
我们之前已经走过几次 jQuery “滑块” 的路。一次是为 自动播放的特色内容滑块,另一次是为 开始/停止滑块。
这些教程中介绍的许多概念与这个滑块相同,所以这次我不会向您提供很多源代码。这里最大的区别是存在 **改变面板的按钮** 和 **面板的缩放效果**。有趣吧!
更新于 2009年2月16日
- 修复了双击问题。下一个动画只能在当前动画完成时开始。
更新于 2009年2月17日 (Noah Hendrix)
- 添加了键盘支持,箭头键、空格键和回车键
- 代码清理,面板数量和初始宽度/大小不再是硬编码,因此更容易构建
- 点击非活动左侧或右侧面板也会触发动画
更新于 2010年7月15日
移至 GitHub- 变成了具有更多功能的实际插件
更新于 2012年8月17日
- 现在位于 GitHub 上的 CSS-Tricks 组织 中。
不错的插件,我很有可能找到它的用途…
我注意到,如果您双击下一个/上一个按钮,它会把一切都搞砸。也许可以禁用它们,并在动画回调时重新启用。除此之外,非常酷,保持下去!
顺便说一下,FF 3.06 在 OSX 10.5.6 上。
我也注意到,当您到达末尾并开始点击上一个时,方块不再居中。它们稍微向右对齐。
我会尝试随着时间的推移改进它,但如果您想参与进来并修复问题,请随时向我发送更新的代码,我可以更新示例并为您提供功劳。
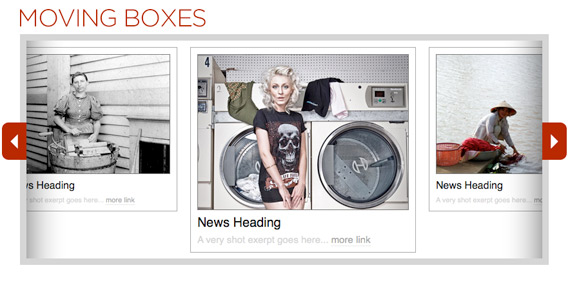
第一个修复是“short”而不是shot,我认为。这在示例中 - 图像下面的文本。
谢谢 Chris - 干得漂亮!
顺便说一下,这些图片都是关于洗衣设备的。
谢谢
把它放到 GitHub 上,这样我们都可以改进它。
我喜欢它!迫不及待地想尝试一下。谢谢您!
如果您快速点击箭头(快速双击),那么容器会以奇怪的方式扩展到非常底部。
不过,代码看起来很棒,我绝对想尝试在我的未来项目中使用它 :)
嘿,非常棒… 但是正如 Noah 指出的那样,双击时会变得很乱 :)
好了,好了,好了。我修复了双击问题。
哎,你们真是挑剔。
开玩笑 :)
好多了!:)
这真是太好了!我很快就会尝试一下。自动播放内置了吗?
不错的技巧 Chris。非常感谢。
很棒。我认为,如果方块具有相同的宽度和高度,看起来会更好。
谢谢!最近一直在玩 easyslider,但这个要好得多。我要用它来玩玩。
看起来很棒。如果有一个选项可以让方块保持一个尺寸,那就更好了。
非常干净,我喜欢它。我的工具箱里又多了一个。谢谢。
谢谢您一直提供很棒的主题和资源。:)
非常棒!干得漂亮 Chris
如果您想要窗口和图像更大,是否有固定的步骤?
如此实用的插件。但我们如何使用 jQuery 制作动画横幅?
是的,我也想知道如何制作窗口和图像更大。
您需要编辑
style.css
.scrollContainer div.panel
.inside img
slider.js
更改大小,您就应该设置好了
天哪,你们可能会因为我问这个问题而开枪打我,我提前道歉,但是,这可以添加到 iweb(08) 创建的网站中吗?
我在哪里可以找到这方面的说明?
谢谢!
我一直想知道如何使用 java 来做到这一点,主要是在 Flash 或 Flex 中制作这样的东西,看到它在不同的范围内如何展开,非常有趣。干得漂亮
哇!我现在就开始用它!谢谢 :-)
很棒的东西 - 非常感谢您分享。是否可以使其在第一张图像上自动开始,还是我太笨了? ;-)
看起来很棒!
恕我直言,如果放大的面板可以响应 Lightbox 效果(任何克隆都可以,我相信您会找到一个 jQuery 插件)来展示图片的全部 glory … 也许甚至在“悬停”时显示一个半透明的缩放图标来表示这一点?
