文章标签
8 篇文章
CSS 中的条件边框半径
Ahmad Shadeed 记录了来自 Facebook CSS 代码库的一个货真价实的 CSS 技巧。其想法是,当元素占据视口的整个宽度时,它不具有任何 border-radius。但在其他情况下,它具有 8px 的 border-radius。…
CSS 边框字体
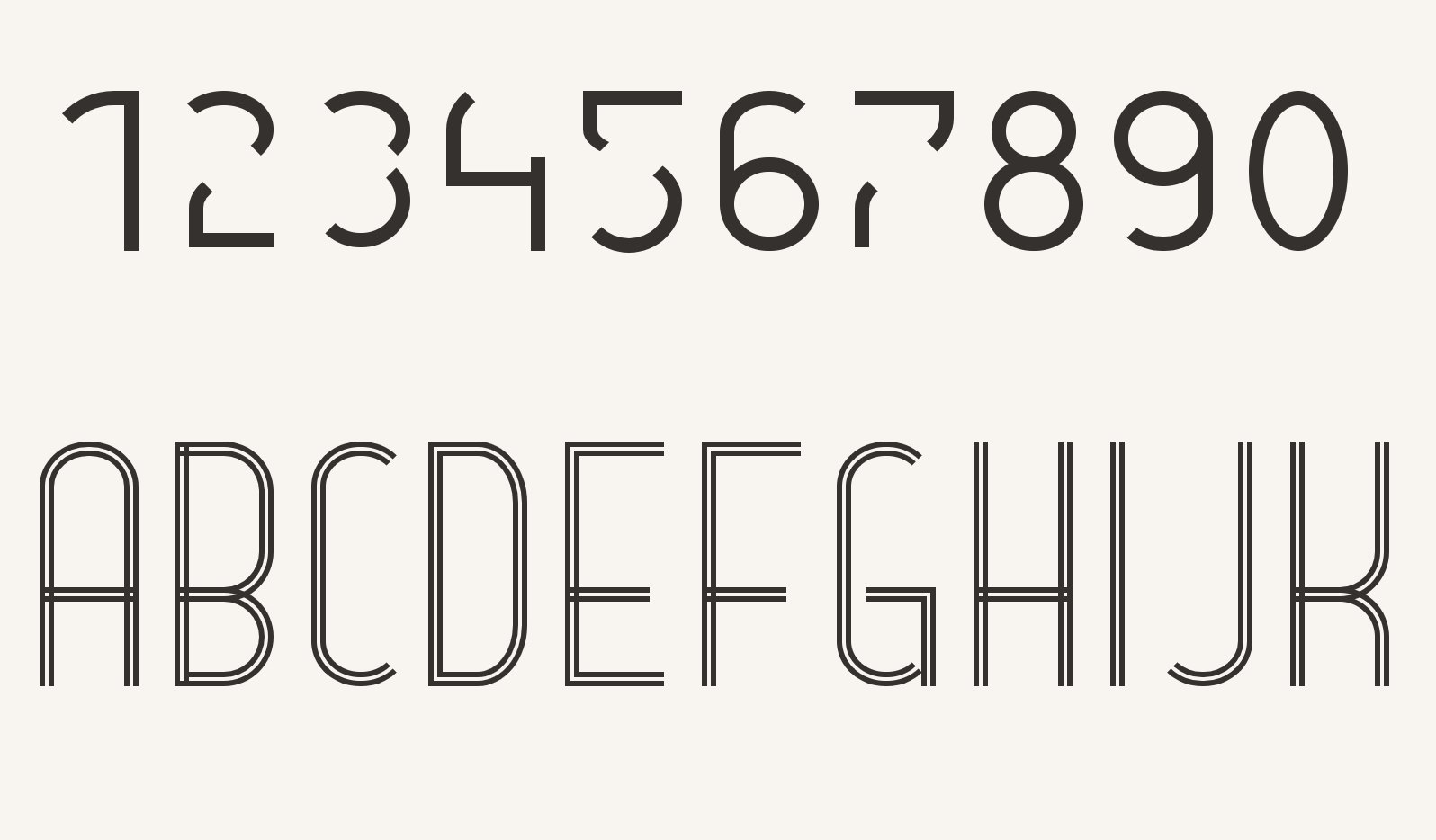
Davor Suljic 创建的这个 “字体” 中的每个字母都是一个单独的 div,并且仅使用 border 绘制。这意味着要使用一些技巧,例如 border-radius,并使用像 border-radius: 100% 100% 0 0 / 37.5% 37.5% 0 0; 这样的奇特语法,这…
使用 CSS 和 SVG 创建 Blob 的三种方法
Blob 是光滑、随机、果冻状的形状,具有异想天开的感觉,并且非常有趣。它们可以用作 插图元素和网页背景效果。
那么,它们是如何制作的呢?只需打开一个插图…
边框半径重叠时会发生什么?
我敢打赌,在大多数时候我们使用 CSS 对盒子角进行圆角处理时,都会对整个边框应用统一的 border-radius 值。在许多设计中,这是一种很好的润色手法。但有时我们可能希望为…
在不产生挤压效果的情况下动画化 CSS 宽度和高度
网页动画的第一条规则:不要动画化 width 和 height。它会强制浏览器重新计算大量内容,速度很慢(或者像他们所说的那样“代价高昂”)。如果可以避免,动画化…
每周平台新闻:表情符号字符串长度、圆形按钮问题、捆绑交换
在本周的综述中,两个表情符号的字符串长度并不总是相等,在创建圆形按钮之前需要考虑这一点,并且我们可能有一种新的方法可以在设备之间共享 Web 应用,即使它们处于脱机状态。…
CSS border-radius 能做到这一点?
Nils Binder 揭示了如何通过使用 border-radius 并向该属性传递八个值来操纵元素,如下所示
.element {
border-radius: 30% 70% 70% 30% / 30% 30% 70% 70%;
}这真是太酷了…