文章标签
40 篇文章
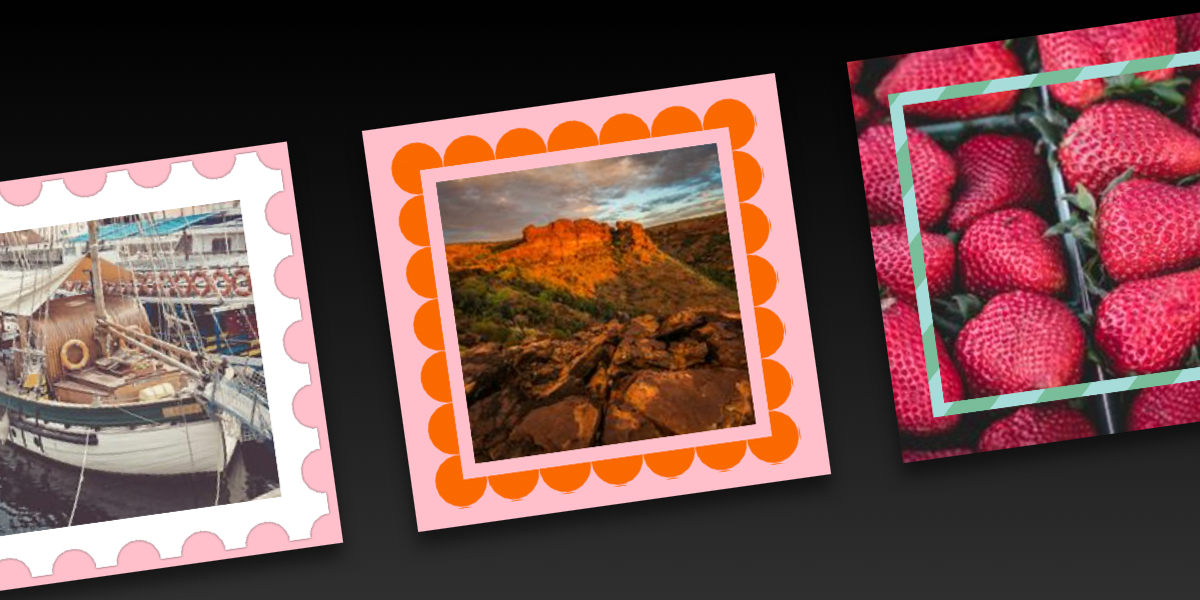
趣味图像装饰:轮廓和复杂动画
在这篇三部分系列文章的最后两篇文章中,我们一直在玩渐变,以使用仅 <img> 元素创建非常整洁的图像装饰。在这第三部分也是最后一部分中,我们将探索使用……
Temani Afif on
趣味图像装饰:蒙版和高级悬停效果
欢迎来到这篇三部分系列文章的第 2 部分!我们仍在装饰图像,而无需任何额外的元素和伪元素。我希望您已经花时间消化第 1 部分,因为我们将继续使用大量渐变……
Temani Afif on
CSS 网格和自定义形状,第 2 部分
好吧,所以上次我们查看时,我们使用的是 CSS 网格,并将它们与 CSS clip-path 和 mask 技术结合起来创建具有奇特形状的网格。
这是我们一起制作的众多奇妙网格之一:……
Temani Afif on
CSS 网格和自定义形状,第 1 部分
在之前的一篇文章中,我介绍了 CSS 网格利用其自动放置功能创建复杂布局的功能。在另一篇文章中,我更进一步在网格布局中向图像添加缩放悬停效果……
Temani Afif on
单元素加载器:进入 3D!
对于我们关于单元素加载器的小系列的第四篇也是最后一篇文章,我们将探索 3D 模式。在创建 3D 元素时,很难想象仅一个 HTML 元素就足以模拟立方体的六个面。但也许我们可以摆脱……
Temani Afif on
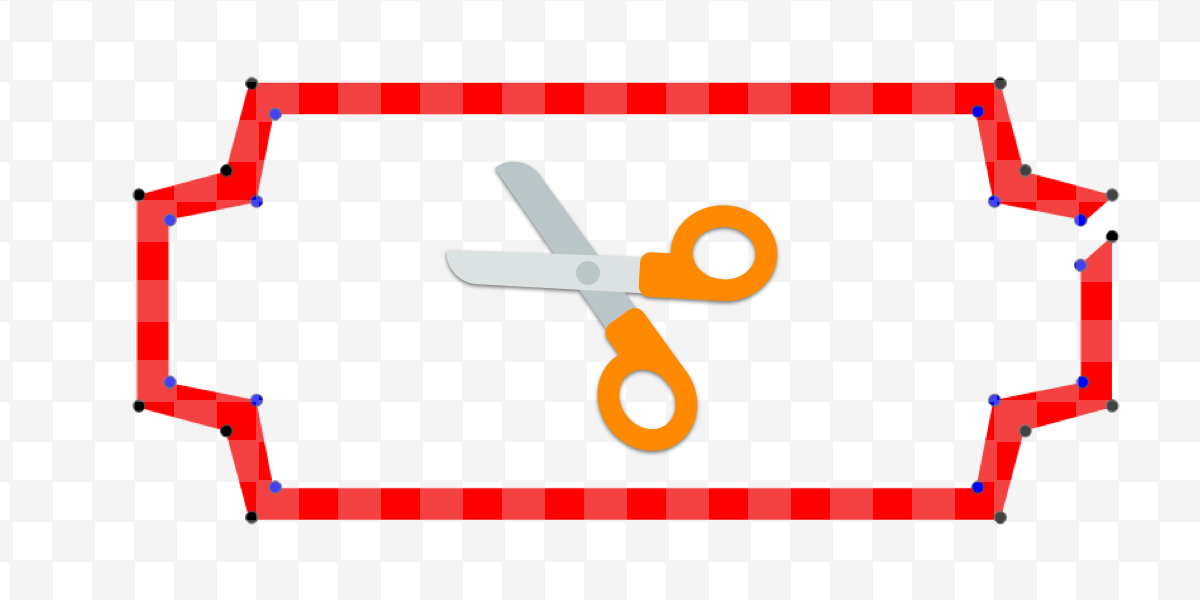
使用 CSS 蒙版和剪切路径属性来切割角落的技巧
我们最近介绍了使用 CSS mask 属性创建奇特的边框,现在我们将使用 CSS mask 和 clip-path 来切割角落!有很多技术可以从任何元素的角落切割不同的形状。……
Temani Afif on