文章标签
168 篇文章
SVG 标题与 HTML 标题属性
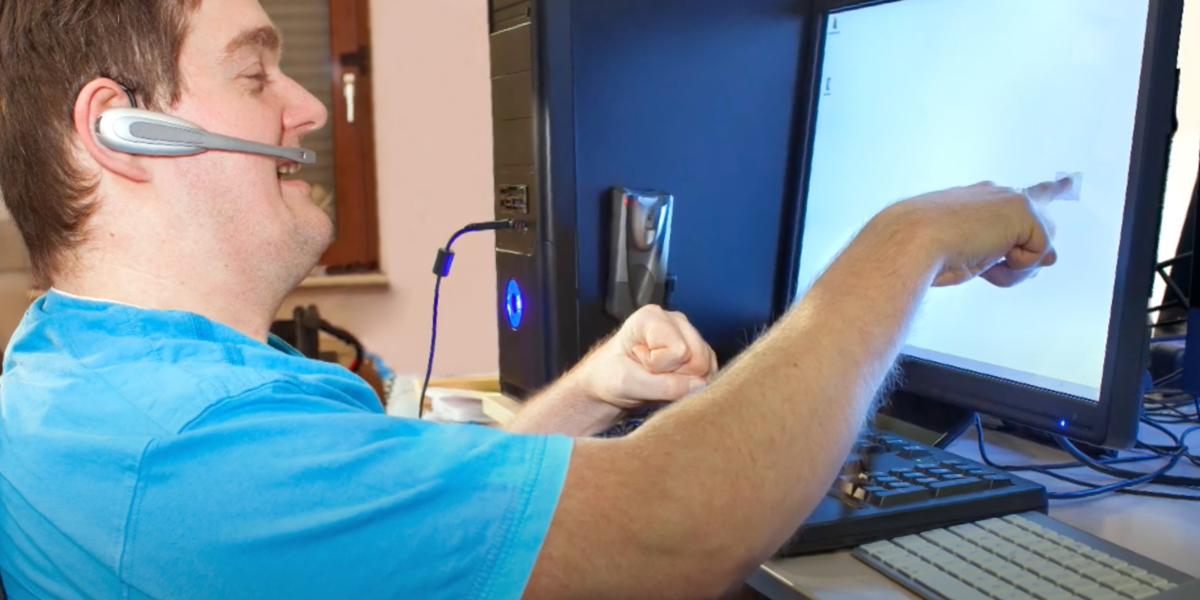
您知道title属性吗?我可以这样做
<div title="The Title"I'm a div with a `title`
</div现在,如果我在使用鼠标指针的设备上将光标悬停在该元素上,我将获得……
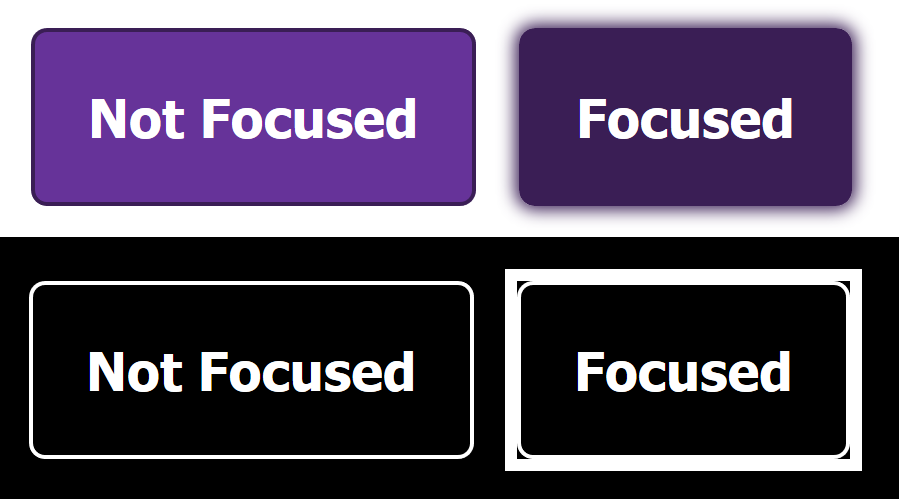
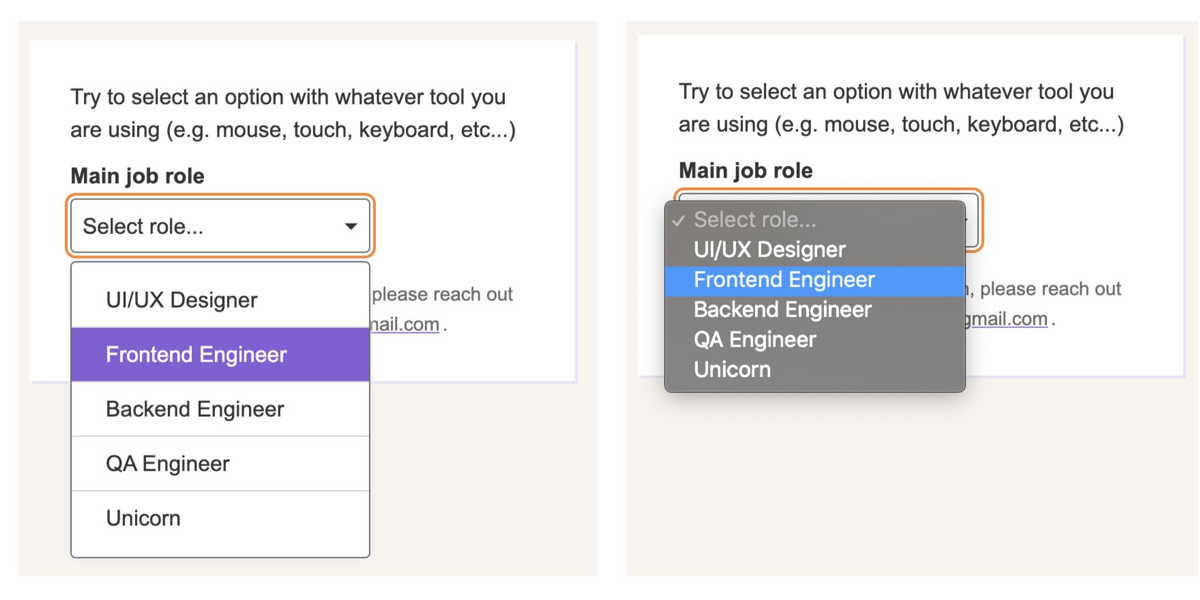
高对比度模式的快速提示
Sarah Higley 有一些 CSS 技巧 用于处理 Windows 上的高对比度模式,我了解到它被称为 WHCM。
以下是第一个技巧
…[…] 如果默认的 CSS outline 属性没有为您提供