文章标签
6 篇文章
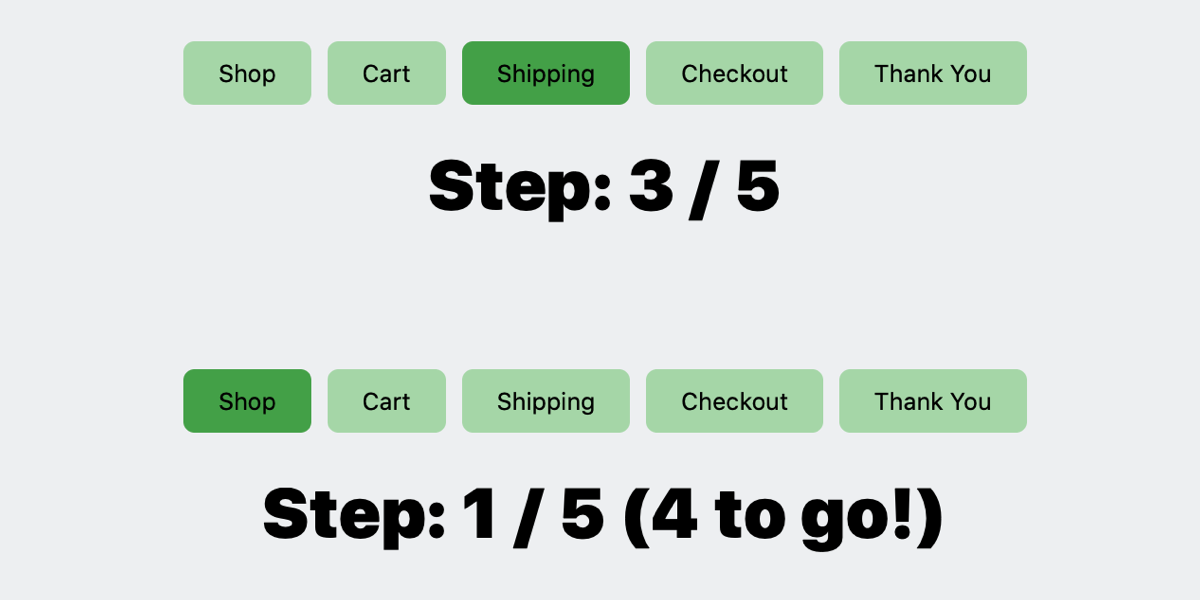
如何反转 CSS 自定义计数器
我需要一个博客文章的编号列表,按照最后一个/最高的顺序排列,然后从那里向下排列。像这样
5. Post Title
4. Post Title
3. Post Title
2. Post Title
1. Post Title但是上面的……
使用 CSS 计数器进行自定义列表编号样式
一个经典的 CSS 技巧!获取列表的自定义样式现在已经不再那么棘手了,因为 CSS 计数器引入了 counter-increment 和 counter-reset,这非常适合这种情况。我只是想确保您知道如何……
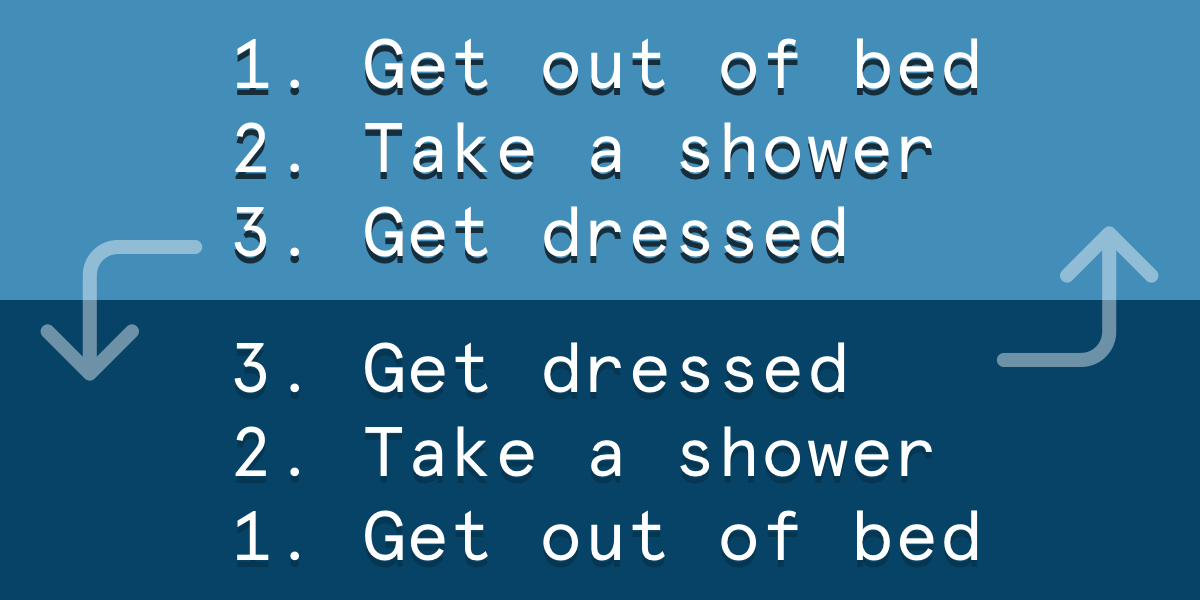
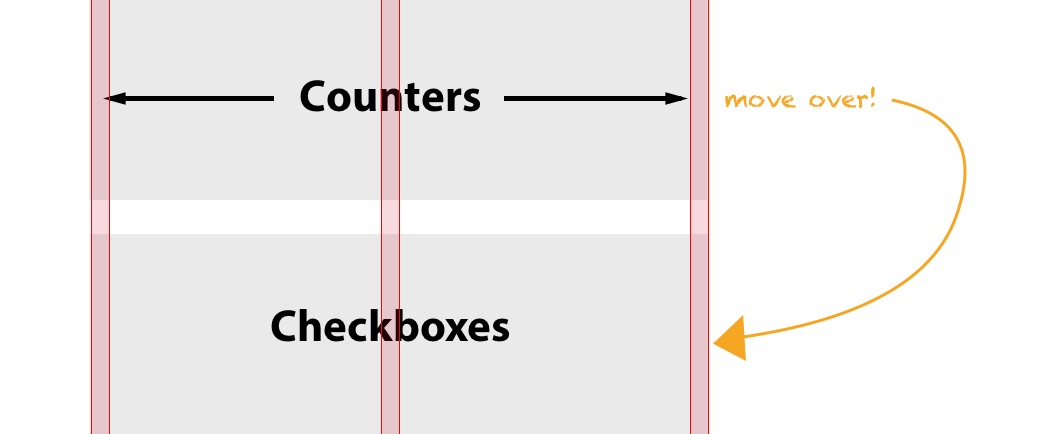
使用 CSS 计数器和 CSS 网格进行计数
在这篇文章中,我们将演示如何使用 CSS 网格的源顺序独立性来解决布局问题,该问题是源顺序约束的结果。具体来说,我们将研究复选框和 CSS 计数器——这两个在组合使用时依赖于源顺序的概念。
Preethi 于
counter-increment
有序列表不是唯一可以自动编号的元素。由于各种与计数器相关的属性,任何元素都可以。
<body>
<section></section>
<section></section>
<section></section>
<section></section>
</body>body {
counter-reset: my-awesome-counter;
}
section {
counter-increment: my-awesome-counter;
}
section:before {
content: