文章标签
7 篇文章
如何使用边框图像动画化 SVG
让我们看看如何将 CSS 中的 border-image 属性与围绕边框移动的动画 SVG 相结合。在这个过程中,我们将介绍如何手工制作可调整大小的九宫格动画 SVG,不仅可以用来重新创建...
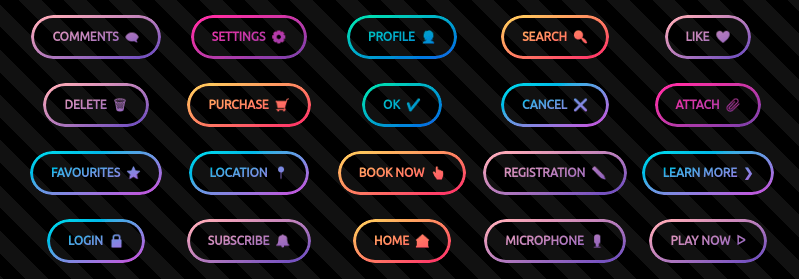
CSS 中的渐变边框
假设你需要在元素周围添加一个渐变边框。我的想法是
- 没有简单明显的 CSS API 可以做到这一点。
- 我将用一个带有
linear-gradient背景的包装元素,然后一个内部元素会阻止
9 种方式切片 SVG
Paul Lewis 制作了一个 3D 卡片翻转动画。这很简单,但是还需要一个阴影元素
...阴影可能需要移动或淡入淡出,因此我们需要一个可以使用变换和不透明度进行动画处理的解决方案。