文章标签
9篇文章
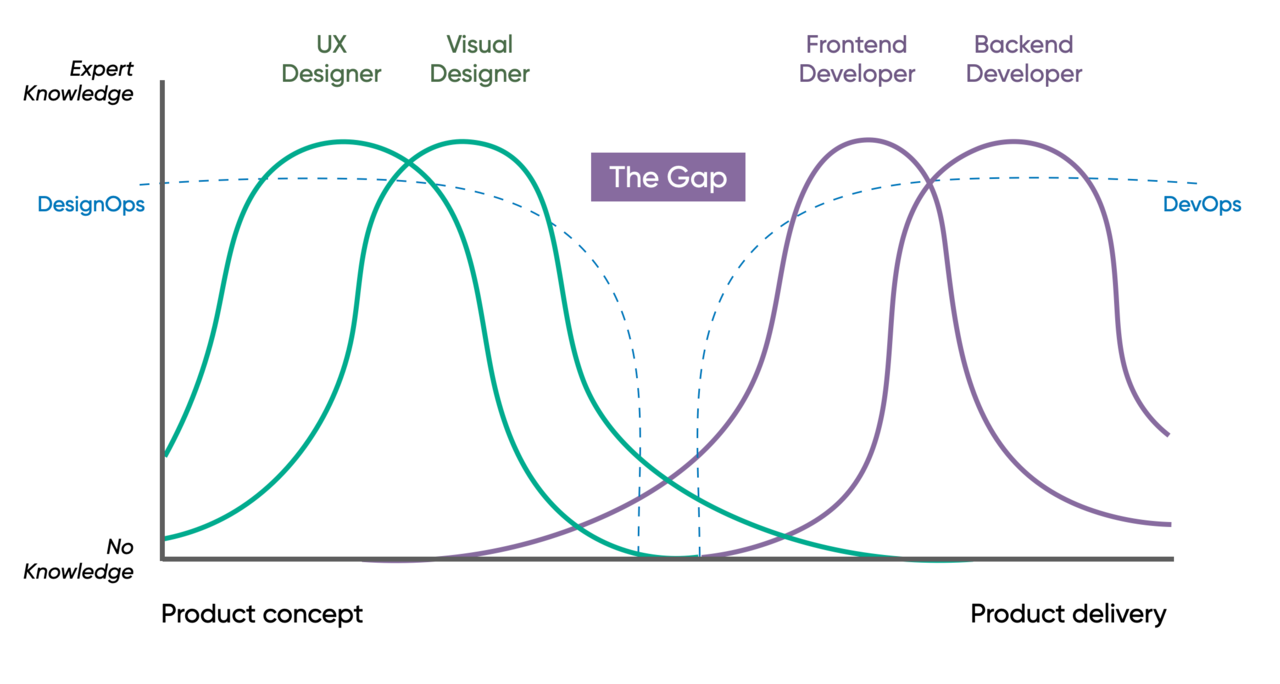
构建灵活组件的开发人员决策
我最喜欢的博客文章是深入探讨“如何像前端开发人员一样思考”的氛围。Michelle Barker 在这篇文章中完美地做到了这一点,而且没有分享一行代码!
…我们现在根本无法
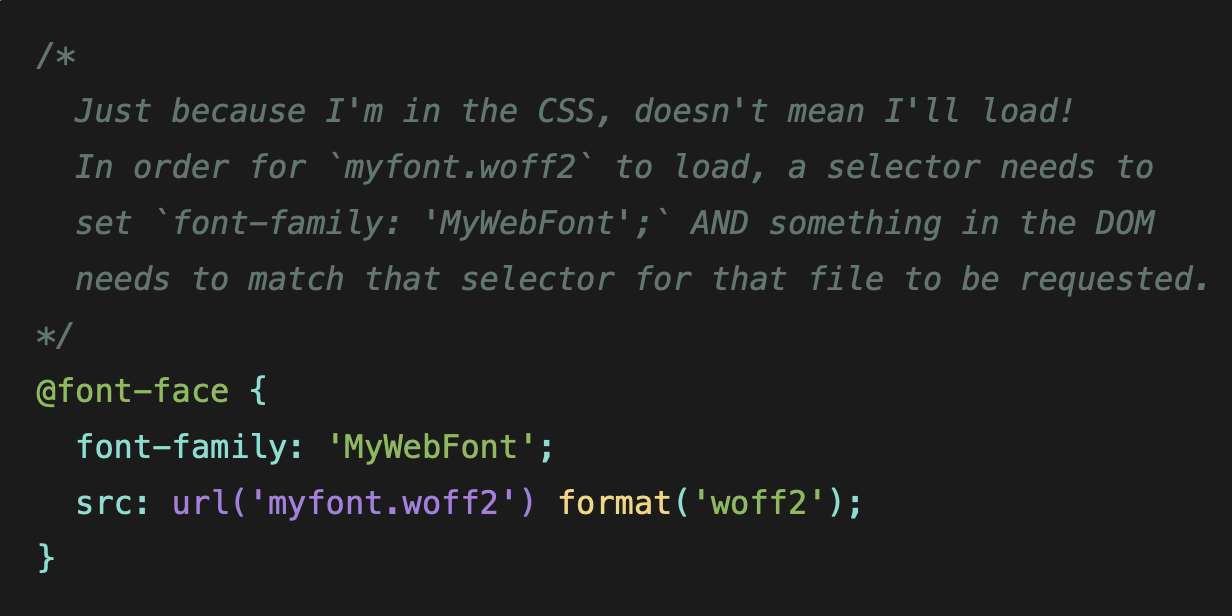
资源不是由 CSS 请求,而是由 DOM 请求
这是 Harry 的一条很好的推文
…所有开发人员都应该牢记的一件简单但重要的事情:CSS 资源(字体、背景图像)不是由您的 CSS 请求的,而是由需要它们的 DOM 节点请求的[注意:略微简化,但
