文章标签
3篇文章
如何反转 CSS 自定义计数器
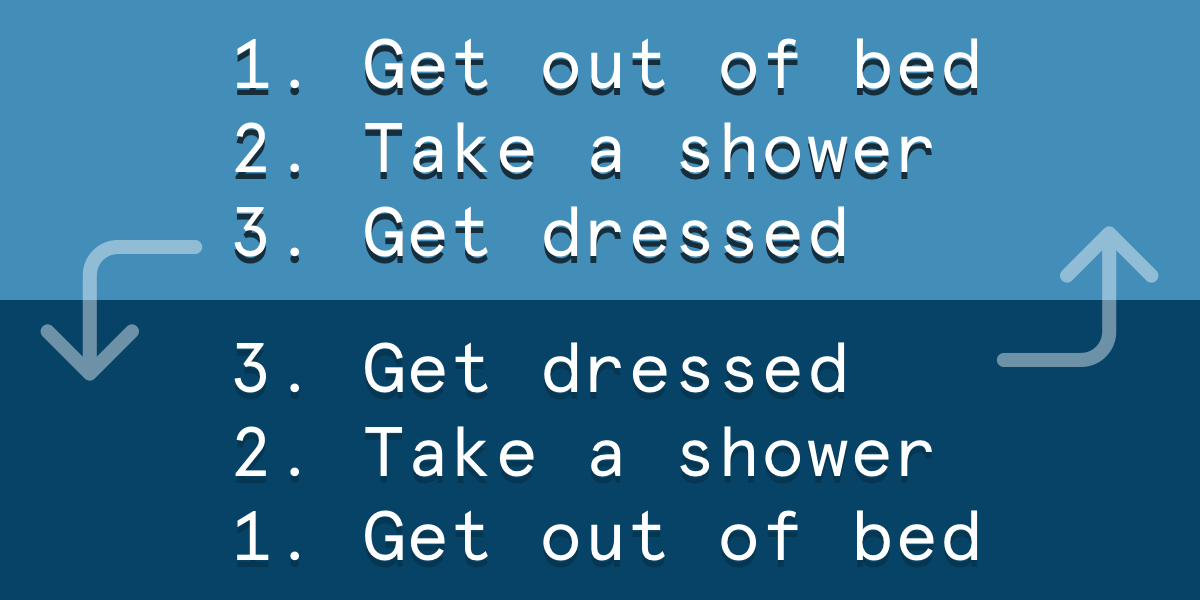
我需要一个博客文章的编号列表,以最后一个/最高的为首,然后从那里向下排列。像这样
5. Post Title
4. Post Title
3. Post Title
2. Post Title
1. Post Title但是上面……
counter-increment
有序列表并不是唯一可以自动编号的元素。由于各种与计数器相关的属性,任何元素都可以。
<body>
<section></section>
<section></section>
<section></section>
<section></section>
</body>body {
counter-reset: my-awesome-counter;
}
section {
counter-increment: my-awesome-counter;
}
section:before {
content: