文章标签
15 篇文章
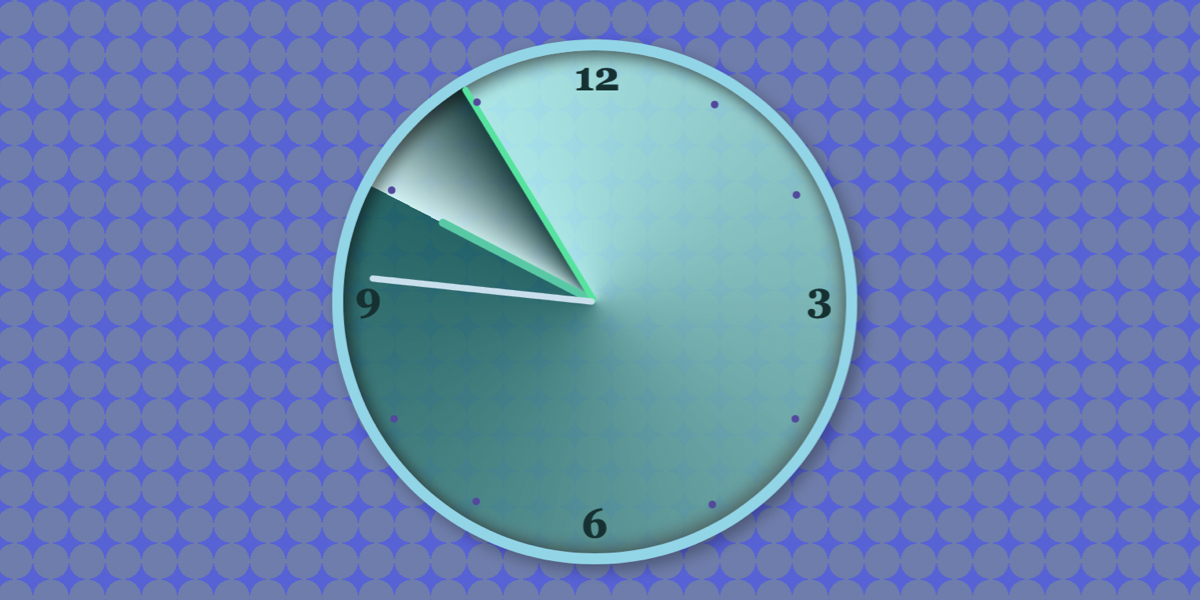
我在 SVG 中使用和动画化圆锥渐变的斗争
我为其工作的这家很棒的公司,Payoneer,有一个新的 logo,我的工作是为我们应用程序中的加载器组件重新创建并为其制作动画。我将详细解释我是如何做到的,分享我遇到的问题……
Firefox 83
变更日志中有一行小字,对于 CSS 来说是重大新闻
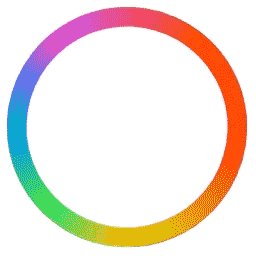
我们添加了对 CSS 圆锥渐变 的支持 (错误 1632351) 和 (错误 1175958)。
🎉🎉🎉
圆锥渐变是圆形的,就像它们的径向对应物一样,但颜色放置……
圆锥渐变简化背景图案
对于那些错过了重大新闻的人来说,Firefox 现在支持圆锥渐变了!
从 Firefox 75 开始,于 4 月 7 日发布,我们可以转到about:config,查找layout.css.conic-gradient.enabled标志并将它的值设置为true……