这里有一些小的重构。和以往一样,这只是一个开始。在接下来的几周、几个月甚至几年里,它将不断变化。
存在一些错误!可能有一些细微的差异需要你花一点时间适应!欢迎您 联系我们 报告错误或告知我们您的想法。您知道很多人喜欢说 “所有网站都一样!”,好吧,这里有些东西是故意不同的。
专门用于新闻稿的区域
拥有 新闻稿的网络存档 感觉好多了。由于它是手写的,我不想让这些内容只存在于电子邮件中而丢失。这只是一个简单的 v1 版本,我相信我们可以让这些存档在未来变得更加易用。
基于卡片的布局,带有特色图片
我喜欢基于卡片的布局的原因是,你可以限制卡片的宽度,这样行长就不会太长,图片也不会太大,然后你可以随意排列卡片。许多页面使用 CSS 列 来布局卡片。

已经有很多人对此感到困惑,为什么下一个按时间顺序排列的卡片位于左上角卡片的下方,而不是在它的右边?我理解这种困惑,但我并不特别担心。并非所有页面都是按时间顺序排列的。我不确定时间顺序有多重要,尤其是在日期明确显示且内容相关的情况下。我喜欢它如何让稍老的文章有机会在下一列的顶部脱颖而出。
在移动设备上,卡片会堆叠在一起。

这也让一些人感到困惑。想法是:卡片始终是摘录。堆叠(以及随之而来的一些文本隐藏)表示:点击/轻触它以继续阅读。
展开图片和 Pens
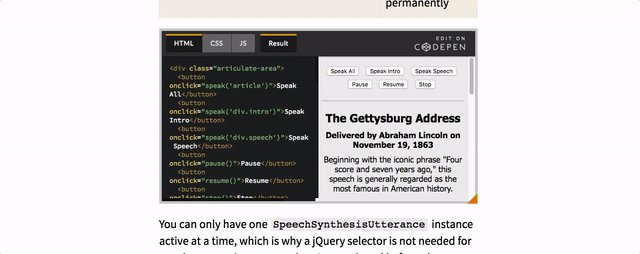
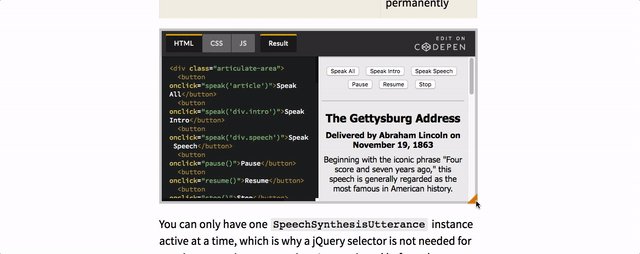
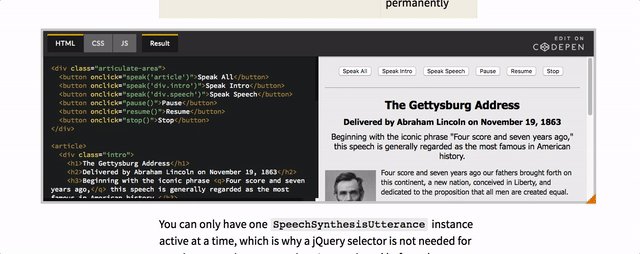
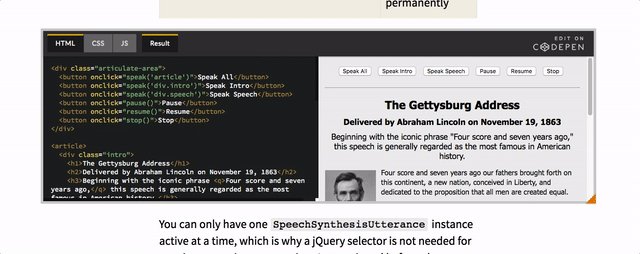
主要内容区域完全居中,这与过去几个设计不同。它也稍微窄一些。我更喜欢文本的窄度,但我很遗憾它让图片和嵌入的 Pens 变小了。因此,我制作了可展开的图片!

