如何在网页排版时避免最常见的错误?最近,我一直在思考这个问题,因为我注意到很多排版都显得平淡无奇、令人沮丧且难以阅读。那么,我们如何改进界面,使我们的内容在任何时间和环境下都易于阅读?我们又如何从其他人的错误中学习呢?
这些问题促使我根据自己的经验记下一些易于应用且对可读性影响最大的规则。并且,如果您不知道,我对排版非常痴迷。因此,我想分享以下六条我采用的规则,帮助我们入门。
规则 #1:为段落设置合适的最大宽度
在排版领域,这通常被称为版面宽度,备受推崇的排版师会建议段落的宽度约为 75 个字符,以提高可读性。超过这个长度就会变得难以阅读,并且会导致眼睛不必要的疲劳,因为眼睛需要在左右之间来回移动较长的距离(假设是ltr)。
这是一个为段落设置良好max-width的快速示例。哦,并且请确保在较大的屏幕设备上查看此演示。
查看 CodePen 上的示例
排版示例 1,作者 Robin Rendle (@robinrendle)
在 CodePen上。
现在,这取决于优秀设计师在设置段落时会考虑的大量因素。但是,作为网页设计师,我们的难点在于必须确保段落在其他环境中(例如在移动设备上)也感觉良好。因此,虽然这个约 75 个字符的规则在我们脑海中很好,但当我们试图确定文本块的最大宽度时,它最有用。稍后将详细介绍这一点。
此外,我建议在包裹段落的容器或网格类上设置该宽度,而不是在段落元素本身设置max-width值。
就像这样
<div class="container">
<p>This is where our text goes.</p>
</div>p {
font-size: 18px;
line-height: 24px;
}
.container {
max-width: 600px;
}否则,将来可能会有一些时刻需要某些段落更大并具有更宽的版面宽度(例如,用于引言段落)。在这种情况下,创建一个不同的容器类来处理其内部元素的较大宽度是一种不错且模块化的方法。
我发现,通过使用一个仅处理事物宽度的类系统,可以鼓励编写更少的代码,同时也编写更易读的代码。尽管确实需要编写更多的 HTML,但我认为这比将来需要重构的大量怪异 CSS 更好。
简而言之:确保为我们的段落设置合适的最大宽度,同时也确保我们在父类上设置宽度以保持代码的可读性。
规则 #2:使行高比你想象的更小
我经常在现实中看到的一个问题是,段落具有过大的行高。这使得阅读长篇文本变得非常累人和繁琐,因为每一行之间的跳跃都感觉像是一个巨大的跨越。