为什么要聘用前端开发人员
Matt Hobbs 说你应该聘用前端开发人员,因为…
- “前端开发人员是产品团队中倡导无障碍最佳实践的最佳人选。”
- “80-90% 的最终用户响应时间花费在前端。”
- “前端开发人员
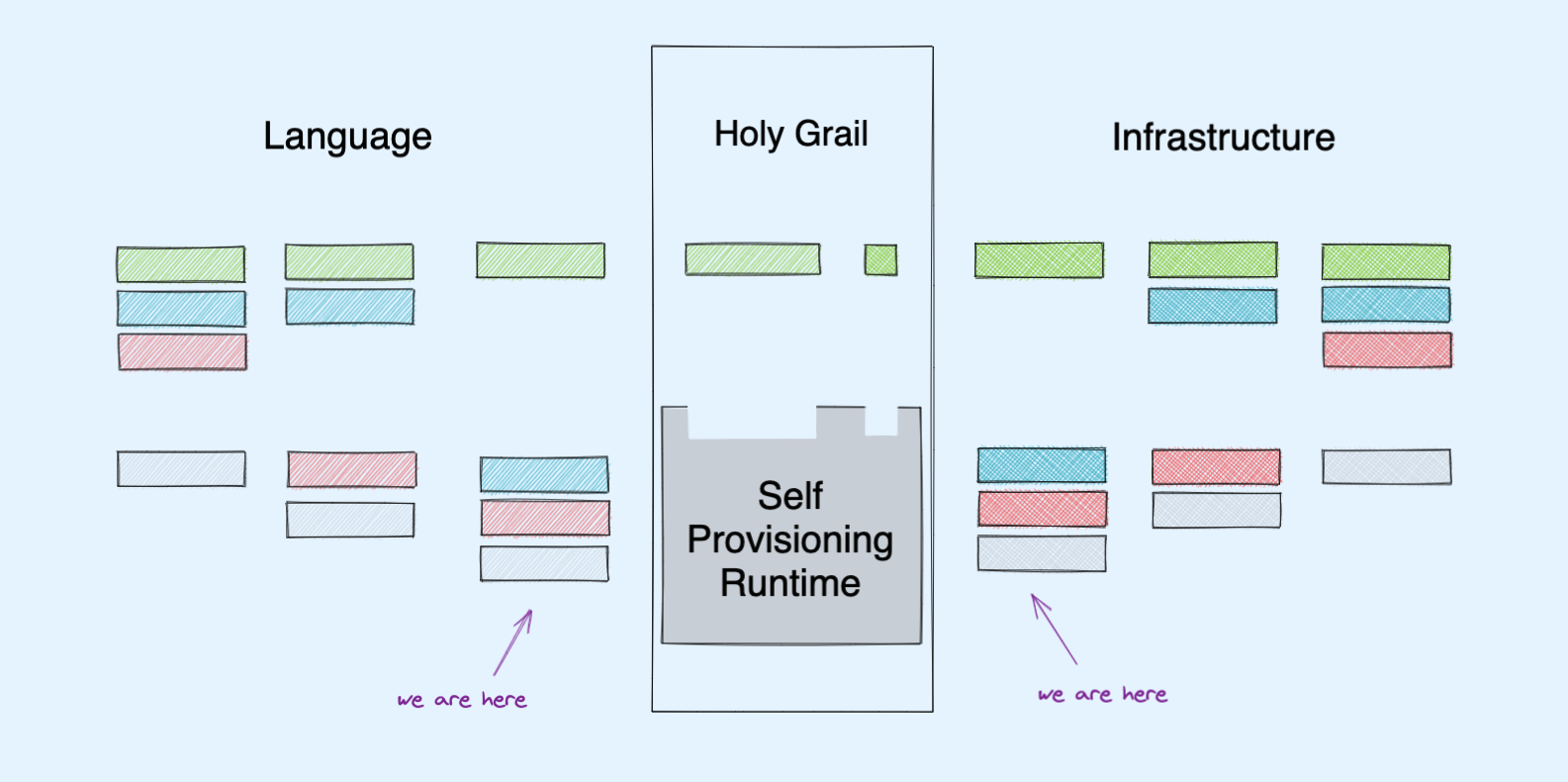
2020年及以后前端开发人员的含义
我为 Layout 撰写了一篇文章,这是我的托管赞助商Flywheel的博客。
…在这个领域坚持一段时间,您会看到这些库、语言、构建流程,甚至关于如何最好地…的整个理念