是的,我也在想同样的事情… 好主意
这非常酷。它让我想起了 CoverFlow,只是没有级联效果。我没有看文档或任何东西,但是如果它自己移动,并且带箭头,那就很酷了。
很棒的东西 Chris。我太爱它了。
你是天才。我自己也尝试过做同样的事情,但在几次尝试后就放弃了。
看起来不错,Chris!动画在我的机器上有点慢/卡顿… 但结果是一样的。
此外,“A very shot exerpt goes here…” 哈哈,我喜欢打字错误;)
不错的效果,我打算为我的博客翻译它。
干杯!
试图让它工作,但使用不同的图像大小
你能告诉我哪里错了?
滑块宽度为 749,而不是 800,图像大小为 442,而不是 326
计算有点混乱。
http://www.wadedesigngroup.com/NC/
迄今为止最好的滑块。正在更新它,使其更好地适用于垂直和水平图像。
嘿 Chris,
谢谢您提供这段很棒的代码!
但是您能解释一下,如何更改整个方块和里面的图片的大小?
来自德国的问候
@toffifee
你需要编辑 CSS(du muss im CSS rumbasteln)
更改“#wrapper”的宽度(die Weite verändern, um die Breite des Scrollcontainers anzupassen)
以及“.scrollContainer div.panel”的高度(das ist die Höhe des Scrollcontainers)
最后是“.inside img”,它用于当前未选中的较小图片(also die Größe der kleinen Bilder die links und rechts vom ausgewählten Bild angezeigt werden)
你还需要更改脚本中的值
var movingDistance = 60;(用于图片移动的距离 - also wie weit die Bilder verschoben werden)
var curWidth = 70;
var curImgWidth = 70;(用于当前选中的图片 - also die Bilder, die aktuell vergrößert dargestellt werden。)
美味的滑块,有两个地方总是用 CSS 令人惊叹地运作
你(当然)和 http://www.cssglobe.com。
感谢 Chris 与我们分享你的知识。
你好!
很棒的工作!太棒了。
除了上一个和下一个按钮之外,是否有可能为每个面板创建永久链接?
太棒了,看起来非常棒。
很棒的插件,感谢你的工作。
它似乎在 IE6 中有一个小错误,左侧阴影和右侧阴影没有在 div 的整个高度上拉伸。
我尝试自己修复,但没有成功。
我成功修复了它,只需为 #left-shadow 和 #right-shadow 指定一个高度(400px 或更高),阴影就会很好地拉伸。
这可以在 Blogger 中使用吗?任何帮助都将不胜感激!
哇,多么棒的插件!有没有办法制作链接到各个框的链接?
这太棒了。有人知道如何在 WordPress 主题中使用此代码吗?
不用担心。我最初在滑块效果方面遇到了麻烦,但 slider.js 脚本位于 jquery.js 脚本之上。在我更改顺序后,一切都正常工作。
嗨,我目前正在使用 WordPress 制作我的投资组合网站,我想使用移动框作为投资组合页面的一部分。
如何在 WordPress 创建的页面中添加移动框?
你能解释你是如何做到的吗?
我希望将移动框界面添加到包含 15 个条目的页面中,并且希望添加一个“环绕”功能,以便从最左侧我可以(仍然)按下左按钮移动到最右侧。我知道 Coda 滑块可以做到这一点。将它作为此解决方案的一个选项会很棘手吗?
我试图在我的网站中使用它,但我需要它扩展到 12 个面板,而不是只有 5 个。我在搜索 js 文件和 css 文件,但我无法弄清楚要更改哪个值才能实现我的目标。
谢谢,
在 IE 8 中它不太好,在 IE 7 中键盘快捷键不起作用。
太棒了!
如何使它居中?它稍微偏右,我已经尝试了我所知道的一切!
嗨,Fonda
我不是 JQuery 专家。但我所看到的是,你需要更改 JS 文件夹(滑块的那个)中的设置。如果你和我一样,想在 WordPress 主题中使用它,并且需要编辑宽度等,那么“居中”就会稍微偏离。所以编辑这个 >
**var movingDistance = 400;**
谨慎地编辑它 :-)
Chris,很棒的工作!感谢你的邮件 -
实际上。在审查中。我上面说错了。不要改变那个。
$container
.css('width', ($panels[0].offsetWidth * $panels.length) + 100 )
**.css('left', "-450px");**
在那里编辑 $container .css 元素。
谢谢 Gerry... 我试过了 - 没用 :(
但我找到了解决方法... 那里有一个设置的宽度属性... 它需要从 .scroll 中移除,看起来应该像这样
.scroll {
overflow: hidden;
margin: 0 auto;
position: relative;
}
嗨,伙计们!
很棒的脚本!
然而我遇到了一些麻烦,只有 IE 7 生成了没有错误的网站。FF 和 Opera 在我点击左右箭头的那一刻搞砸了。
有什么想法吗?dev.schuelerpoint.de
谢谢!