此外,我们还制作了可以双向展开的 Pens。

哦,另外,如果需要,代码也可以展开。

标签
我们已经对内容进行了标签化几年了,但并没有真正公开它。这个设计是我们对它的第一次尝试。


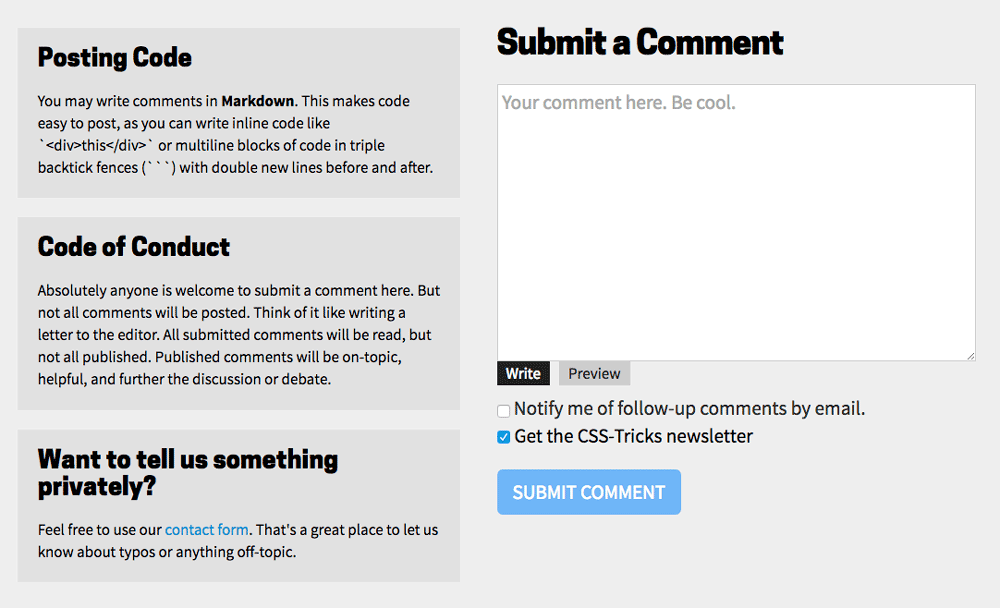
评论
评论会保留下来,我们希望继续鼓励通过评论进行讨论,但我们也希望对评论行为有明确的期望。这是我们最新的尝试。

把它想象成给编辑的信。
换句话说:更多的审核。这不仅是排除不好的评论,也是给很多超级棒的评论加星!

流式字体
我无法 满足 对它的渴望。
The Lodge 与视频相结合
The Lodge 从一开始就只是视频屏幕录像,而且由于我们不再收费,所以我们将它们整合在一起。所有这些系列仍然可以在那里找到。
性能
和以往一样,还有改进的空间。但是…

我能够在前端进行一些性能优化,例如删除一些库,删除一些图片,延迟加载其他图片…
页眉
对于好奇的人来说,奇怪的移动背景是 SVG,它由 <polygon> 的伪随机生成的点组成。以下是它的简化代码
查看 Pen CSS-Tricks 页眉,作者 Chris Coyier (@chriscoyier) 在 CodePen 上。
新区域
这些区域还没有准备好,但我进行重构的主要动机是让一些新区域活起来。这是 一个新区域中一个页面的预览。
我认为我没有足够的承受能力来应对关于重构的公开评论。相反,我将只发布一些自发布以来联系过我的用户的精选评论。
如果你发明了时间机器,你可以。告诉我的年轻自我多锻炼。
大麻会让我昏昏欲睡,有点偏执。我看起来太像警察了,所以没人会卖给我其他东西。
当我读到类似的东西时,脑海里会浮现这样的想法… 我是一个顺性别白人男性,我仍然被仇恨垃圾淹没。据我了解,我很容易。我很抱歉,世界。
啊,但是我喜欢睡衣。