文章标签
8篇文章
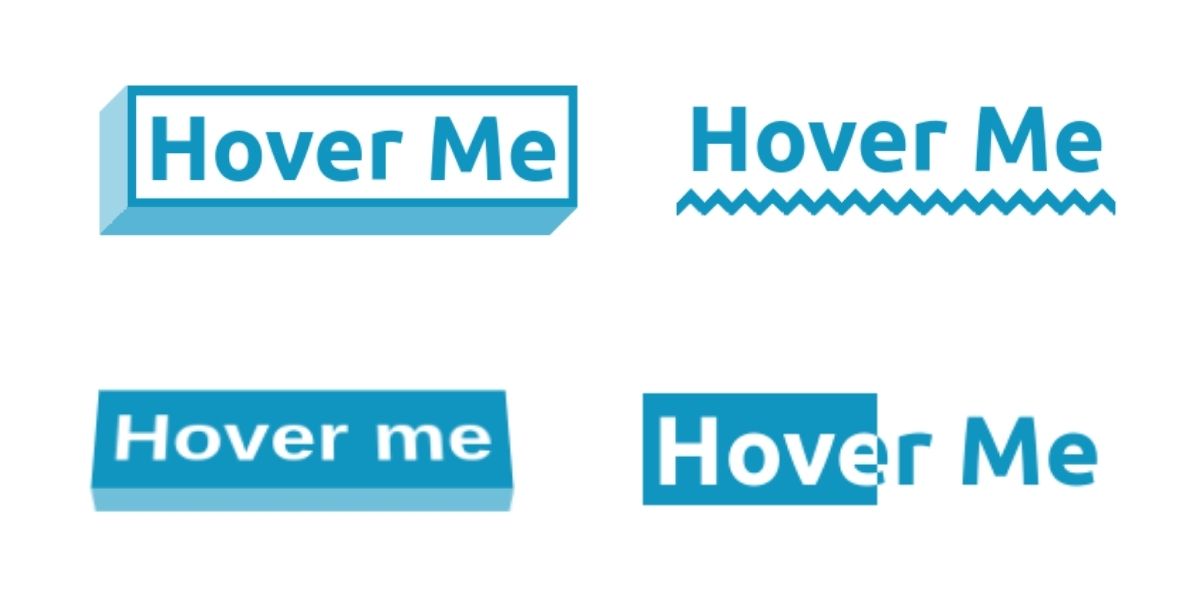
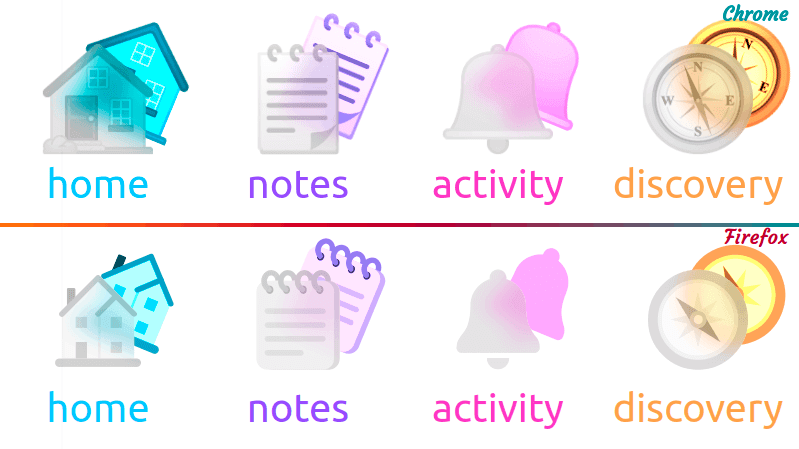
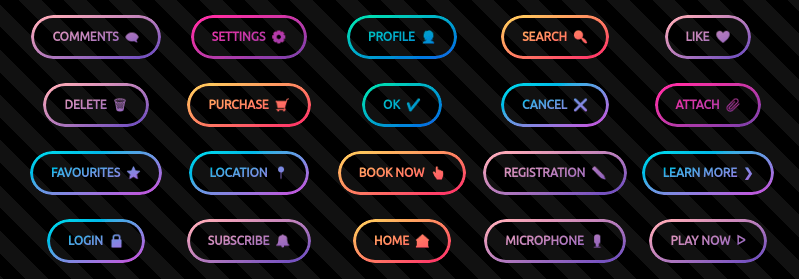
使用背景剪裁、蒙版和 3D 的酷炫 CSS 悬停效果
我们现在已经完成了一系列关于 CSS 悬停效果的有趣方法的文章。我们从 使用 CSS background 属性的许多示例 开始,然后转向 text-shadow 属性,我们 实际上没有使用…
使用 background-clip 的嵌套渐变
我不能说我经常使用 background-clip。我敢打赌,它在日常 CSS 工作中几乎从未使用过。但是,我在 Stefan Judis 的一篇帖子 中想起了它,巧合的是,这篇文章本身是对……
`background-clip` 属性及其用例
background-clip 是我多年来一直知道的那些属性之一,但我很少使用。也许只是几次作为 Stack Overflow 问题的解决方案的一部分。直到去年,当我开始创建 我的庞大收藏…
background-clip
background-clip 允许你控制背景图像或颜色在元素的填充或内容之外延伸多远。
.frame {
background-clip: padding-box;
}border-box是默认值。这允许背景延伸到