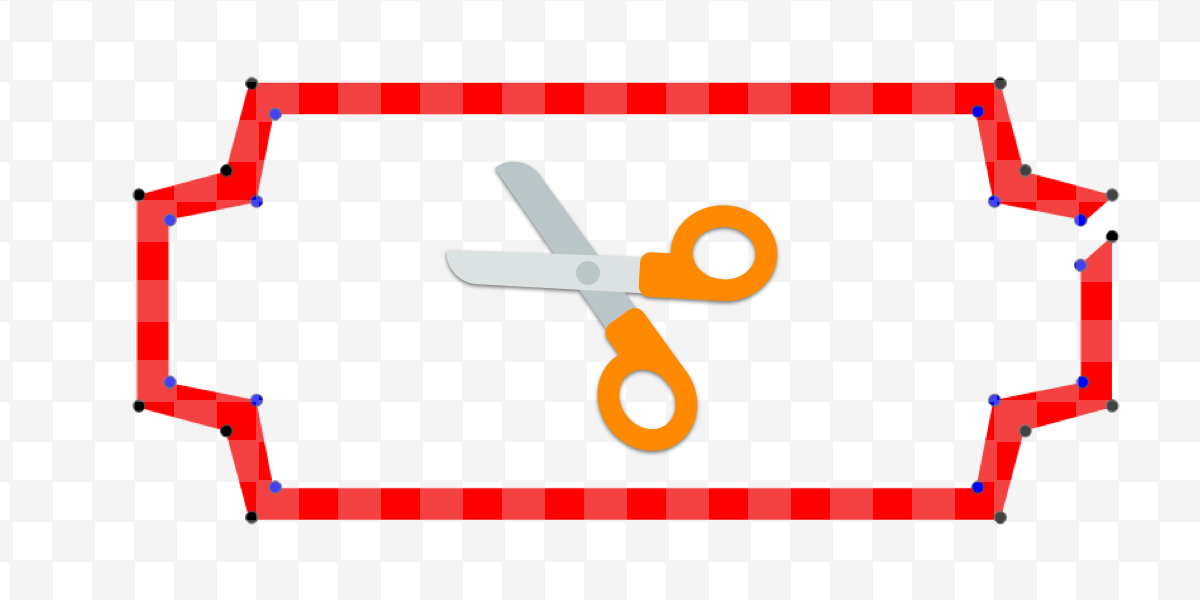
使用 CSS 遮罩和剪辑路径属性修剪角的技巧
我们最近介绍了使用 CSS mask 属性创建花哨的边框,现在我们将使用 CSS mask 和 clip-path 修剪角!有很多技巧可以从任何元素的角上剪裁不同的形状。……
Temani Afif 于 发布
使用不同的颜色空间创建不无聊的渐变
一个小型的渐变生成器工具,来自Tom Quinonero。你可能会认为将一种颜色渐变到另一种颜色是一个显而易见、简单且已解决的问题——但实际上并非如此!
Tom 的生成器做了两件事,有助于使渐变更好
- 你
Chris Coyier 于 发布
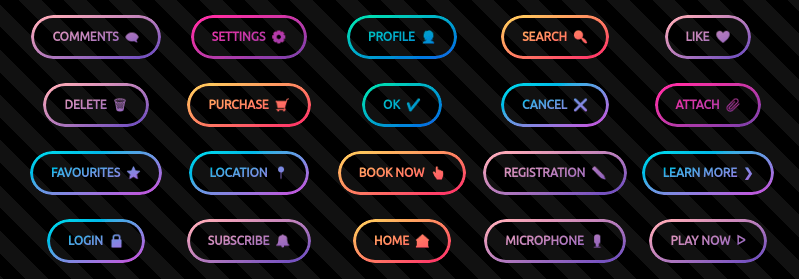
使用遮罩创建花哨的 CSS 边框(锯齿形、波浪形等)
你是否尝试过创建重复的锯齿形 CSS 边框?例如,网站上一个彩色区域结束,另一个不同颜色的区域开始——不是一条直线,而是倾斜的锯齿形、圆形的凸起,……
Temani Afif 于 发布