文章标签
41 篇文章
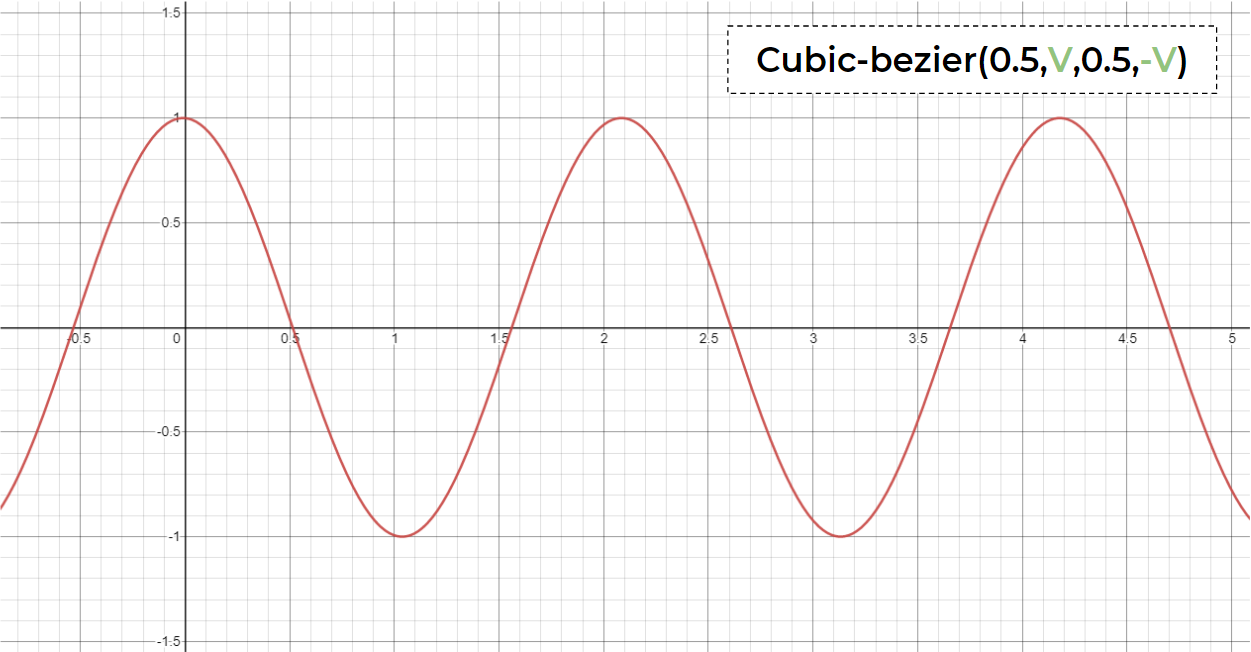
使用 cubic-bezier() 实现高级 CSS 动画
在处理复杂的 CSS 动画时,往往会创建包含大量声明的扩展 @keyframes。不过,我想谈谈一些技巧,它们可能有助于简化操作,同时仍然保持在…
探索 @property 及其动画功能
嗯,什么是 @property?这是一个新的 CSS 功能!它赋予你超能力。说真的,@property 可以做一些事情,可以解锁以前在 CSS 中无法实现的功能。
虽然关于 @property 的一切都很令人兴奋,但…
为 CSS 渐变边框添加动画
这个关于渐变边框的小技巧非常有用
.border-gradient {
border: 5px solid;
border-image-slice: 1;
border-image-source: linear-gradient(to left, #743ad5, #d53a9d);
}这是我们关于该主题的文章中的一些基本演示。Sephanie Eckles 在 分享 这种想法…