文章标签
19 篇文章
在 Markdown 中制作 Mermaid 图表
Mermaid 图表和流程图越来越受欢迎,尤其是在 GitHub 宣布 它们在 Markdown 中得到原生支持之后。 让我们来看看它们是什么,如何使用它们,以及更重要的是:*为什么*。
就像你一样...
Paul Esch-Laurent 于 发布
如何使用 CSS 制作区域图
您可能知道几种使用纯 CSS 创建图表的方法。 其中一些在 CSS-Tricks 上有介绍,还有很多其他方法可以在 CodePen 上找到,但我还没有见过很多“区域图”的例子(想象一下...
Rami Yushuvaev 于 发布
制作图表?试试使用 Mobx State Tree 为数据提供动力
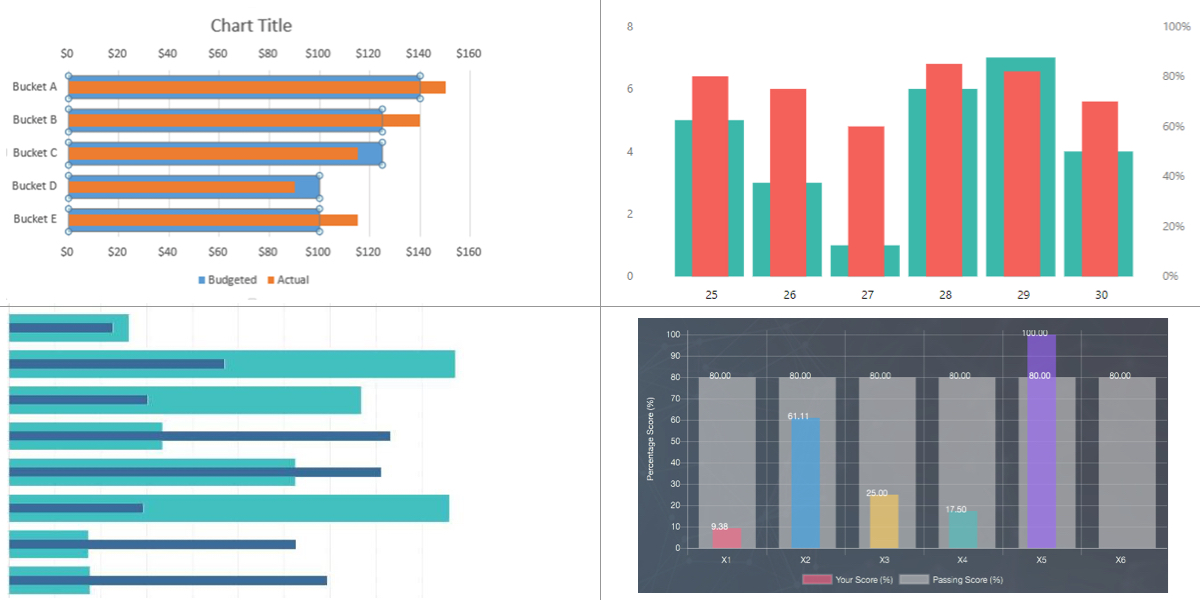
谁喜欢图表?所有人,对吧? 创建图表有很多方法,包括许多库。 有 D3.js、Chart.js、amCharts、Highcharts 和 Chartist,仅举几个例子...
但是...
Ted Littledale 于 发布
将数据导入图表的多種方法
如今,数据无处不在,无论是纯文本文件、REST API、在线 Google 表格……应有尽有! 数据的多样性使构建图表不仅仅是拥有本地数据库...
Dan Englishby 于 发布
使用 amCharts 制作电影
在本文中,我想展示 amCharts 4 的灵活性与真正的实力。 我们将学习如何将多个图表组合在一起,并使用动画一起运行,形成电影般的体验。 即使你只...
Antanas Marcelionis 于 发布
CSS 韦恩图
这太棒了:Adrian Roselli 使用纯 CSS 制作了一系列相当复杂的韦恩图。 通过 Firefox 开发者工具的结合,以及 CSS 网格和 shape-outside 属性的混合,可以...
Robin Rendle 于 发布