文章标签
16 篇文章
CSS Grid 和自定义形状,第 2 部分
好的,所以 上次我们检查时,我们正在使用 CSS Grid 并将其与 CSS clip-path 和 mask 技术结合使用,以创建具有花哨形状的网格。
以下是我们一起制作的众多出色网格之一:…
CSS Grid 和自定义形状,第 1 部分
在之前的一篇文章中,我研究了 CSS Grid 的 使用其自动放置功能创建复杂布局的能力。在另一篇文章中,我更进一步,在网格布局中为图像添加了缩放悬停效果……
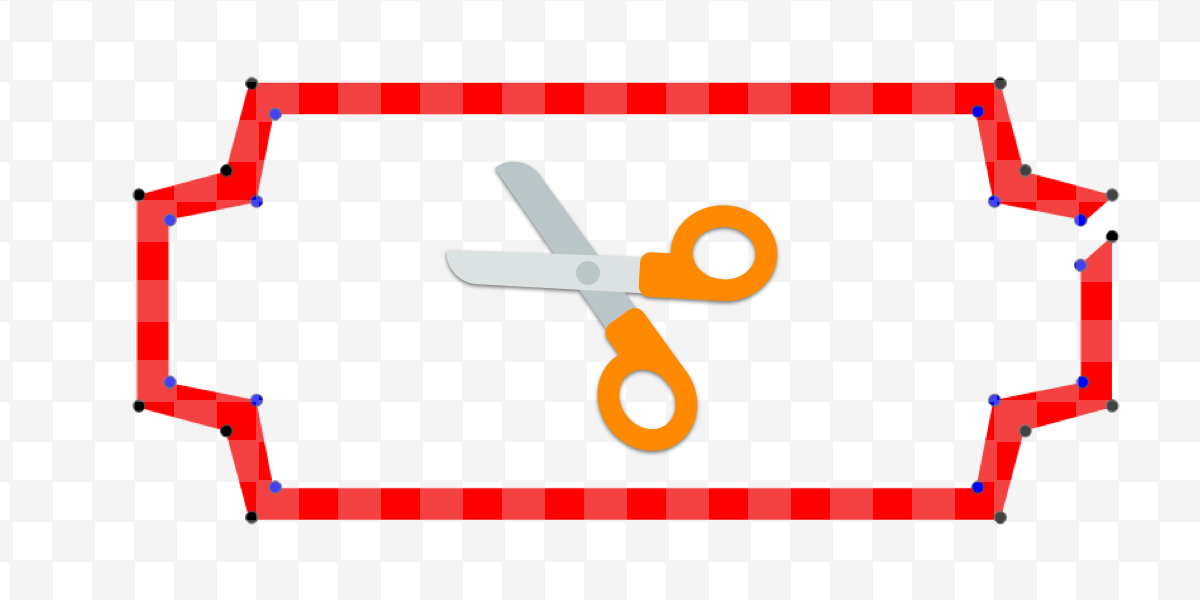
使用 CSS Mask 和 Clip-Path 属性修剪角
我们最近介绍了使用 CSS mask 属性创建 花哨的边框,现在我们将使用 CSS mask 和 clip-path 修剪角!存在许多技巧可以从任何元素的角上剪切不同的形状。…
TryShape 背后的故事,CSS clip-path 属性展示
我喜欢形状,尤其是彩色形状!网站上的形状与背景颜色、图像、横幅、分隔符、插图等处于同一类别:它们可以帮助我们理解上下文并通过 affordances 告知我们的操作。
一个……
