文章标签
19 篇文章
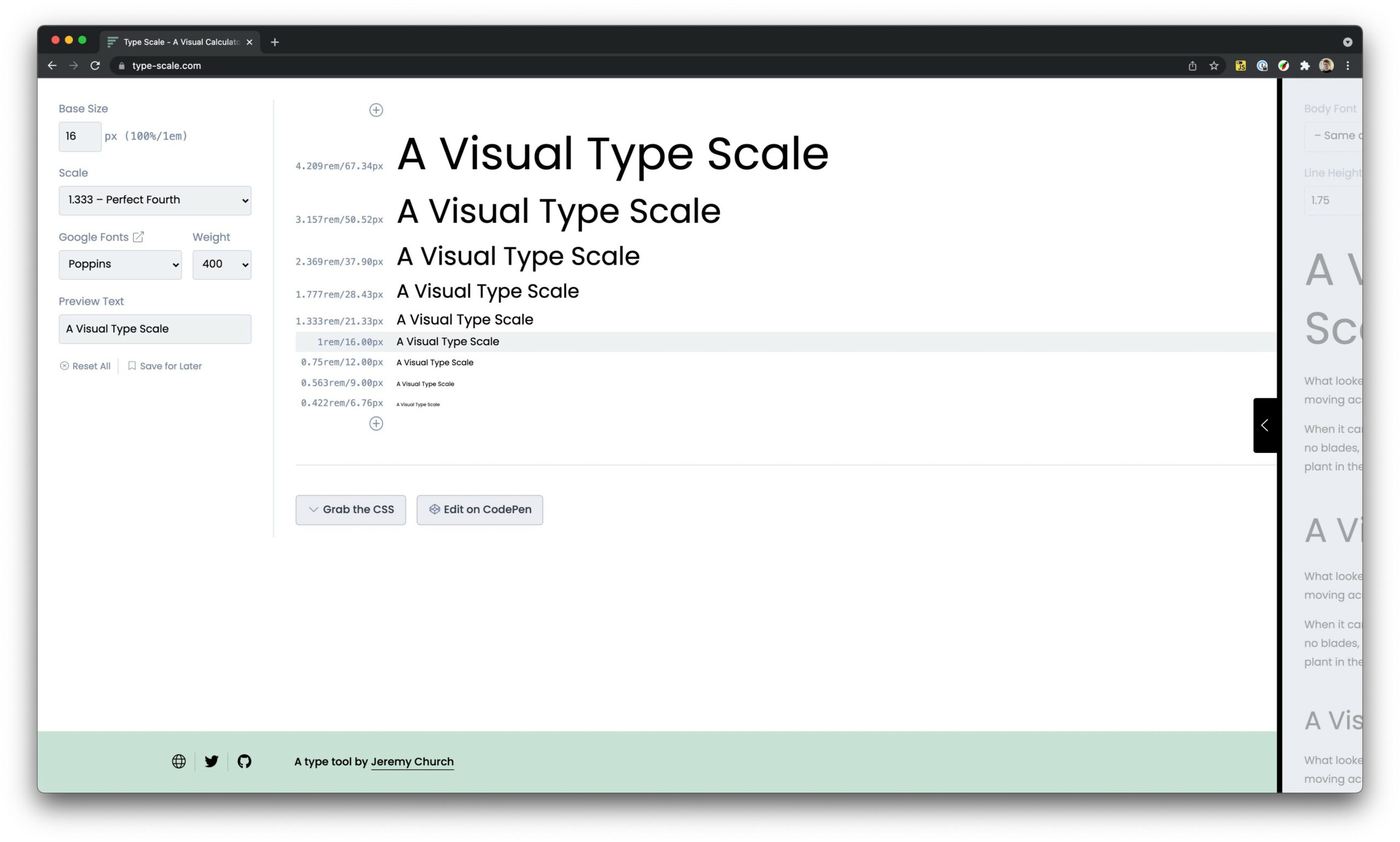
一致且流畅缩放的类型和间距
当 Chris 第一次向我发送这个提示时,我当时在考虑写一篇关于渐进增强的内容,但这个主题范围太广,无法成为一个东西,而且对于那些已经熟悉我写作风格的人来说,它太过可预测。也就是说,我……
解决 Safari 中基于视窗的流体排版错误
Sara 深入研究了一个错误,我 恰好提到了它,早在 2012 年,当时流体类型在浏览器窗口调整大小时不会调整大小。当时,它影响了 Chrome 20 和 Safari 6,但该错误在今天的 Safari 中仍然存在……
使用 CSS clamp() 基于视窗线性缩放 font-size
响应式排版过去曾尝试过许多方法,例如媒体查询和 CSS calc()。
在这里,我们将探索一种不同的方式,在设置的最小值和最大值之间线性缩放文本……
如何制作一个无需媒体查询的响应式卡片组件
有趣的事实:可以完全不使用任何媒体查询来创建响应式组件。当然,如果我们有 容器查询,那么它们将非常适合在组件级别进行响应式设计。但我们没有。尽管如此,无论有无……
min()、max() 和 clamp() 是 CSS 魔法!
不错的视频,来自 Kevin Powell。以下是一些笔记、想法以及我在观看它时学到的东西。当它们刚出来时,我主要痴迷于 font-size 的用法,但它们只是函数,因此它们可以在任何地方使用……
如何在 CSS 中使用 max-font-size?
CSS 没有 max-font-size,因此如果我们需要类似的东西,我们必须想办法。
为什么你需要它?嗯,font-size 本身可以用动态方式设置。例如,font-size: …