文章标签
8 篇文章
阴影调色板生成器
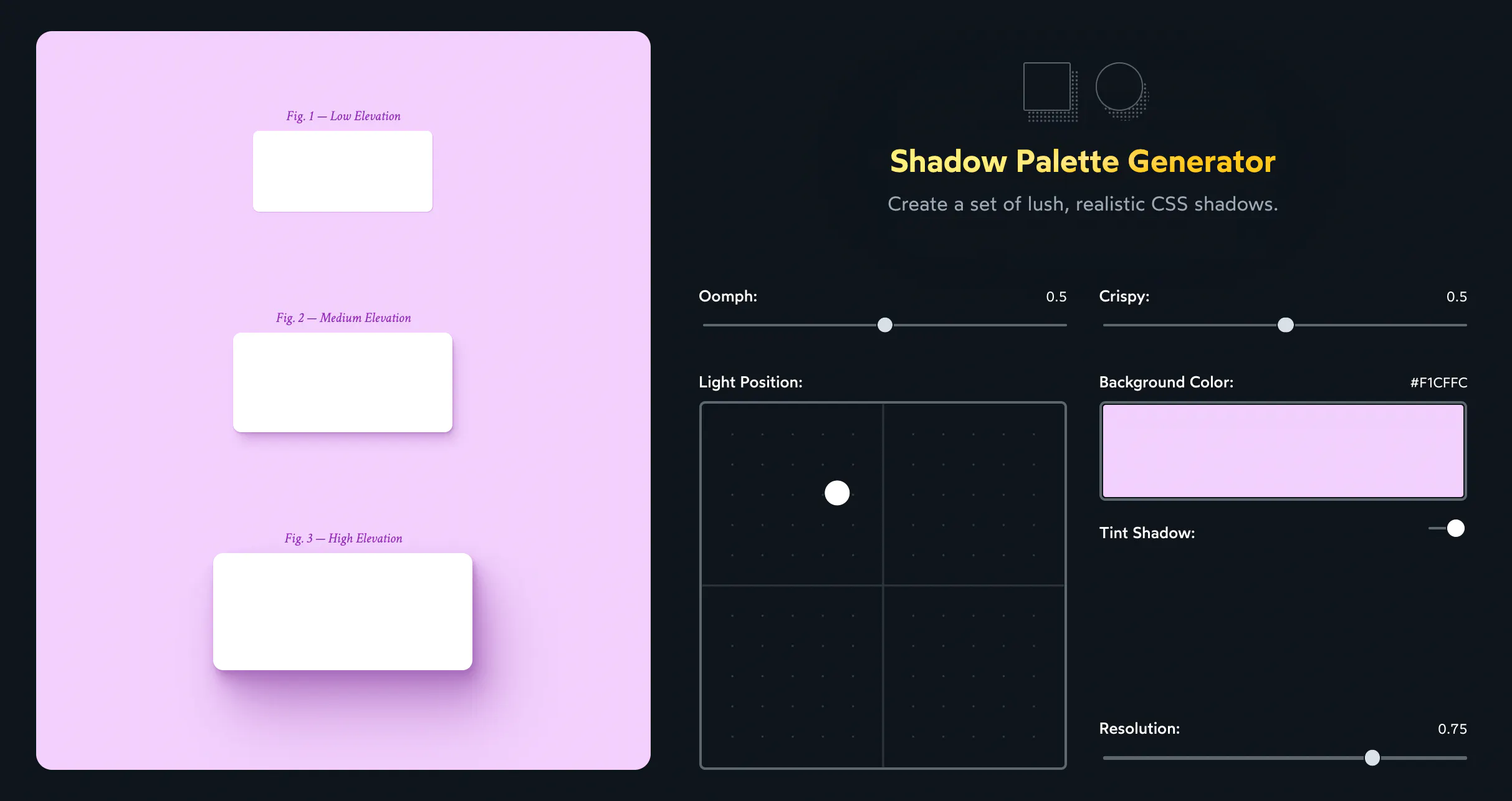
Josh 的 阴影调色板生成器 是一款很棒的工具。其 前提 是 box-shadow 在存在 多层略带色调的阴影 时几乎总是看起来更好。它让我想起了渐变在…时几乎总是看起来更好的方式
制作一个平滑的阴影,朋友。
一个 box-shadow 很酷,但请查看 Philipp Brumm 用于构建逗号分隔的多重 box-shadow 的工具,这将产生更平滑、更自然的外观。
这让我非常想起了 缓动线性渐变 的想法……
将“box shadows”和 clip-path 结合使用
让我们逐步了解一下,在这种情况下,您无法完全按照看似合理的逻辑进行操作,但您仍然可以使用 CSS 技巧来完成它。在这种情况下,它将是为形状应用阴影……
box-shadow
CSS 中的 box-shadow 属性用于在元素上放置阴影(有时称为“投影”,类似于 Photoshop/Figma)。
.card {
box-shadow: 0 3px 10px rgb(0 0 0 / 0.2);
}语法是
box-shadow: [horizontal offset] [vertical offset] [blur 顶部阴影
网站顶部边缘的阴影,如下所示
body::before {
content: "";
position: fixed;
top: -10px;
left: 0;
width: 100%;
height: 10px;
box-shadow: 0px 0 10px rgba(0, 0, 0, 0.8);
z-index: 100;
}