使用 CSS Shapes 创建有趣的用户控件和导航
横向或纵向,这是屏幕上用户控件的传统顺序。就像菜单项列表一样。但如果我们将它更改为更流畅的布局,带有弯曲、曲线和凹槽呢?我们可以拉动它……
Preethi 于
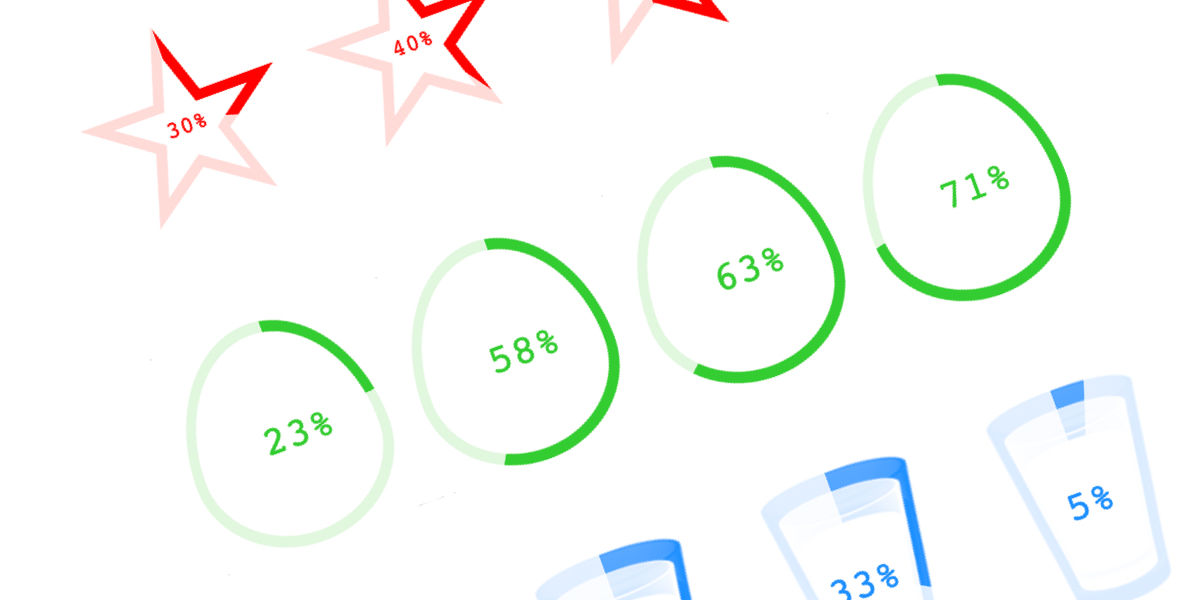
如何使用有趣的形状、字形和表情符号创建 CSS 图表
让我们放弃图表中通常使用的常规圆形和条形,转而使用更古怪的形状。如今,在线演示越来越普遍,一种快速的方法来装饰您的 Web 幻灯片并使其脱颖而出是……
Preethi 于
使用表情符号创建 CSS 形状
CSS Shapes 是一种标准,它允许我们为浮动元素创建几何形状,从而导致这些元素周围的内联内容(通常是文本)沿指定的形状换行。
这种形状的文本流看起来不错……
Preethi 于
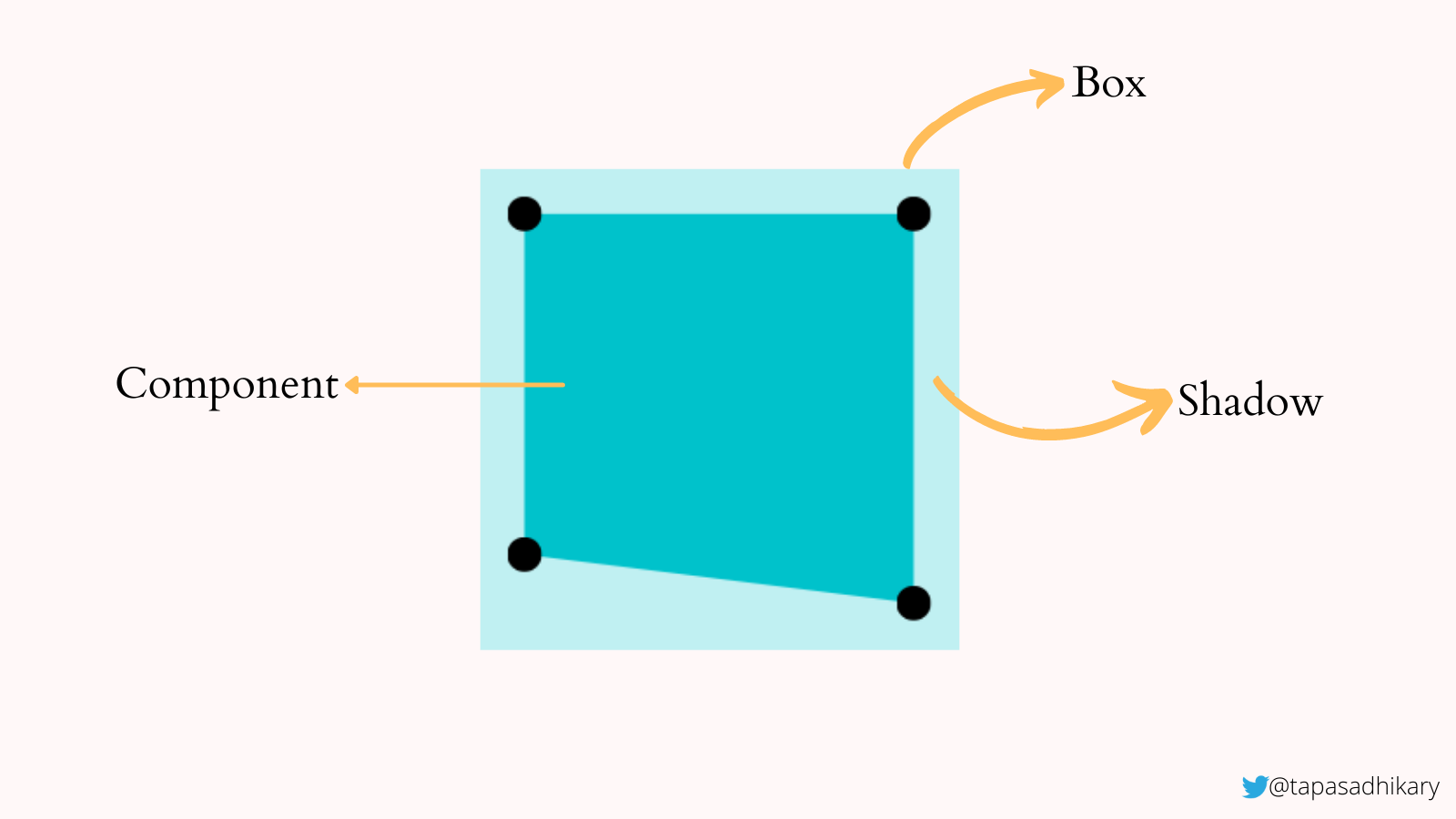
3D 中的 CSS:学习用立方体而不是盒子思考
我学习 CSS 的路径有点不寻常。我一开始并不是前端开发人员。我是一名 Java 开发人员。事实上,我对 CSS 最早的回忆是在 Visual Studio 中为某些东西选择颜色。
直到后来……