文章标签
6 篇文章
使用鼠标位置移动背景
假设你想要在鼠标悬停时移动元素的background-position,为设计增添一些活力。你有这样的元素
<div class="module" id="module"></div>然后你为它添加一个背景
.module
使用百分比将background-image聚焦在精确位置
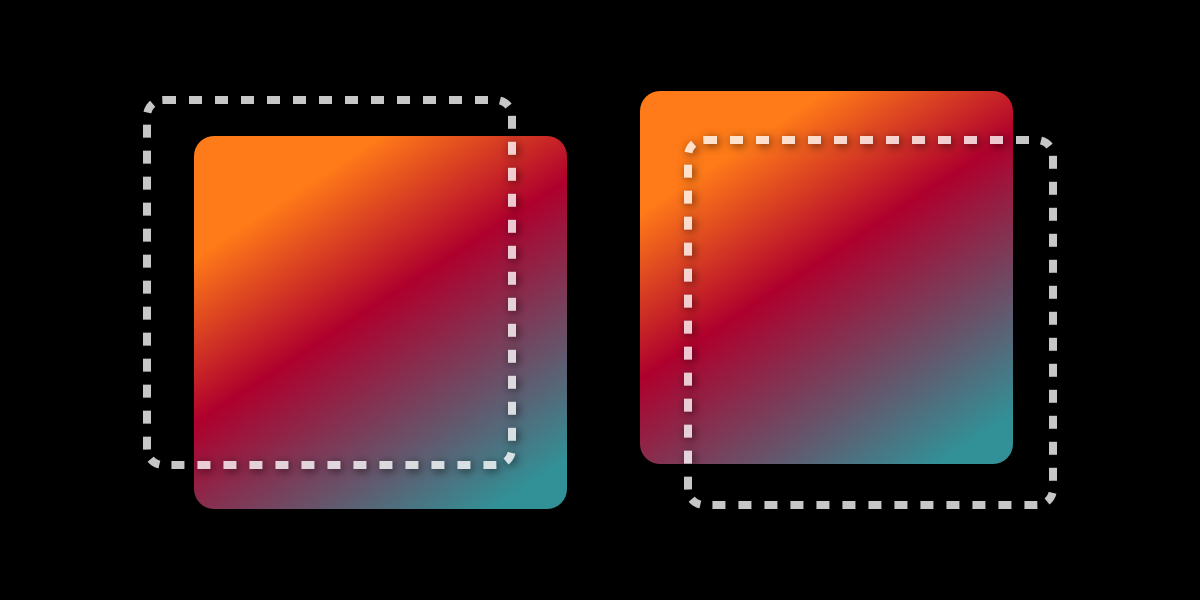
假设你有一个带有background-image的元素,其中只有部分图片可见,因为图片比元素本身更大。其余部分被裁剪掉,位于元素之外。
现在你想要移动…
background-position
CSS 中的background-position属性允许你移动背景图片(或渐变)在其容器内的位置。
html {
background-position: 100px 5px;
}它有三种不同的值类型
- 长度值 (例如
100px 5px) - 百分比 (例如
100%