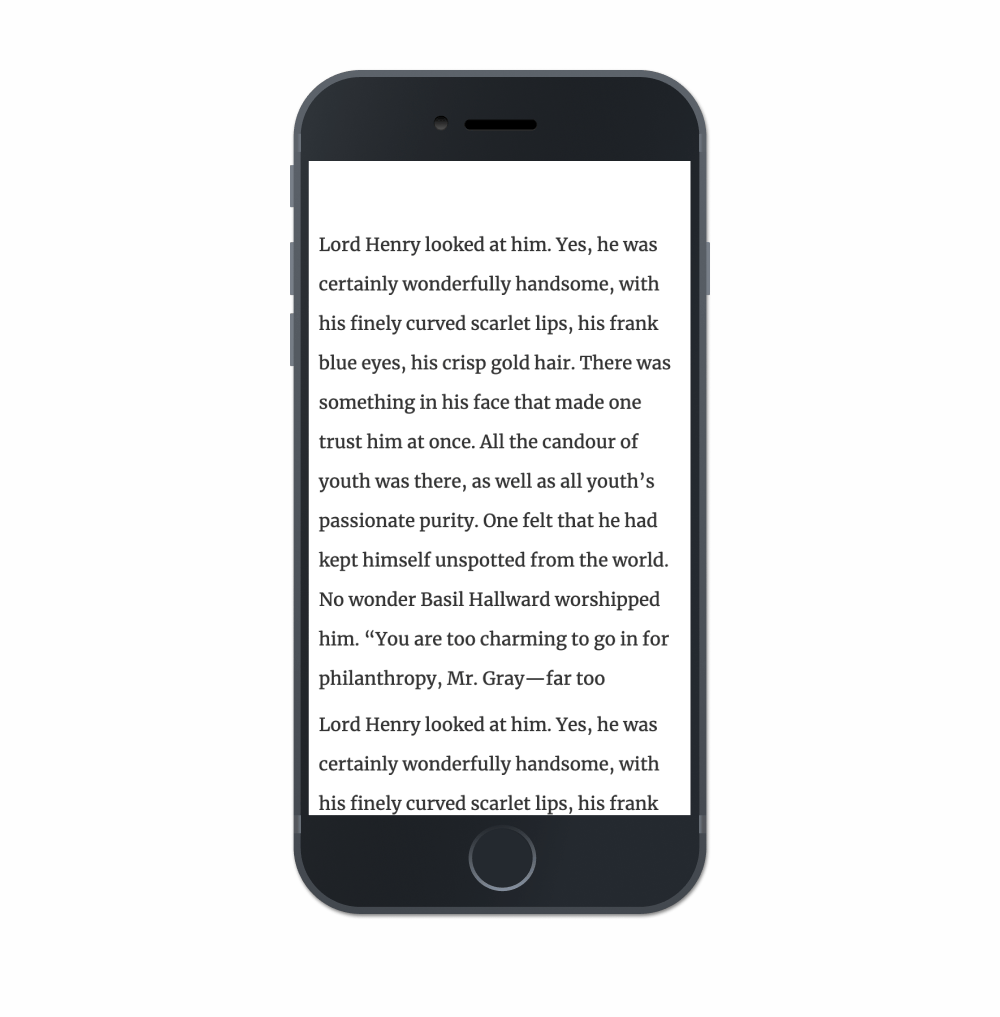
在移动设备上,这尤其令人讨厌,因为我经常看到类似这样的情况

出于某种原因,很多人认为较小设备上的段落需要更大的line-height值——但事实并非如此!因为段落的宽度更小,所以line-height甚至可以比你在桌面显示器上使用的更小。这是因为在较小的屏幕上,以及在较小的段落中,读者眼睛从一行末尾跳到下一行开头的距离要短得多。
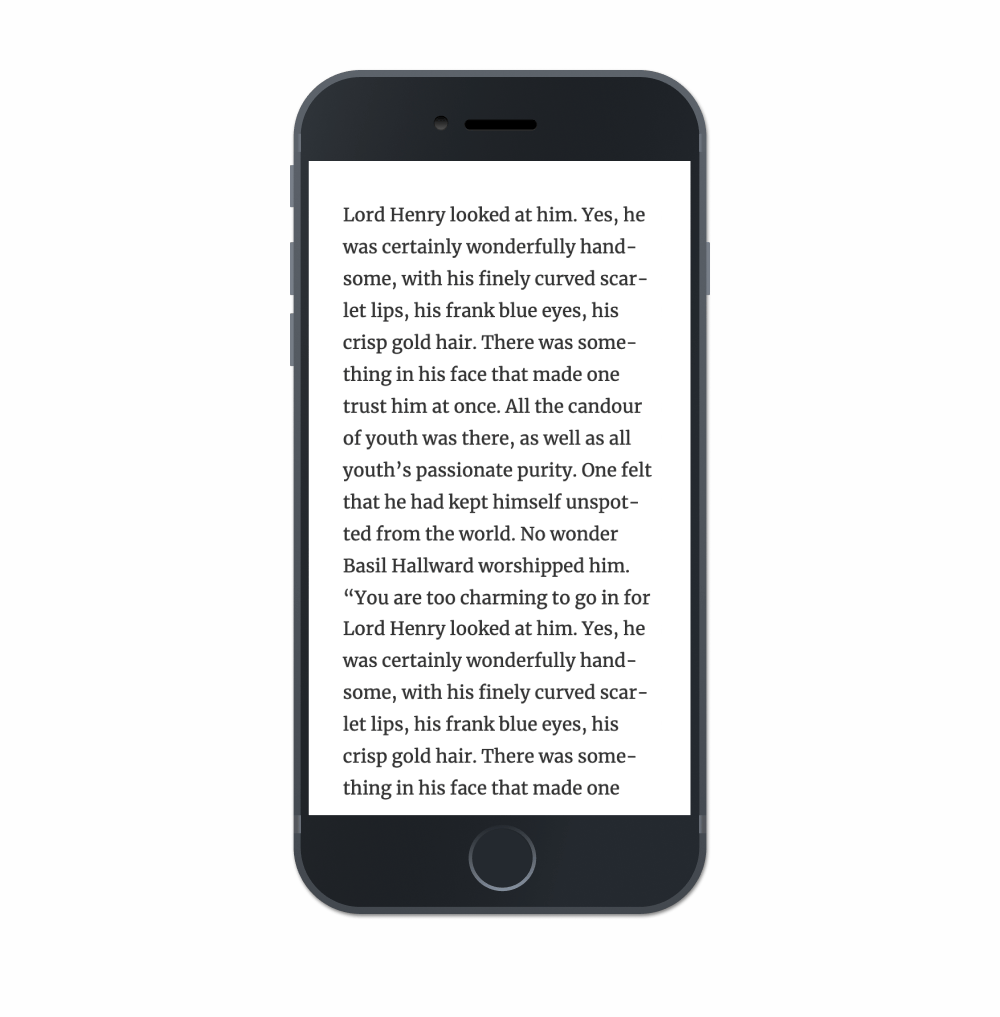
此演示当然在排版上并不完美(没有什么是完美的),但它比我今天遇到的大多数网站更容易阅读。在此示例中,请注意line-height可能比您习惯的小得多,并感受一下阅读时的感觉
查看 CodePen 上的示例
排版示例 1,作者 Robin Rendle (@robinrendle)
在 CodePen上。
规则 #3:在移动设备上也使边距变小
我经常看到的另一个常见错误是在一段文本的两侧使用非常大的边距,这通常在移动设备上会导致难以阅读的文本块,例如

真是太糟糕了!我们怎么能期望阅读它呢?
相反,尝试在段落的两侧使用不超过 10-15px 的边距,因为我们需要确保我们的段落在较小的设备上尽可能宽。
我甚至看到有人在移动设备上降低字体大小以尝试获得合适的段落宽度,但我强烈建议避免这样做。考虑一下上下文,因为移动设备通常会放在用户面前。无需强迫用户将设备靠近以阅读一小段文本。
大多数情况下,较小的边距是更好的解决方法。
规则 #4:确保字体不要太细
这可能是我对网页排版最大的抱怨,因为很多网站都使用非常细的无衬线字体作为段落文本。这使得阅读变得困难,因为当字体由于对比度不足而开始淡入背景时,更难看到每个字母的笔画。
这是一个使用字体过细的示例
查看 CodePen 上的示例
排版示例 - 细体,作者 Robin Rendle (@robinrendle)
在 CodePen上。
尝试阅读那里的文本。您是否注意到自己难以阅读?因为我们在此示例中使用的是 Open Sans 的细体,字形开始分解并变得支离破碎。需要更多注意力才能阅读它。可读性降低,阅读变得比实际需要更令人烦恼。
我建议为正文选择常规粗细,然后尝试使用这些设置阅读一段长文本。细体字体乍一看很可爱,但以较长的形式阅读它会暴露出其中的困难。
规则 #5:为标题使用粗体
