文章标签
16 篇文章
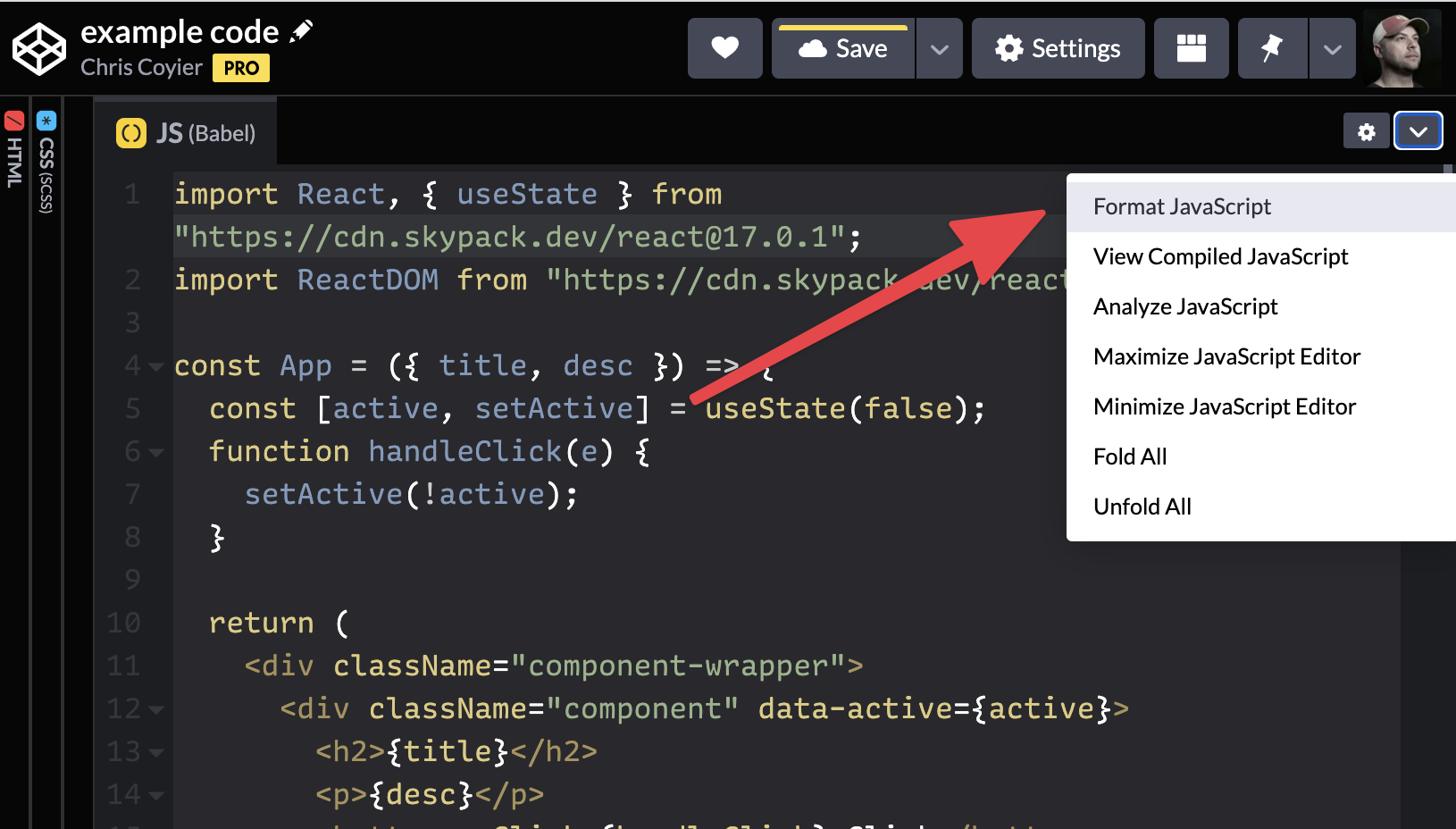
为 Sanity.io 重新创建 CodePen Gutenberg 嵌入块
学习如何创建自定义 CodePen 块,其中包含 Sanity Studio 的预览,灵感来自 Chris Coyier 为 Wordpress 的 Gutenberg 编辑器实现的代码。
认识 MutationObserver API
MutationObserver 观察 DOM,特别是您告诉它观察的地方,例如
document.querySelector('#watch-this');…它可以告诉您(触发回调)何时发生某些事情 - 例如何时添加、删除、更改子节点或其他一些事情。
我…
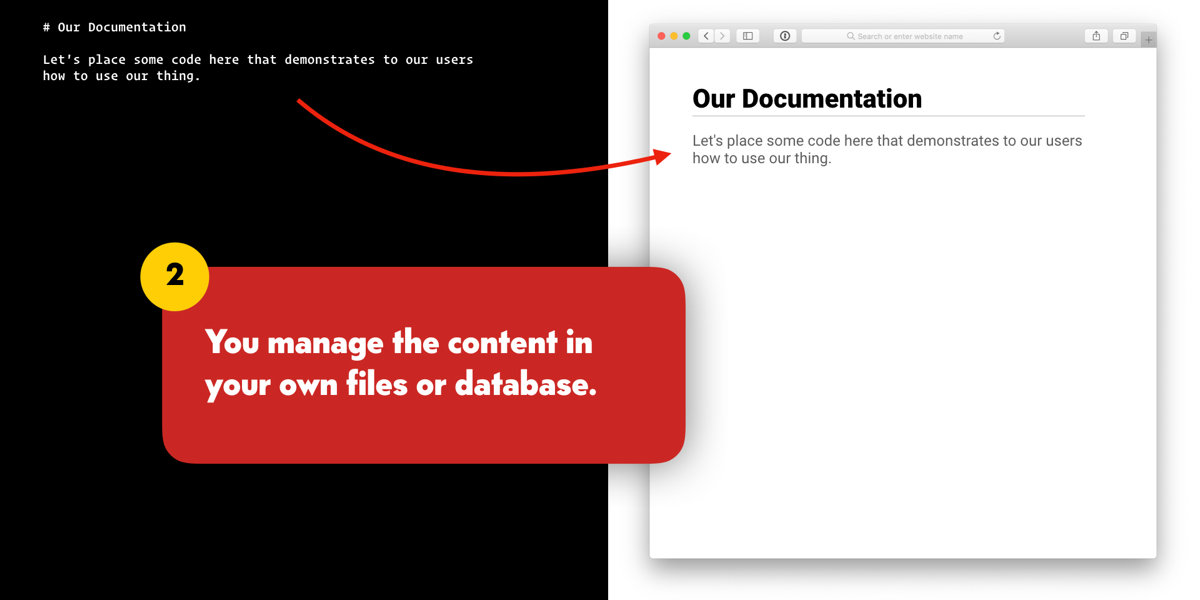
新 CodePen 功能:预填充嵌入
我很兴奋这个功能已经准备好给你们使用了。您可以将任何 <pre></pre> 块的 HTML、CSS 和 JavaScript(或它们的任意组合)增强为嵌入,这意味着您可以看到渲染后的输出。非常渐进的…
2018 年最受欢迎的
我们发布了 2018 年 CodePen 上最受欢迎的 Pen、帖子和集合!这里绝对是不可思议的作品 - 非常值得探索。
请记住,CodePen 有一个三级点赞系统,所以虽然爱心旁边的数字反映了…