有人知道如何将容器的背景设置为白色吗?因为它是透明的,我的背景图片可以通过它看到。
谢谢!
嗨,很棒的工作,这可能是图像日记的完美滑块,但如何让它从第一张图片开始,而不是第三张图片?感谢分享!
这可能很奇怪,但我不知道如何用其他方式说。我想我爱上你了!
来自 sesamosaurus 的上一个问题可能已私下得到解答,但我也在想是否可以让滑块从第一张图片开始,而不是第三张图片。有什么想法吗?(顺便说一下... 我喜欢这个插件!)
嗨,这个滑块正是我想要很久的东西,而且看起来很棒。很棒的东西...
但我在将代码集成到 WordPress 主题时遇到问题,想知道是否有人可以帮助我,滑块效果对我来说根本不起作用,我是 JQUERY 的新手,试图进行故障排除... 但没有成功。:(
好了,不知何故,在我盯着屏幕几个小时并抓耳挠腮后,我让它运行了!这是与另一个 jQuery 脚本的冲突,该脚本是通过 WordPress 插件自动安装的,谁会想到呢。只需将它移动到后面就可以轻松修复它。我很高兴它现在都成功了,滑块完美无缺!谢谢。
我想知道是否有人知道在同一页面上快速创建此插件的多个实例的方法?除了 2 个不同的包含文件和一堆重复的类。
嗨,各位... 有人可以帮我解决这个问题吗... 框一开始显示一个空面板,并且以错误的方式调整面板大小,如何删除大小调整,以及如何让面板 1 首先显示(没有出现的空面板)。
++++++++++
问题链接 ++++++++++++
提前感谢!..
David Vera
这真的很好。
开始进行网页设计,越来越喜欢它... 肯定会使用它。
真的,这是一个非常酷的网站,有很多好的技巧和东西可以使用。非常感谢这些!
嗨,
这是一个非常好的插件。我想用更小的图片替换演示中使用的图片。图像大小是否在代码中硬编码?我无法弄清楚。
请帮忙。
我希望这不会令人困惑,但我发现,如果你点击“右箭头”,左侧较小的图片每次都会稍微向左移动,因为右侧较小的图片也会稍微向左移动。所以你添加的图片/面板越多,它移动/截断的程度就越大。假设的“居中”大图片并不总是居中的..
有什么建议吗?
谢谢
再补充一点
只有在 IE 中。页面加载时,它会垂直闪烁所有图片,然后进入正确的视图..
/叹气
我注意到左右键在 IE 中功能不佳。
难以实现 :(
请问对于分辨率更高的图片(宽度为600-700px),最合适的选择是什么?
做得好!
抱歉,但我该如何创建自己的实现?我刚从谷歌搜索到这篇文章。
我希望有说明… 你们知道,给那些“普通人”的。
嗨,
很棒的脚本!
和Andrea一样的问题:是否可以使滑块从第一张图片而不是第三张图片开始?
非常感谢
Thierry
非常好,谢谢!代码也很简单
我在EServer TC Library主页上设置了这个脚本的版本(http://tc.eserver.org/),但我调整了我们的slider.js JavaScript,使其在每次页面加载时随机滚动到我的网站中的十五个面板中的一个。如果你想在你的实现中使用我所做的,请查看我的slider.js文件(http://tc.eserver.org/js/slider.js)。
很棒的实现!感谢分享。
很棒的脚本!很棒的实现!感谢分享。我以后想在我的网站上试试这个脚本。
Web design Company
您好,谢谢您。我在我的网站上使用了您的移动效果。它真的很吸引人。
http://www.ajaxmoon.net
很棒的jQuery代码,简单而完美的动画,感谢Chris,做得好!
流畅优雅。很棒的脚本
谢谢。
T.
有人知道如何在页面首次加载时将焦点放在特定图片上吗?我有一组从左侧开始的顺序图片,从1开始。
顺便说一句,网站很棒。
有没有办法删除那个url #&slider1=5
我在我的项目中使用了这个插件,但我在列表中第一个元素的高度上遇到了一些问题,无论何时激活第一个元素,该部分的高度都会减小,并且会隐藏底部四分之一的图片。
嗨,Chris Coyier,我一直关注你的网站,学习css和jQuery技巧。
这次我想在这个Chrome应用商店(在Chrome应用商店顶部“精选”部分)上找一个类似的滑块,但我找不到任何解决方案… 请帮忙!
https://chrome.google.com/webstore/category/apps?hl=en-US&utm_source=chrome-ntp-launcher
嗨Chris,大家好!
我喜欢移动方块,但是唯一的问题是它们在窗口大小调整后不会自动调整大小。我必须手动刷新浏览器才能获得正确的大小。有什么解决方法吗?
非常感谢您提供这个插件本身!