在我们了解如何设置下划线样式之前,我们应该先回答一个问题:我们应该使用下划线吗?
在图形设计中,下划线通常被认为是不够精致的。有更好的方法来强调内容,建立层次结构,以及区分标题。
Butterick 的 “实用排版” 中的建议就明确地说明了这一点。
如果您有使用下划线的冲动,请改用粗体或斜体。在特殊情况下,例如标题,您还可以考虑使用全部大写、小型大写或更改字体大小。还没有说服您?我邀请您找一本使用下划线文本的书籍、报纸或杂志。这种外观主要与超市小报相关联。
但网络是不同的。超链接是互联网的定义特征;从互联网诞生之日起,它们就被添加了下划线。这是一个普遍理解的约定。含义非常清楚——下划线表示链接。
但是,许多受欢迎的网站已经放弃了下划线:纽约时报、纽约杂志、华盛顿邮报、彭博社、亚马逊、苹果、GitHub、推特、维基百科。当 Google 在 2014 年从其搜索结果页面中删除下划线时,Google 的首席设计师 Jon Wiley 认为这创造了一种更简洁的外观。值得注意的是,这些网站中的大多数都保留了对传统鲜艳蓝色(#0000EE)的细微变化,这种颜色自网络诞生以来一直是浏览器的默认颜色。虽然这为大多数用户提供了视觉提示,但它可能不足以通过 WCAG 可访问性合规性。
颜色不用作传达信息、指示操作、提示响应或区分视觉元素的唯一视觉手段。
—— WCAG 2.1
WCAG 并没有严格要求 对链接使用下划线,但它确实建议这样做。色盲用户需要能够辨别链接。您可以通过其他方式来区分它们,例如使用粗体 font-weight。或者您可以保留这种长期建立的视觉效果。但如果我们要使用下划线,我们希望它们看起来漂亮。Medium 的设计师 Marcin Wichary 描述了完美的下划线 为
[…] 可见但不过分显眼——让人们能够意识到什么是可点击的,但又不会过分吸引注意力。它应该位于文本的正确距离,舒适地位于文本后面,以便 下沉字符 可以占据相同的空间。
传统上,实现这一点需要CSS 技巧。
我们使用过的技巧
这是一个所有开发人员都熟悉的小技巧:border-bottom。通过使用border-bottom模拟下划线,我们可以控制颜色和粗细。这些伪下划线有一个问题:与文本的距离过大。它们位于字母下沉字符的下方。您可以通过使用line-height来解决此问题,但这会带来自身的问题。类似的技术利用了box-shadow。Marcin Wichary 首创了最复杂的技术,使用background-image来模拟下划线。它们是有用的技巧,但谢天谢地,现在不再需要了。
设置真实下划线样式
最后,我们可以使用两个新的 CSS 属性来设置链接样式,而不会牺牲风格。
text-underline-offset控制下划线的位置。text-decoration-thickness控制下划线、上划线和删除线的粗细。
根据 WebKit 博客
您还可以将
from-font指定给这两个属性,它将从使用的字体文件本身提取相关的度量。
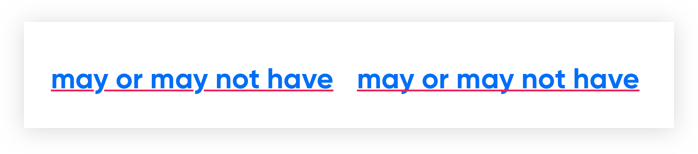
UX 代理机构 Clearleft 大胆地使用(伪)下划线,通过色彩鲜艳的样式清晰地吸引人们对链接的注意。这是一个伪下划线的示例
a {
text-decoration: none;
border-bottom: #EA215A 0.125em solid;
}请注意,这个伪下划线明显位于字母“y”的下沉字符下方。

这是相同的段落,使用 DevTools 将相同的样式应用于使用新 CSS 属性的真实下划线。
a {
text-decoration-color: #EA215A;
text-decoration-thickness: .125em;
text-underline-offset: 1.5px;
}
您会注意到我在示例代码中使用了em单位。规范强烈建议使用它而不是像素,以便粗细随字体缩放。
这些属性已在 Safari 中发布,并且即将在 Firefox 70 中发布。
随着 Microsoft Edge 浏览器迁移到 Chromium,我们最终将获得对text-decoration-style属性的跨浏览器支持,该属性提供以下选项:solid(默认)、double、dotted、dashed和wavy。组合使用时,这些新属性开辟了一系列可能性。

但是,也许网络上对下划线最大的改进是无需开发人员进行任何操作即可实现的。在过去的日子里,下沉字符会被下划线无情地切断,这远非优雅。开发人员过去常常通过应用与背景颜色匹配的text-shadow来解决此缺点。text-decoration-skip-ink 提供了一种更好的方法来为下沉字符腾出空间。

方便的是,它被设置为下划线的新的默认值;这意味着下划线的外观得到了改进,而大多数 Web 开发人员仍然不知道此属性的存在。如果您希望下划线穿过字形,可以将此属性设置为none。
虽然在这个领域取得一些进步很好,但删除线仍然不必要地困难,而且在我看来,它比对下划线的调整更有用。
删除线不是像
text-decoration: line-through一样简单吗?事实上……我刚刚把它放在本文中使用的示例中,它不仅创建了一条穿过受影响文本中心的线,而且所有自定义属性(粗细、颜色、偏移量)都被保留了。删除线似乎也享有相当强大的浏览器支持,所以也许我遗漏了什么?我们都在等待 CSS 标准为视觉障碍用户启用浏览器代理,以便设计师可以为这样的代理创建单独的样式。
哈利路亚
我认为这不是看待问题的正确方式。视觉障碍不是一个一刀切的问题,无障碍设计也不仅仅是残疾人的福利。专用样式表和类似的功能将包容性和可访问性从标准焦点中剔除,并鼓励设计师忽略主要体验中的这些问题。例如,适当的文本大小可以帮助视力不好的人,但它也可能有利于感到疲倦的人。与仅依靠颜色来传达信息相比,使用标签对于色盲用户来说是一个明显的优势,但对于屏幕亮度调低或使用校准不当的显示器的人来说,它也很重要。好的设计始终是无障碍的。
太棒了!
如果您使用的是 Bootstrap 等系统字体会发生什么?每种字体都有自己的值,您可能需要设置这些值才能获得完美的下划线。
这些示例从未显示链接跨越多行的情况!
如果
text-decoration-style得到完全支持,我会对此感到兴奋得多。我的意思是,这已经持续了多久了?5 年?我们仍在使用border-bottom来创建漂亮的细点下划线!我厌倦了与设计师争论为可访问性而添加下划线链接的必要性。尤其是在我同意它们默认情况下很丑的时候。
这正是我一段时间以来一直在寻找的东西!
但不幸的是,正如您提到的,它目前仅在 Safari 中正常工作,并且很快将在 Firefox 中工作(现在不行),并希望很快在 Chrome 中工作。
目前,是否有某种方法可以让 CSS 对 Safari 工作,同时保持其他浏览器的先前 CSS,直到它们赶上来?
a {
/* 对于其他浏览器 */
text-decoration: none;
border-bottom: yellow 0.125em solid;
/* 对于 Safari 和很快的其他浏览器 */
text-decoration-color: yellow;
text-decoration-thickness: 0.2em;
text-underline-offset: 2px;
text-decoration-skip-ink: none;
}