清晰的层级结构对于控制读者的注意力至关重要,尤其是在显示大量数据的复杂应用程序中。尽管几年前这更常见,但我仍然倾向于看到很多人在网站上为标题使用非常细的粗细或常规粗细。同样,这并非绝对规则——只是一个建议。也就是说,扫描以下标题有多困难
查看 CodePen 上的示例
排版示例 - 标题 1,作者 Robin Rendle (@robinrendle)
在 CodePen上。
在此示例中,它有点难以看清,但在具有大量 UI 的大型应用程序中,很容易完全忽略标题。我经常发现,经验不足的排版师倾向于使用font-size创建层级结构,而经验丰富的排版师则会优先使用font-weight。
这是一个更容易扫描的示例
查看 CodePen 上的示例
排版示例 - 标题 2,作者 Robin Rendle (@robinrendle)
在 CodePen上。
在此示例中,我将段落文本设置为深灰色,标题设置为更接近黑色的颜色,同时应用粗体。这在代码中的变化并不大,但在层级结构方面却是一个巨大的改进。
当用户需要阅读大量文本时,这种小的改进很快就会累积起来,从而带来更好的整体体验。
规则 #6:不要使用 Lorem Ipsum 来排版页面
我认为这条建议可能被低估了,我很少在前端、排版或设计小组中听到它。我甚至注意到经验丰富的设计师也难以排版页面,因为他们使用 Lorem Ipsum 作为占位符内容,这使得无法判断一段文本是否易于阅读。
使用 Lorem Ipsum 设置文本使得良好的排版变得不可能。
相反,选择你真正喜欢阅读的文本。理想情况下,排版应该使用最终的内容完成,但这在前端开发中往往是一种奢侈。这就是为什么如果缺少实际内容,我建议选择听起来接近项目语气和语调的文本。
说真的,这个改变将对可读性和层次结构产生巨大的影响,因为它鼓励人们阅读文本,而不是仅仅从美学角度看待它。当我停止使用难以辨认的 Lorem Ipsum 文本,而是选择我最喜欢的书籍中的内容时,我注意到自己的设计有了巨大的改进。
就是这样!在排版方面确实有很多规则,而这些仅仅是我最常看到被违反的规则。不过,你在网络上看到了哪些排版问题?请在评论中告诉我们!
嘿,Robin。我认为你应该设置段落的最大宽度(或容器的最大宽度)为
ch。这样,这个单位实际上就与字符数相关。我不确定我是否完全同意规则#5,主要是因为我被教导过,你希望文本在视觉上具有相同的“颜色”,而不是在较浅的块(段落)中出现超暗的区域(粗体标题)。我正在转述,如果我理解错了,请纠正我,但这是我从 Robert Bringhurst 关于类型的书中获得的一个重要收获。我同意这确实会让它更突出,但我认为他会认为增大字体大小就足够让它突出了。
我也不会觉得移动设备上较大的边距有什么大问题。就像我想象的那样,使用较小的边距会有帮助,但对我来说,它看起来并不那么糟糕。
最后,我觉得我读过的一些网站在移动设备上使用的字体略小于桌面设备,这正是你提到的原因,人们往往会将屏幕离脸更近。显然,我们不想让他们不得不把屏幕挪得更近,但与桌面设备相比,我想知道字体大小是否应该有任何变化。
同意在移动设备上创建更小的行高和更小的边距。当然,不要使用 Lorem Ipsum,而是使用 Hipster Ipsum?:)
关于行高,要记住的一件重要的事情是,它永远不应该低于 1.5,因为这将无法满足可访问性标准(WCAG 2.1 AA:https://www.w3.org/TR/WCAG21/#text-spacing)
我倾向于不同意规则#2。这是一个可访问性规则,(抱歉!)需要优先于设计师对排版卓越性的追求。世界上 30% 患有某种残疾的人(包括老年人)会感谢你。
当你超过 50 岁时,重新阅读这段话。不客气。
是的,我意识到我实际上只同意规则#1 和 #4。
«出于可读性考虑,备受尊敬的排版师会建议一个段落的宽度约为 75 个字符。»
Willberg 和 Forssman,以及 Forssman 和 de Jong 在各自的书籍 Lesetypo 和 Detailtypografie 中会建议一个段落的宽度为 60 个字符。
只是说一下。:)
我会说 60 仍然是“大约 75 个字符”。
据说 45 到 75 个字符是一个常见的范围。60 属于这个范围。
这是一个很棒的实用技巧合集!
我可能要补充的一点是关于段落行长(版面)的。在容器上使用固定像素宽度效果很好,直到字体大小发生变化。也许你正在使用
x的正文字体大小,直到你遇到超宽屏幕,然后将其缩放至y。因此,我倾向于使用像
em这样的比例单位来设置p的max-width。好处是不需要任何额外的标记。感谢这篇文章 :)
我不知道你怎么样,但我每次看到使用单位声明
line-height时都会感到畏缩,哈哈。尤其是像素。所以我想出一个方法来创建一个响应式排版系统,其中行高是动态适应视口的(类似于 Tim Brown 的“熔化行距”理念)。
看看吧
使用模块化比例的 100% 响应式排版系统